提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
webpack
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、使用webpack
- 在项目中安装 webpack
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
- 在项目中配置 webpack
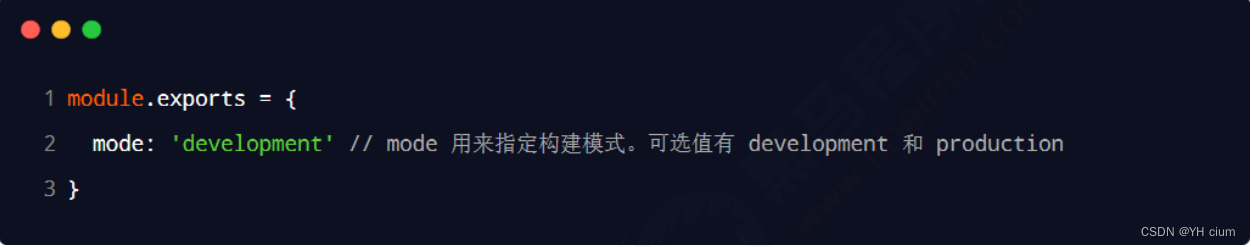
- 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:

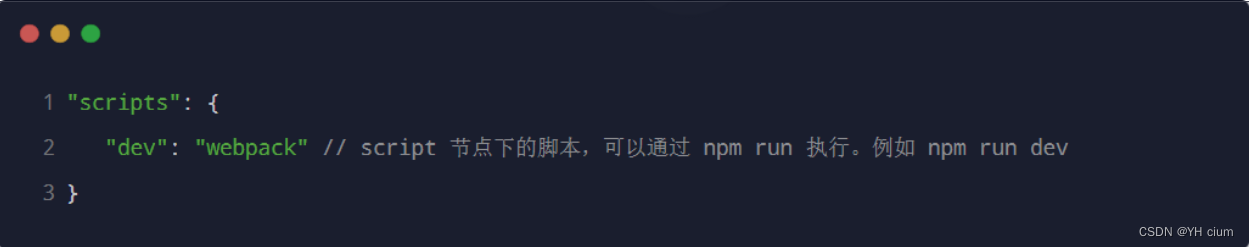
- 在 package.json 的 scripts 节点下,新增 dev 脚本如下:

