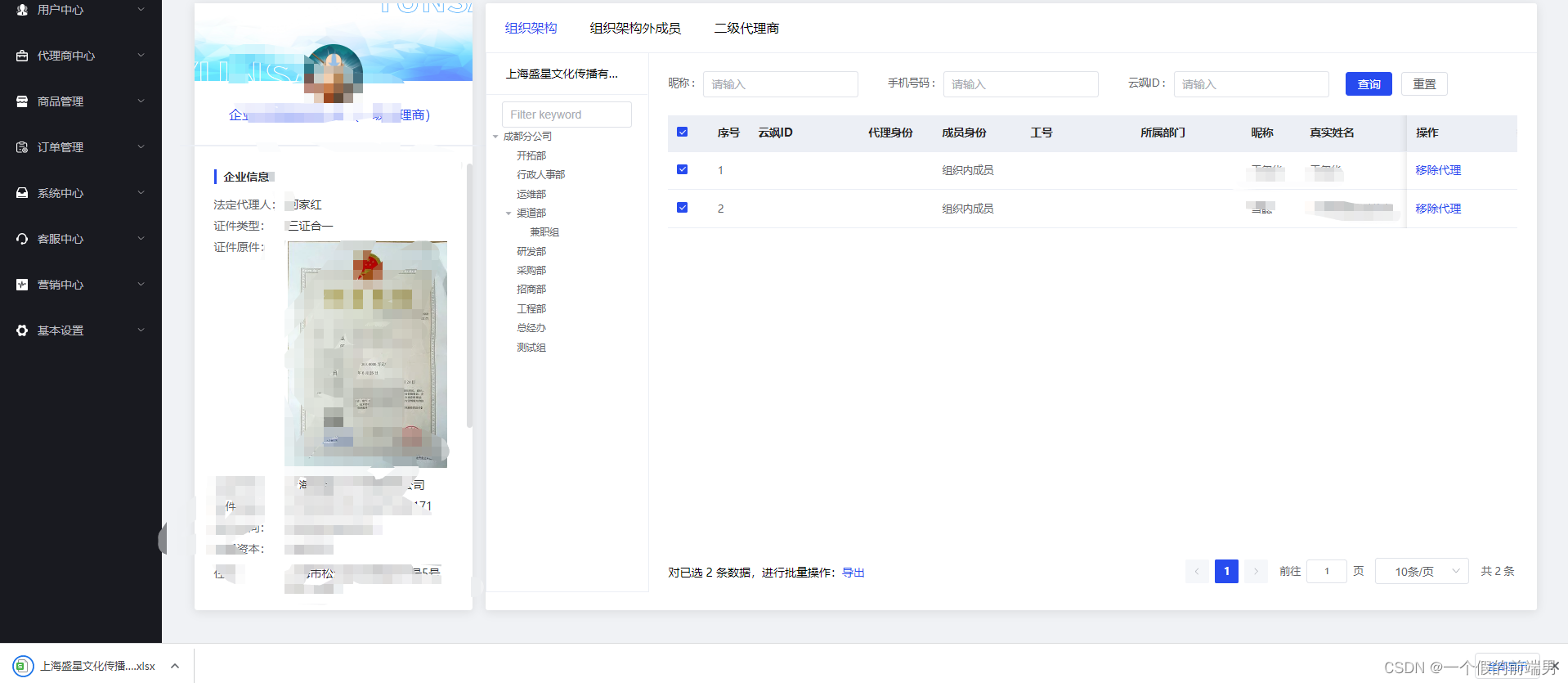
效果图展示

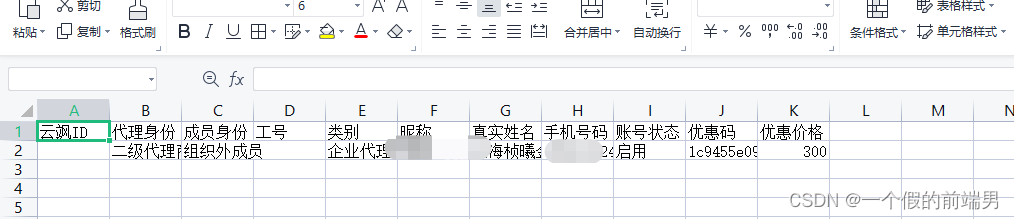
不要英文字段 excel内容展示

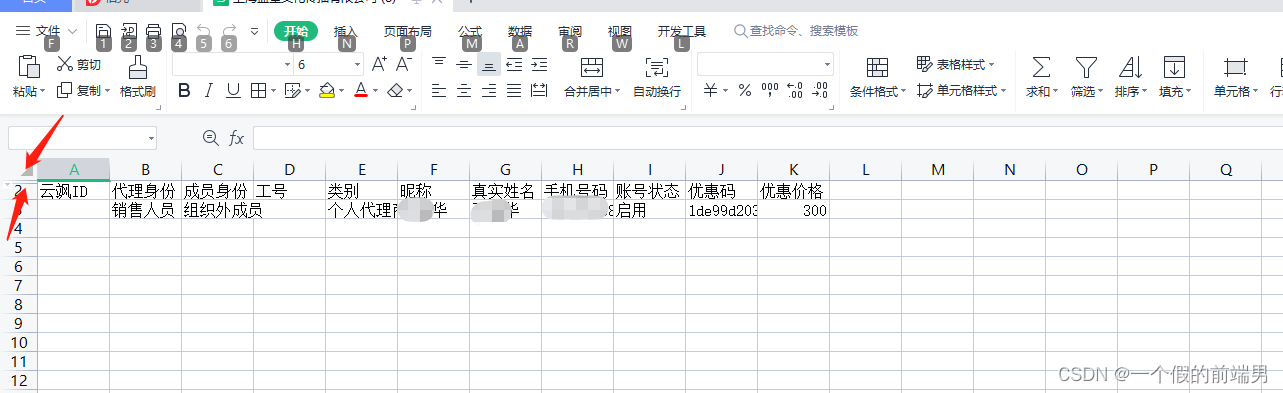
隐藏英文字段

首先安装xlsx依赖
npm install xlsx --save
// "export ‘default’ (imported as ‘XLSX’) was not found in ‘xlsx’
//当出现类似这样的报错,你可以试一下这个
npm install xlsx@0.16.0 --save
项目中引入
import XLSX from "xlsx";
项目中实现
1、在项目util.ts 文件 封装一下方法
import XLSX from "xlsx";
/*
* @description:
* @param {Object} json 服务端发过来的数据
* @param {String} name 导出Excel文件名字
* @param titleObj 一个存放标题的字段(请根据展示顺序编写写) 格式如下
titleObj={
云飒ID:'ysId',
中文名称:字段名
}
* @param {String} sheetName 导出sheetName名字
*/
export function exportExcel(json: any, name: string, titleObj: any, sheetName: string) {
// 获取 所需要的中英文字段名
let filterTitle: any = getObjVal(titleObj, "value"); // 英文字段
let titleArr: any = getObjVal(titleObj, "key"); // 中文字段
let data = []; // 最终存放的数据
let tempData: any[] = []; // 筛选出的乱序数据
let sortData = [] as any; // 排序后的数据
// 筛选出符合条件的服务端数据
for (const key1 in json) {
if (json.hasOwnProperty(key1)) {
const element = json[key1];
let rowArr = [];
for (const key2 in element) {
if (element.hasOwnProperty(key2) && filterTitle.includes(key2)) {
rowArr.push({
label: key2,
value: element[key2]
});
}
}
tempData.push(rowArr);
}
}
// 对符合条件数据 按照titleObj 进行排序
tempData.map((item: any) => {
let arr = [] as any;
filterTitle.map((item1: any) => {
item.map((item2: any) => {
if (item1 === item2.label) {
arr.push(item2.value);
}
});
});
sortData.push(arr);
});
// // 隐藏英文字段 数据组装
// data = [filterTitle, titleArr, ...sortData];
// console.log("data", data);
// const ws = XLSX.utils.aoa_to_sheet(data);
// const wb = XLSX.utils.book_new();
// 此处隐藏英文字段表头
// let wsrows = [{ hidden: true }];
// ws["!rows"] = wsrows; // ws - worksheet
// XLSX.utils.book_append_sheet(wb, ws, sheetName);
/* generate file and send to client */
// XLSX.writeFile(wb, name + ".xlsx");
// 不要英文字段
// 数据组装
