01 使用包管理工具手动创建
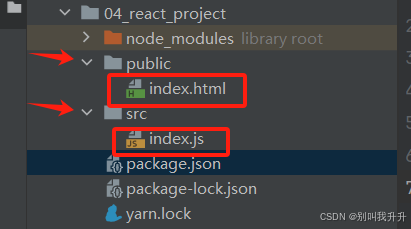
项目目录如下

- 初始化项目 。 进入项目所在目录,并执行命令 npm init -y 或者 yarn init -y
- 安装项目依赖。npm install react react-dom react-scripts -S 或者 yarn add react react-dom react-scripts
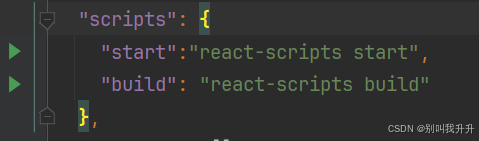
- 运行 npx react-scripts start 启动项目 (用图下的方式,把命令设置到package.json中 更好)

index.html ------->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
index.js ------->
import ReactDOM from 'react-dom';
const div = <div> <h1> hah hah aa a </h1> </div>
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(div)





















 2035
2035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