- 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:
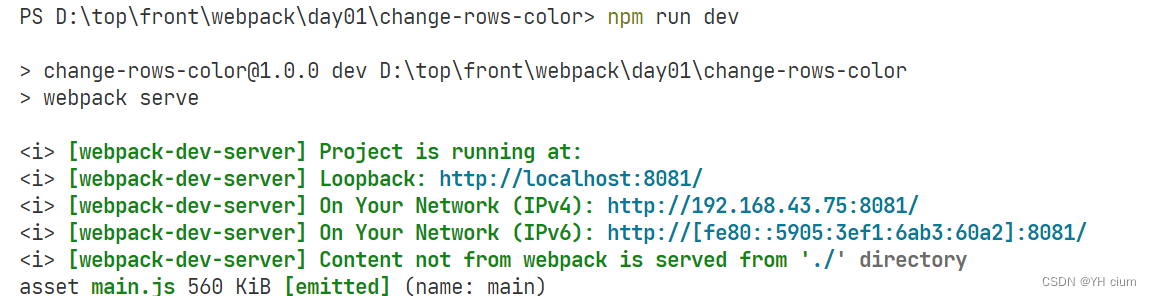
- 终端运行npm run dev
二、webpack基本使用
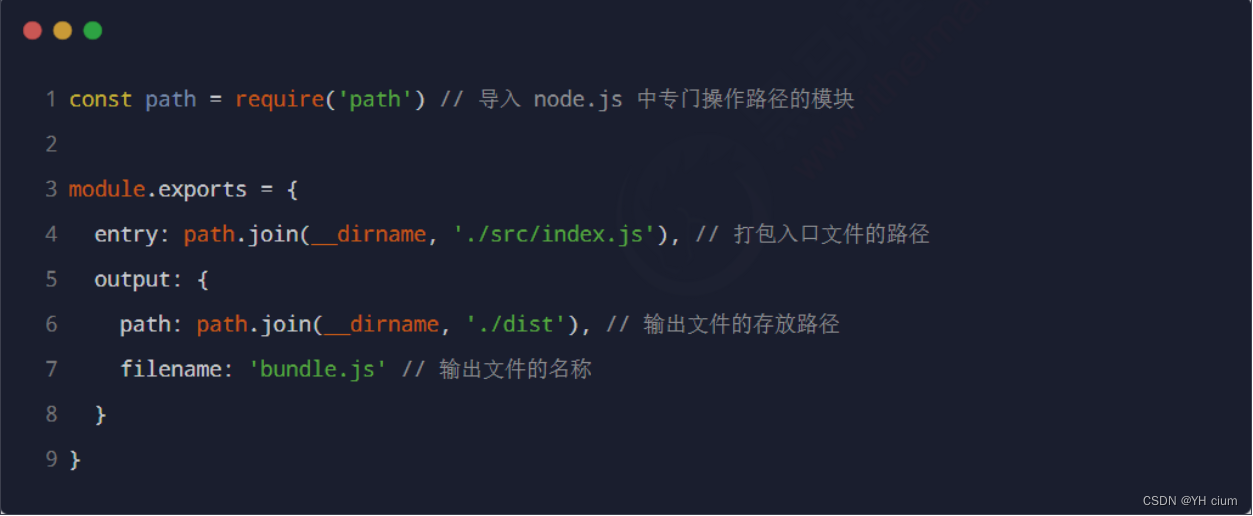
1.自定义打包入口,输出入口
代码如下(示例):

2.webpack中的插件
- webpack-dev-server
类似于 node.js 阶段用到的 nodemon 工具 每当修改了源代码,webpack 会自动进行项目的打包和构建npm install webpack-dev-server@3.11.2 -D - html-webpack-plugin
webpack 中的 HTML 插件(类似于一个模板引擎插件) 可以通过此插件自定制 index.html 页面的内容npm install html-webpack-plugin@5.3.2 -D
3.插件的使用
- webpack-dev-server
- 下载插件
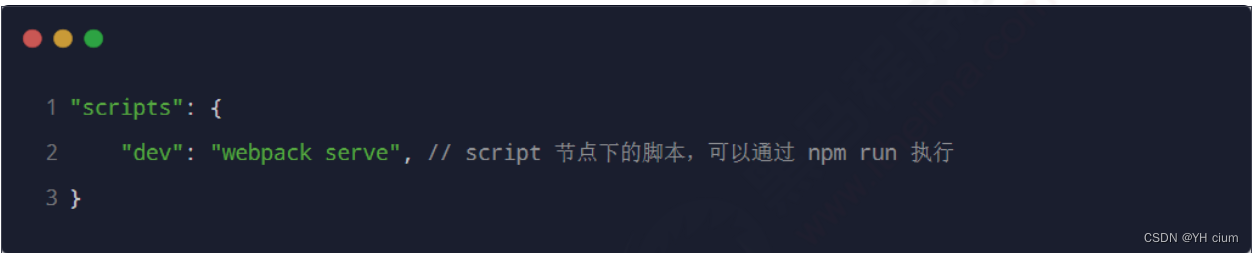
- 修改 package.json -> scripts 中的 dev 命令如下:

- 再次运行 npm run dev 命令,重新进行项目的打包,每次保存之后会自动打包
- html页面中引入打包之后main.js文件
输出的main.js文件默认输出到‘ \’目录下面<script src="../main.js"></script> - 在浏览器中访问 http://localhost:8080/src(端口号又可能是变的,具体看终端输出内容,src会自动扫描到下面的index.html) 地址,查看自动打包效果

