MVC增删查改
新增数据
设置模态框 Bootstrap的模态框 表单 模态框(隐藏域 input标签)
使用正则表达式验证数据(英文:/[^A-Z]/g,"" 中文:/[^\u4e00-\u9fa5A-Za-z]/g, “”)
打开新增模态框:

获取输入的名称:

保存信息:
获取参数:

验证数据:
获取数据名称
判断要新增的数据名称是否已经存在
判断有没有重复才新增:
新增数据到数据库
Add需要新增的数据数列
保存新增到数据库
发送请求到控制器(新增的保存)
关闭模态框 :

删除数据
先检查 再删除
检查被删除的数据ID是否大于0
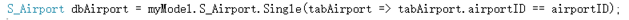
先查询出需要被删除的数据 Lambda表达式 变量=>使用这个变量语句:

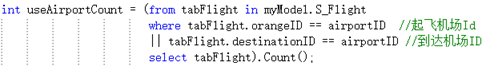
再检查被删除的数据是否在使用中:

查询出该数据在被使用中就无法删除数据
查询出该数据没有被使用就删除数据
保存删除的数据到数据库
发送请求到控制器
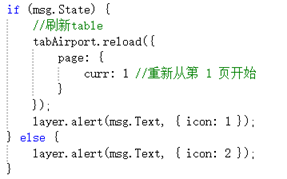
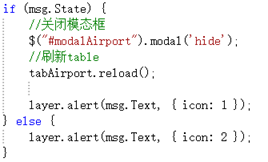
删除成功后就关闭自身(当前这个询问框)在刷新table 重新从第1页开始:

分页查询
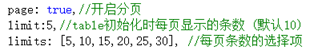
100条数据 确定分页大小 10条/页 计算出总页数 10页
当前的页面是第几页
url默认会自动传递两个参数:? page=1 & limit=30(该参数可通过 request 自定义)
page 代表当前页码、limit 代表每页数据量:

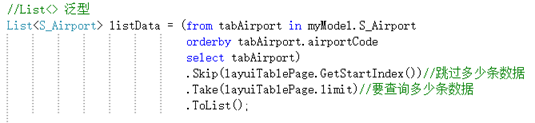
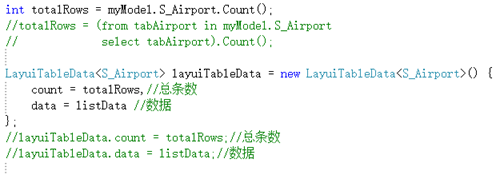
开启分页:

查询数据的总条数 Lambda表达式:

修改数据
设置模态框 Bootstrap的模态框 表单 模态框(隐藏域 input标签)
使用正则表达式验证数据(英文:/[^A-Z]/g,"" 中文:/[^\u4e00-\u9fa5A-Za-z]/g, “”)
根据ID(主键)查询数据信息
打开新增模态框(回填数据):
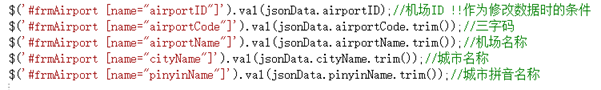
回填被修改的数据
回填数据:

验证数据(验证被修改的ID必须大于0)
验证要修改的数据名称
在判断要修改的数据名称和其他数据名称是否相同
在保存修改后的数据到数据库(标记该条数据被修改)
保存修改:
隐藏域(修改时存放主键ID)
获取修改数据的主键ID
发送请求(修改保存)
关闭加载层(关闭模态框)






 本文详细介绍了在MVC架构下如何实现数据的增删查改操作。首先讲解了如何使用Bootstrap模态框和正则表达式进行数据验证,然后展示了新增数据的流程,包括获取输入、验证、保存到数据库等步骤。接着,阐述了删除数据的过程,包括检查、查询和确认删除的逻辑。此外,还涵盖了分页查询的实现,以及数据修改的完整步骤,包括回填数据、验证和保存。整个过程详尽且实用。
本文详细介绍了在MVC架构下如何实现数据的增删查改操作。首先讲解了如何使用Bootstrap模态框和正则表达式进行数据验证,然后展示了新增数据的流程,包括获取输入、验证、保存到数据库等步骤。接着,阐述了删除数据的过程,包括检查、查询和确认删除的逻辑。此外,还涵盖了分页查询的实现,以及数据修改的完整步骤,包括回填数据、验证和保存。整个过程详尽且实用。
















 260
260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








