事件模式的分类
内联模式
直接在HTML标签中添加事件
绑定的函数必须是全局的
脚本模式
将JS代码和HTML代码分离
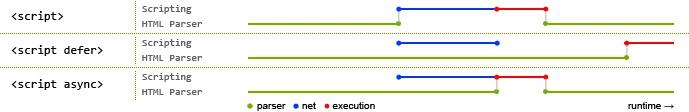
defer async 只能在script且有src属性的时候才能使用
defer 所有script的src加载完成后按照顺序执行
async 加载完成script立即执行

事件分类
鼠标事件
onclick 鼠标单击事件 最后触发
ondbclick 鼠标双击事件
onmousedown 鼠标按下事件 最先触发
onmouseup 鼠标抬起事件 接着触发
onmouseenter onmouseover 鼠标进入事件
onmouseleave onmouseout 鼠标离开事件
onmouseenter和onmouseleave 遇到子盒子不会触发,另一对会触发
onmousemove 鼠标移动事件
onmousewheel 鼠标滚轮事件
键盘事件
onkeydown
onkeyup
onkeypress 非功能键才生效(Ctrl,alt,ESC,shift...不生效)
html事件
onload 页面结构和外部资源全部加载完才触发
onunload 卸载 关闭浏览器或刷新才会触发
onresize 改变窗口大小事件 client 客户端 浏览器
window.onresize=function(){
console.log("onresize");
var w=document.documentElement.clientWidth
if (w>=0&&w<320) {
document.body.style.backgroundColor="pink"
}else if(w>=320&&w<480){
document.body.style.backgroundColor="antiquewhite"
}
else if(w>=480&&w<640){
document.body.style.backgroundColor="aqua"
}
else if(w>=640&&w<960){
document.body.style.backgroundColor="aquamarine"
}else{
document.body.style.backgroundColor="azure"
}
}
//绑定事件后才能使用事件触发
window.onresize()
oninput 输入就触发
onblur 失去焦点事件
onfocus 光标聚焦就触发事件
onchange 内容发生改变并且失去焦点才触发
onselect 选中文本框内容并且松开鼠标才触发
onwheel 滚轮事件 鼠标的滚轮触发就触发
onscroll 滚动条事件
onsubmit 表单提交事件 必须绑定在表单上,且表单里有submit按钮
获取表单的方法
var oFrom=document.querySelector("form")
var oForm=document.forms[0]
oForm.onsubmit=function(){
console.log("我被触发了");
return false//阻止表单的默认提交行为
}
事件对象
事件对象:事件在进行交互时产生是一条记录(位置,大小,时间类型....)
事件的兼容写法: var e=evt||window.event (window可省略不写)
事件对象的属性:
button 0 左键 1 中间键 2 右键
target 目标元素,不一定等于this
keyCode 按键编码 不区分大小写
charCode 要与onkeypress一起使用,得到字符的编码 区分大小写
offsetX,offsetY 鼠标点击的点到当前元素的距离
pageX,pageY 鼠标点击的点到当前页面的距离
clientX,clientY 鼠标点击的点到当前浏览器的距离
screenX,screenY 鼠标点击的点到当前电脑屏幕的距离
ctrlKey
shiftKey
altKey
补充:offset三大家族
offsetParent : 偏移的父元素(找最近并且带有带有定位的父元素,如果没有就默认是body)
offsetWidth : 元素偏移的宽度
offsetHeight : 元素偏移的高度
offsetLeft : 距离偏移元素左边的距离
offsetTop : 距离偏移元素上边的距离
offset
e.offsetX,e.offsetY 前置条件为事件对象
元素相关的 前置条件是某个元素
div.offsetParent 找带有定位的最近的父元素,如果父元素都没有定位,就默认到body的距离
offsetLeft,offsetTop 到带有定位的父元素的距离,都没有定位默认body
offsetWidth,offsetHeight 自身的宽高+padding+border
阻止默认行为
form表单有提交欣行为 Ctrl+shift+r刷新行为 a跳转行为
方式一
return false
方法二
e.preventDefault() google
e.returnValue=false ie
文档碎片
重绘:样式的变化
回流:DOM元素改变
重绘不一定产生回流,回流一定会产生重绘
创建文档碎片和创建li标签,都是在内存中完成,较for循环逐一创建开销更小,效率高
console.time()
for (let i = 0; i < 200; i++) {
var oLi=document.createElement("li")
oLi.innerHTML="我是li的内容"+i
oUl.appendChild(oLi)
}
console.timeEnd()
console.time()
var df=document.createDocumentFragment()//文档碎片
for (let i = 0; i < 200; i++) {
var oLi=document.createElement("li")
oLi.innerHTML="我是li的内容"+i
df.appendChild(oLi)
}
oUl.appendChild(df)
console.timeEnd()
事件流
事件流分为 冒泡和捕获 冒泡 从内往外 捕获则相反
事件流分为三个阶段: 冒泡阶段 目标阶段 捕获阶段
阻止冒泡:
e.stopPropagation() google
e.cancleBubble=true ie
事件监听
DOM 0级 onclick,ondbclick 只能绑定一个事件
DOM 2级 事件监听 addEventListener和removeEventListener 可以绑定多个事件
注意:添加事件和移除事件必须是同一个函数才能让移除事件生效(函数是引用类型)
DOM 3级 自定义方法
捕获只能在事件监听的情况下实现
IE8及以下也有事件监听 attachEvent("onclick",fn)\detachEvent("onclick",fn)
var oBtn=document.querySelectorAll("button")
var fn=function(){
console.log("新增的点击事件");
}
oBtn[0].addEventListener("click",fn)
oBtn[1].onclick=function(){
oBtn[0].removeEventListener("click",fn)
console.log("事件移除");
}
var oDivs=document.querySelectorAll("div")
var options={capture:true}
oDivs[0].addEventListener("click",function(){
console.log("box1");
},options)
补充:
事件委托,好处:减少事件绑定带来的开销问题 缺点:代码要写很多判断才能拿到准确的目标元素
Top.onclick=function(e){
var {target}=e
if (!(target.nodeName =='DIV'&&target.className=='close')) {
return
}
target.parentNode.parentNode.style.display='none'
}
排他思想:
menu.onmouseover=function(e){
var {target}=e //目标
if (target.nodeName !='LI') { //目标元素不等于LI
return //结束
}
//for..of遍历的是value 用法更强大
//for..in遍历的是key 遍历object
for(var item of lis){ //
if (item.className !='li') {//遍历每一个li
item.className='' //为空
}
target.className='active' //选中目标元素就为它的内名
}
}
 事件处理
事件处理





 本文详细介绍了不同类型的事件模式,包括内联模式和脚本模式,并探讨了事件流的概念,如冒泡和捕获。此外,还讨论了如何通过JavaScript来监听和响应事件,包括阻止默认行为和冒泡等高级技巧。
本文详细介绍了不同类型的事件模式,包括内联模式和脚本模式,并探讨了事件流的概念,如冒泡和捕获。此外,还讨论了如何通过JavaScript来监听和响应事件,包括阻止默认行为和冒泡等高级技巧。
















 168
168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