data = [titleArr, ...sortData];
console.log("data", data);
const ws = XLSX.utils.aoa_to_sheet(data);
const wb = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, ws, sheetName);
XLSX.writeFile(wb, name + ".xlsx");
}
/*
* @description: 分别获取对象的键 或 值
* @param {titleObj} 原始对象
* @flag 标记 key 取键 value 取值
*/
export function getObjVal(titleObj: any, flag: string) {
let arr = [];
// key 取key值
if (flag == "key") {
for (const key in titleObj) {
if (titleObj.hasOwnProperty(key)) {
arr.push(key);
}
}
return arr;
}
// value 取value 值
if (flag == "value") {
for (const key in titleObj) {
if (titleObj.hasOwnProperty(key)) {
arr.push(titleObj[key]);
}
}
return arr;
}
}
3、页面中使用
<div style="margin-top: 18px">
对已选 {{ tableTotal }} 条数据,进行批量操作:<span style="color: #274bef; cursor: pointer" @click="downloadFile"
>导出</span
>
</div>
import { exportExcel } from "@/utils/util";
const downloadFile = () => {
downloadTable.value.map((item: any) => {
item.proxyType = filterProxyType(item.proxyType);
item.userCompanyId = item.userCompanyId ? "组织内成员" : "组织外成员";
item.enableScale = item.enableScale == -1 ? "停用" : "启用";
});
const titleObj = {
云飒ID: "ysId",
代理身份: "proxyType",
成员身份: "userCompanyId",
工号: "jobNumber",
所属部门: "departmentName",
昵称: "nickname",
真实姓名: "name",
手机号码: "userPhone",
账号状态: "enableScale",
优惠码: "cdk",
优惠价格: "preferentialPrice"
};
exportExcel(downloadTable.value, agentStore()?.agentObj?.name, titleObj, "组织架构内");
};





 这篇博客主要介绍了如何在项目中实现从服务端数据到Excel文件的批量导出,包括数据筛选、排序以及隐藏特定字段。通过引入xlsx库,定义了一个名为`exportExcel`的方法,该方法接收服务端数据、文件名、标题对象和工作表名称作为参数,然后进行数据处理和格式化,最后生成Excel文件。在实际应用中,可以在页面上触发导出操作,调用此方法完成数据导出功能。
这篇博客主要介绍了如何在项目中实现从服务端数据到Excel文件的批量导出,包括数据筛选、排序以及隐藏特定字段。通过引入xlsx库,定义了一个名为`exportExcel`的方法,该方法接收服务端数据、文件名、标题对象和工作表名称作为参数,然后进行数据处理和格式化,最后生成Excel文件。在实际应用中,可以在页面上触发导出操作,调用此方法完成数据导出功能。
















 1362
1362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