6.又可能在访问localhost:8080/的时候会有cannot get / ,解决webpack.config.js中加一下代码:devServer: { static: "./" }
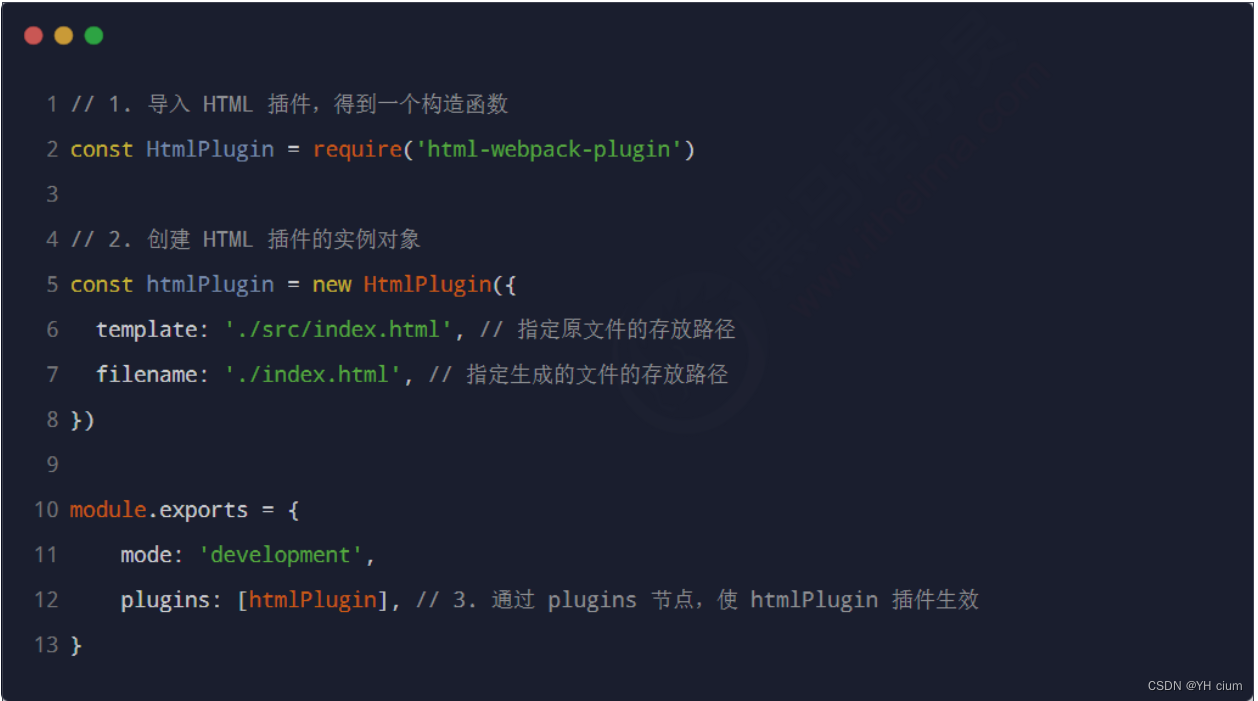
- html-webpack-plugin
- 下载插件
- 配置html-webpack-plugin,在webpack.config.js中配置

3.直接访问http://localhost:8080/就能得到首页了





 本文详细介绍了如何使用webpack,从安装到配置,再到基本使用。内容包括自定义打包入口和输出,webpack-dev-server的配置实现热更新,以及html-webpack-plugin的使用,帮助快速生成并引入打包后的js文件。通过实例演示,让你轻松掌握webpack的初步应用。
本文详细介绍了如何使用webpack,从安装到配置,再到基本使用。内容包括自定义打包入口和输出,webpack-dev-server的配置实现热更新,以及html-webpack-plugin的使用,帮助快速生成并引入打包后的js文件。通过实例演示,让你轻松掌握webpack的初步应用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








