


不足之处请大佬修改
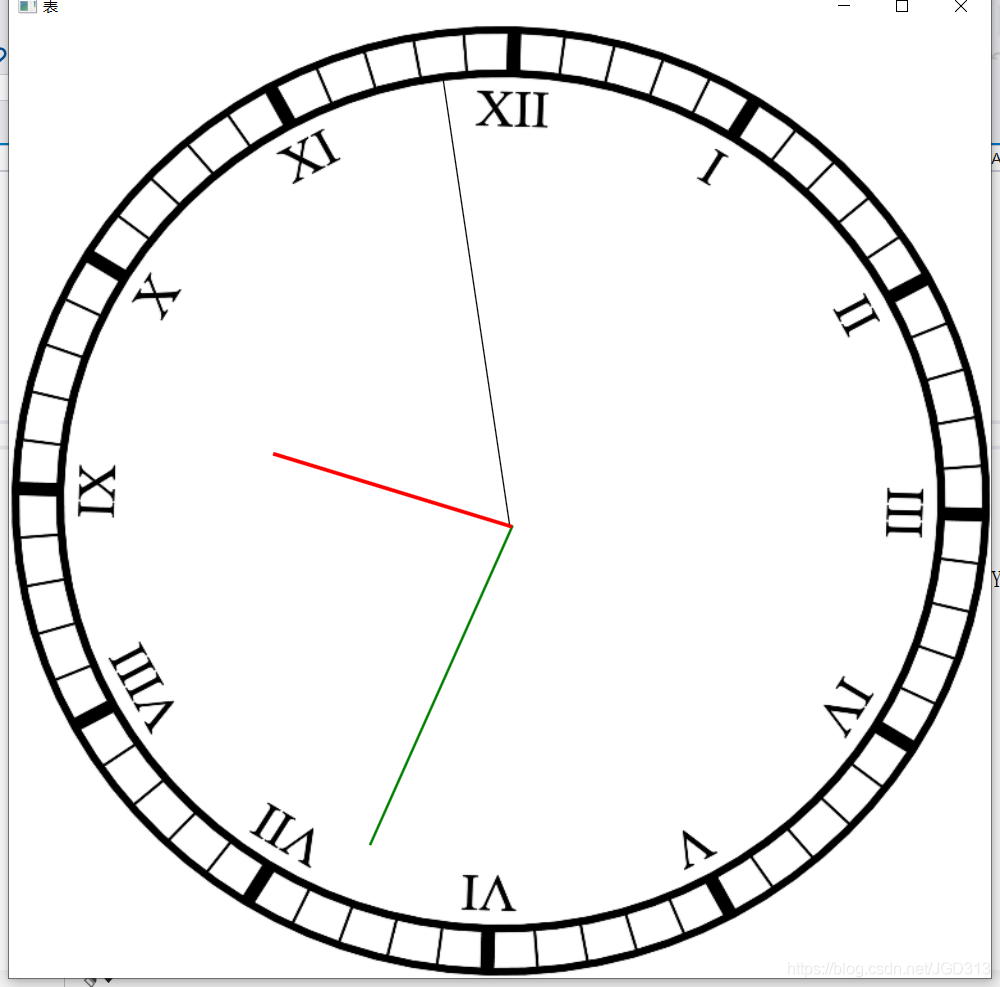
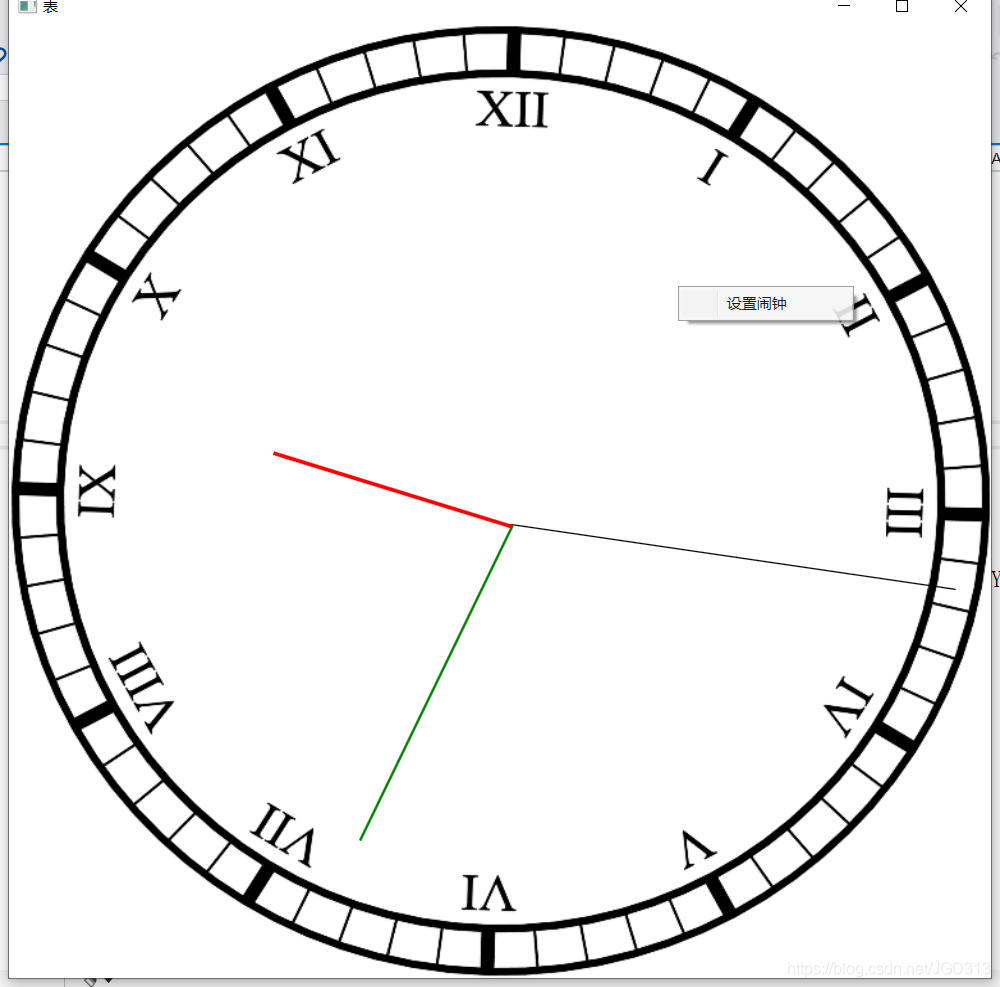
表盘设计界面
<Window x:Class="动画表.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:动画表"
mc:Ignorable="d"
Title="表" Height="800" Width="800" Loaded="Window_Loaded">
<Canvas x:Name="bg">
<Canvas.ContextMenu>
<ContextMenu Name="nao" StaysOpen="True">
<MenuItem Header="设置闹钟" Click="MenuItem_Click"></MenuItem>
</ContextMenu>
</Canvas.ContextMenu>
<Border x:Name="miao" Background="Black" Width="1" Height="360" Canvas.Left="400" Canvas.Top="40">
</Border>
<Border x:Name="fen" Background="Green" Width="2" Height="280" Canvas.Left="400" Canvas.Top="120">
</Border>
<Border x:Name="shi" Background="Red" Width="3" Height="200" Canvas.Left="400" Canvas.Top="200">
</Border>
</Canvas>
</Window>
表盘代码界面
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Media.Animation;
namespace 动画表
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
Storyboard story = new Storyboard();
private void Window_Loaded(object sender, RoutedEventArgs e)
{
this.Left = 200;
this.Top = -10;
//获取当前时间
double Miao = DateTime.Now.Second * 6;
double Fen = DateTime.Now.Minute*6;
double Hour =(DateTime.Now.Hour*30)+(DateTime.Now.Minute*0.5);
//创建背景
Image biao = new Image();
biao.Source = new BitmapImage(new Uri("../../img/biao.png", UriKind.Relative));
ImageBrush img = new ImageBrush();
img.ImageSource = biao.Source;
bg.Background = img;
//秒
DoubleAnimation rotate = new DoubleAnimation(Miao, 360+Miao, new Duration(TimeSpan.FromSeconds(60)));
Storyboard.SetTarget(rotate, miao);
Storyboard.SetTargetProperty(rotate, new PropertyPath("RenderTransform.Angle"));
rotate.RepeatBehavior = RepeatBehavior.Forever;
story.Children.Add(rotate);
RotateTransform rota = new RotateTransform();
miao.RenderTransform = rota;
miao.RenderTransformOrigin = new Point(1, 1);
story.Begin();
//分
DoubleAnimation f = new DoubleAnimation(Fen, Fen + 360, new Duration(TimeSpan.FromHours(1)));
Storyboard.SetTarget(f, fen);
Storyboard.SetTargetProperty(f, new PropertyPath("RenderTransform.Angle"));
f.RepeatBehavior = RepeatBehavior.Forever;
story.Children.Add(f);
RotateTransform rota1 = new RotateTransform();
fen.RenderTransform = rota1;
fen.RenderTransformOrigin = new Point(1, 1);
story.Begin();
//小时
DoubleAnimation s= new DoubleAnimation(Hour, Hour + 360, new Duration(TimeSpan.FromHours(12)));
Storyboard.SetTarget(s, shi);
Storyboard.SetTargetProperty(s, new PropertyPath("RenderTransform.Angle"));
s.RepeatBehavior = RepeatBehavior.Forever;
story.Children.Add(s);
//旋转
RotateTransform rota2 = new RotateTransform();
