异步提交表单
所谓的异步提交表单,就是不再使用表单的提交按钮实现表单的提交功能,而是通过Ajax异步交互方式实现表单提交
异步提交表单的步骤
- 获取表单及所有表单组件对应的数据值。
- 将所有表单组件对应的数据值拼成特定格式的字符串或是JSON格式数据。
- 通过Ajax异步交互方式提交表单。

异步提交表单代码
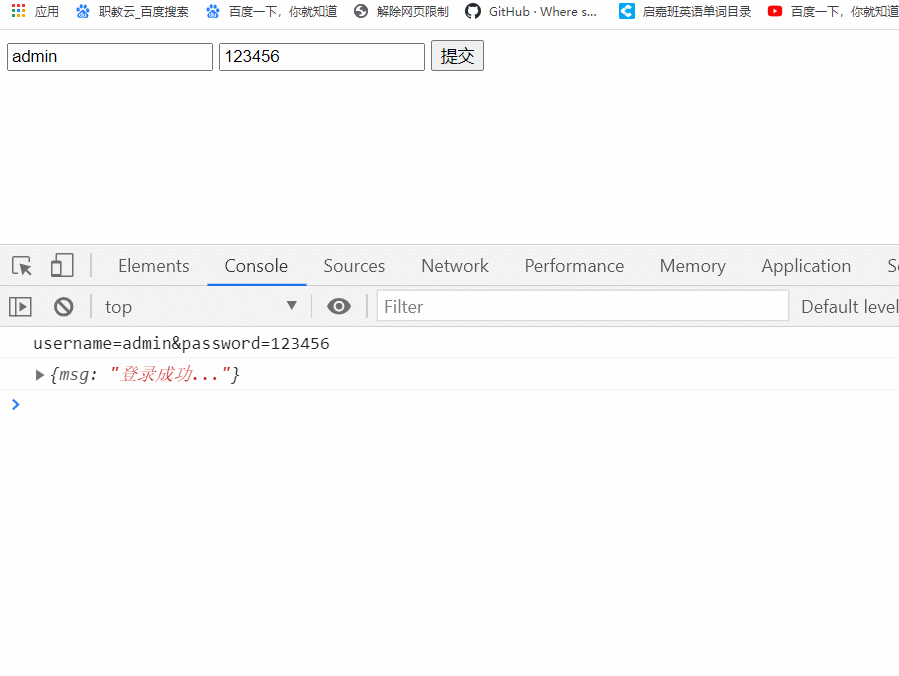
JSON文件
{
"msg":"登录成功..."
}
Jquery代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#">
<input type="text" id="name">
<input type="submit">
</form>
<script src="js/jquery-1.12.4.js"></script>
<script>
$('form').bind('submit',function(event){
// 阻止默认行为
event.preventDefault();
// 1.获取表单组件的数据内容
var name = $('#name').val();
// 2.构建发送给服务器端的数据格式
var data = 'name=' + name;
//3.通过异步交互提交表单
$.post('data/server5.json',data,function(response){
console.log(response);
});
});
</script>
</body>
</html>
表单序列化
-
serialize()方法:将表单组件对应的数据值序列化为指定格式的字符串内容。
$('form').serialize()
-
serializeArray()方法:将表单组件对应的数据值序列化为JSON格式的数据内容
$('select,:radio').serializeArray()




















 894
894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








