const routes = [{
path: '/login',
component: () => import('@/views/Login.vue'),
hidden: true,
meta: {
title: '登录'
}
},
{
path: '/404',
name: '404',
component: () => import('@/views/error/404'),
hidden: true
},
{
path: '',
redirect: '/',
component: Layout,
children: [{
path: '/',
component: () =>
import('../views/Home.vue'),
meta: {
title: '首页',
parentpath: '/home'
}
}]
},
{
path: '/User',
redirect: '/User/index',
component: () => import('@/views/layout/index.vue'),
meta: {
title: '用户',
menu: "user"
},
children: [
{
path: 'index',
name: 'User',
component: (resolve) => require(['@/views/member/user/index.vue'], resolve),
meta: {
title: '用户',
menu: "user"
}
},
{
path: 'detail',
name: 'userDetail',
component: (resolve) => require(['@/views/member/user/detail.vue'], resolve),
meta: {
title: '用户',
menu: "user"
}
},
{
path: 'staff',
name: 'UserStaff',
component: (resolve) => require(['@/views/member/staff/index.vue'], resolve),
meta: {
title: '员工',
menu: "manager"
}
},
{
path: 'supplier',
name: 'UserSupplier',
component: (resolve) => require(['@/views/member/supplier/index.vue'], resolve),
meta: {
title: '供应商',
menu: "thirdPlat"
}
},
]
},
{
path: '/setting',
component: (resolve) => require(['@/views/layout/index.vue'], resolve),
redirect: '/setting/index',
meta: {
title: "设置",
menu: "system"
},
children: [{
path: 'index',
name: 'setting',
component: (resolve) => require(['@/views/setting/index.vue'], resolve),
meta: {
title: '账号信息',
menu: "system"
}
},
{
path: 'sys',
name: "settingSyS",
component: (resolve) => require(['@/views/setting/sys.vue'], resolve),
meta: {
title: '系统设置',
menu: "system"
}
},
]
},
{
path: '/scenic',
redirect: '/scenic/index',
component: (resolve) => require(['@/views/layout/index.vue'], resolve),
meta: {
menu: "spot"
},
children: [
{
path: 'index',
name: "scenicManager",
component: (resolve) => require(['@/views/scenic/index.vue'], resolve),
meta: {
title: '景区管理',
menu: "scenic"
}
},
{
path: 'detail',
name: 'scenicDetail',
component: (resolve) => require(['@/views/scenic/components/detail.vue'], resolve),
meta: {
title: '景区详情',
menu: "scenic",
}
},
{
path: 'manage/detail',
name: "scenicManageDetail",
component: (resolve) => require(['@/views/scenic/components/manageDetail.vue'], resolve),
meta: {
title: '管理详情',
menu: "scenic"
}
},
]
},
{
path: '/channel',
name: "Channel",
component: (resolve) => require(['@/views/layout/index.vue'], resolve),
redirect: '/channel/index',
meta: {
menu: 'canal'
},
children: [
{
path: 'index',
name: "channelManger",
component: (resolve) => require(['@/views/channel/index.vue'], resolve),
meta: {
title: '渠道管理',
menu: "channel"
}
},
{
path: 'index/add',
name: "channelAdd",
component: (resolve) => require(['@/views/channel/components/add.vue'], resolve),
meta: {
title: '渠道管理',
menu: "channel"
}
},
{
path: 'index/detail',
name: "channelDetail",
component: (resolve) => require(['@/views/channel/components/detail.vue'], resolve),
meta: {
title: '渠道管理',
menu: "channel"
}
},
],
}]






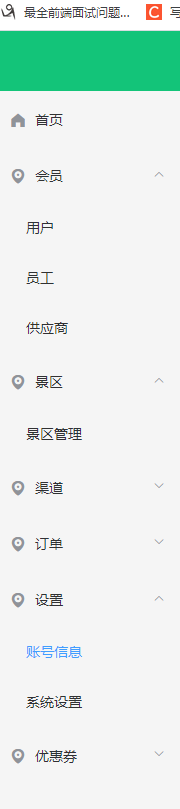
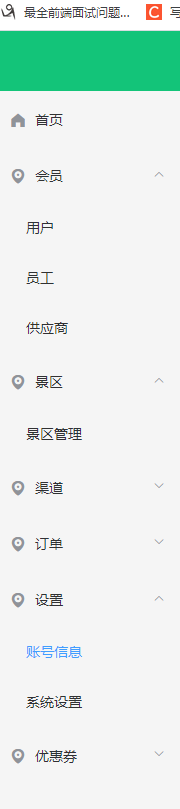
 本文详细介绍了前端路由的配置,包括登录、404页面、首页、用户管理、设置、景区管理和渠道管理等模块。每个模块都包含多个子路径,并使用了动态导入和元信息来管理页面标题和菜单显示。此配置适用于构建复杂前端应用,实现不同功能区域的路由跳转和权限控制。
本文详细介绍了前端路由的配置,包括登录、404页面、首页、用户管理、设置、景区管理和渠道管理等模块。每个模块都包含多个子路径,并使用了动态导入和元信息来管理页面标题和菜单显示。此配置适用于构建复杂前端应用,实现不同功能区域的路由跳转和权限控制。
















 1685
1685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