shi.RenderTransform = rota2;
shi.RenderTransformOrigin = new Point(1, 1);
story.Begin();
}
private void MenuItem_Click(object sender, RoutedEventArgs e)
{
nao n = new nao();
n.Show();
}
}
}
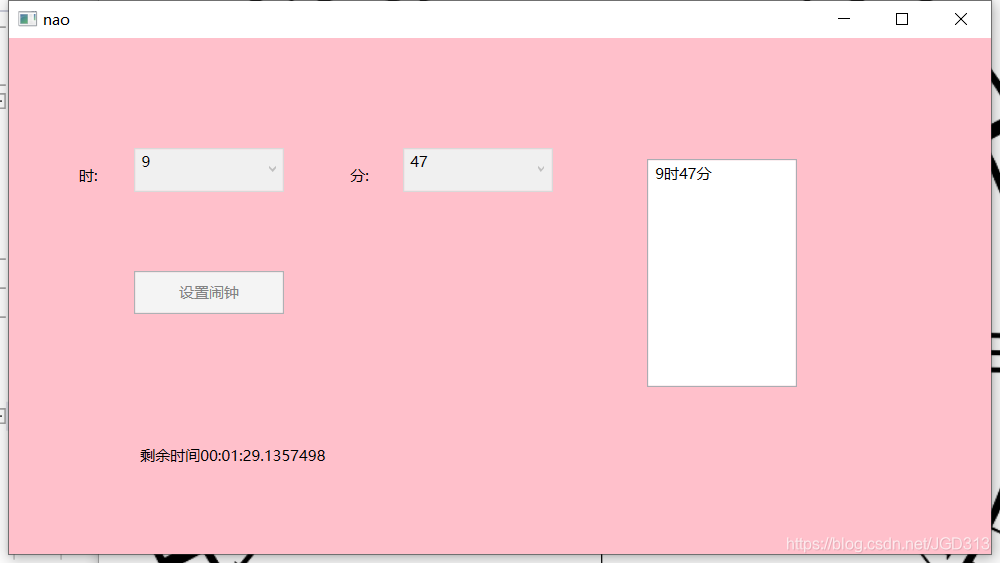
闹钟设计界面
<Window x:Class="动画表.nao"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:动画表"
mc:Ignorable="d"
Title="nao" Height="450" Width="800" Loaded="Window_Loaded">
<Canvas x:Name="bg" Background="Pink">
<Button Content="设置闹钟" x:Name="bt" Background="Aqua" Canvas.Left="100" Canvas.Top="186" Width="120" Height="35" Click="Button_Click"/>
<ComboBox x:Name="shi" Canvas.Left="100" Canvas.Top="88" Width="120" Height="35" Background="Blue">
<ComboBoxItem Content="0" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="1" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="2" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="3" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="4" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="5" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="6" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="7" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="8" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="9" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="10" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="11" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="12" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="13" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="14" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="15" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="16" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="18" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="19" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="20" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="21" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="22" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="23" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="24" HorizontalAlignment="Left" Width="118.4"/>
</ComboBox>
<ComboBox x:Name="fen" Canvas.Left="315" Canvas.Top="88" Width="120" Height="35">
<ComboBoxItem Content="00" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="01" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="02" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="03" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="04" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="05" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="06" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="07" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="08" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="09" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="10" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="11" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="12" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="13" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="14" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="15" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="16" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="18" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="19" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="20" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="21" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="22" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="23" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="24" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="25" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="26" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="27" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="28" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="29" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="30" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="31" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="32" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="33" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="34" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="35" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="36" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="37" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="38" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="39" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="40" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="41" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="42" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="43" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="44" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="45" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="46" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="47" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="48" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="49" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="50" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="51" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="52" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="53" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="54" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="55" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="56" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="57" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="58" HorizontalAlignment="Left" Width="118.4"/>
<ComboBoxItem Content="59" HorizontalAlignment="Left" Width="118.4"/>
</ComboBox>
<Label Content="时:" Canvas.Left="51" Canvas.Top="97" RenderTransformOrigin="1.71,0.614" Width="28"/>
<Label Content="分:" Canvas.Left="268" Canvas.Top="97"/>
<ListBox x:Name="lis" Height="182" Canvas.Left="510" Canvas.Top="97" Width="120" />
<Label Content="" x:Name="te" Canvas.Left="100" Canvas.Top="321" RenderTransformOrigin="1.71,0.614" Width="332" Height="26"/>
</Canvas>
</Window>
闹钟代码界面
using System;
using System.Collections.Generic;
using System.Linq;
using System.Media;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Windows.Threading;
namespace 动画表
{
/// <summary>
/// nao.xaml 的交互逻辑
/// </summary>
public partial class nao : Window
{
public nao()
{
InitializeComponent();
}
//计时器
DispatcherTimer tim = new DispatcherTimer();
//音频
SoundPlayer die = new SoundPlayer("../../music/nao.wav");
private void Window_Loaded(object sender, RoutedEventArgs e)
{
//计时器
tim.Interval = new TimeSpan(1000);
tim.Tick += Tim_Tick;
}
bool b = true;
//接收剩余时间
TimeSpan result;
private void Tim_Tick(object sender, EventArgs e)
{
if (b) {
//刷新时间
DateTime time = DateTime.Now;
//获取小时
int shi1 = Convert.ToInt32(shi.Text);
//获取分钟
int fen1 =Convert.ToInt32(fen.Text);
//获取设置的时间
DateTime da = new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day, shi1,fen1,0);
//减去剩余的时间
result = da - time;
//显示剩余的时间
te.Content ="剩余时间"+result.ToString();
//剩余的秒为小于0的时候
if (result.TotalSeconds <= 0)
{
//剩余时间的文本内容上面为
te.Content = "00:00:00";
shi.IsEnabled = true;
fen.IsEnabled = true;
bt.IsEnabled = true;
//音乐响起
die.Play();
//停止计时器
tim.Stop();
if (MessageBox.Show("时间到啦,是否关闭音乐", "闹钟", MessageBoxButton.YesNo, MessageBoxImage.Asterisk) == MessageBoxResult.Yes)
{
die.Stop();
}
te.Content = "时间到啦!太阳都晒屁股了";
}
else
{
shi.IsEnabled = false;
fen.IsEnabled = false;
bt.IsEnabled = false;
}
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
//获取combox的内容显示在lisbox里面
string s = shi.Text + "时" + fen.Text + "分";
lis.Items.Add(s);
tim.Start();
}
}
}





 本文介绍了一个使用WPF开发的动画表盘和闹钟应用的设计与实现过程,包括表盘指针动画效果、实时时间显示及闹钟设置功能。
本文介绍了一个使用WPF开发的动画表盘和闹钟应用的设计与实现过程,包括表盘指针动画效果、实时时间显示及闹钟设置功能。
















 720
720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








