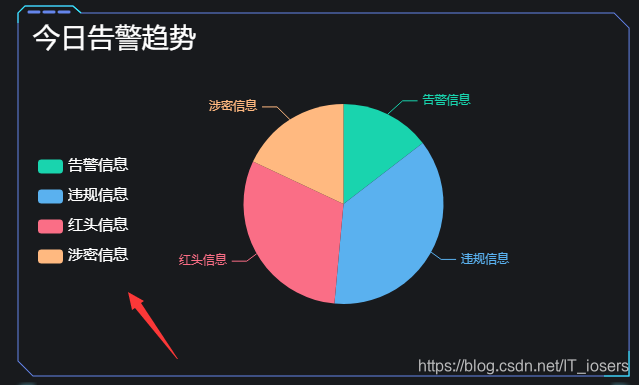
1、如何让饼图标题位于图表左侧
解决方法通过echarts的属性来改
1、通过对标签加入
:extend='chartExtend'
2、通过echarts的官方文档找到legend属性 (legend属性的作用:图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示)
3、这里通过orientlefttop属性控制他的显示位置
orient:标题的布局朝向
left:图例组件离容器左侧的距离
top图例组件离容器顶部的距离
代码
<ve-pie :data="chartData" :extend='chartExtend' :settings="chartSettings1"> </ve-pie>
data() {
this.chartExtend = {
legend: {
orient: 'vertical', // 图例布局朝向
left: 'left', // 是否左对齐
top: 100, //距离顶部的距离
itemGap: 15, //图例标题间距
textStyle: { //修改图表标题的颜色
color: 'white',
fontSize: 15
},
}
}
this.chartSettings1 = {
offsetY: 150 组件向y轴偏移距离
}
return {
chartData: {
columns: ['信息', '访问用户'],
rows: [
{ '信息': '告警信息', '访问用户': 1393 },
{ '信息': '违规信息', '访问用户': 3530 },
{ '信息': '红头信息', '访问用户': 2923 },
{ '信息': '涉密信息', '访问用户': 1723 },
]
}
}
},

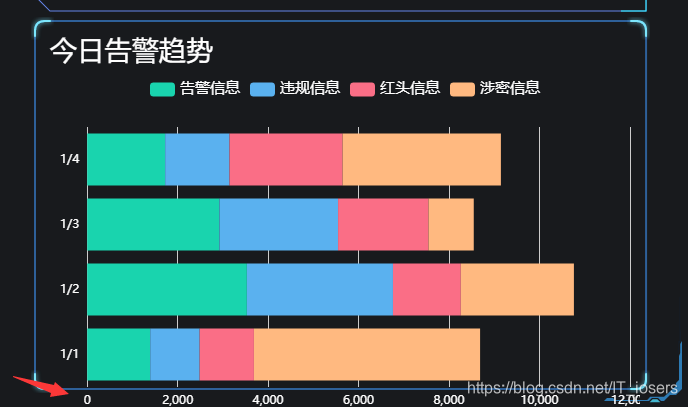
2、如何改变条形图距离底部的方法
条形图解决方法通过echarts的属性来改
1、通过对标签加入
:extend='chartExtend'
2、通过echarts的官方文档找到legend属性 (legend属性的作用:图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示)
3、通过echarts的官方文档找到grid的属性 (grid作用:直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)。)
4、这里通过topleftrightbottom属性控制他的显示位置
left:组件离容器左侧的距离
top组件离容器顶部的距离
right:组件离容器右侧的距离
bottom组件离容器底部部的距离
'xAxis.0.axisLabel.color': 'white'修改x轴的颜色
'yAxis.0.axisLabel.color': 'white'修改y轴的颜色
代码
<ve-bar :data="chartData1" :settings="chartSettings" :extend='chartExtend1' >
data() {
this.chartSettings = {
stack: {
'xxx': ['地区', '告警信息', '违规信息', '红头信息', '涉密信息']
},
offsetY: 100
}
this.chartExtend1 = {
grid:{ //修改布局
bottom:'20%' //组件离容器底部部的距离
},
'xAxis.0.axisLabel.color': 'white', //x轴文本颜色
'yAxis.0.axisLabel.color': 'white', //y轴文本改变颜色
legend: {
textStyle: {
color: 'white',
fontSize: 15,
},
top:10
},
top: 20
}
return {
chartData1: { //区县
columns: ['地区', '告警信息', '违规信息', '红头信息', '涉密信息'],
rows: [
{ '地区': '1/1', '告警信息': 1393, '违规信息': 1093, '红头信息': 1200, '涉密信息': 5000 },
{ '地区': '1/2', '告警信息': 3530, '违规信息': 3230, '红头信息': 1500, '涉密信息': 2500 },
{ '地区': '1/3', '告警信息': 2923, '违规信息': 2623, '红头信息': 2000, '涉密信息': 1000 },
{ '地区': '1/4', '告警信息': 1723, '违规信息': 1423, '红头信息': 2500, '涉密信息': 3500 },
]
}
}
},
修改前的效果

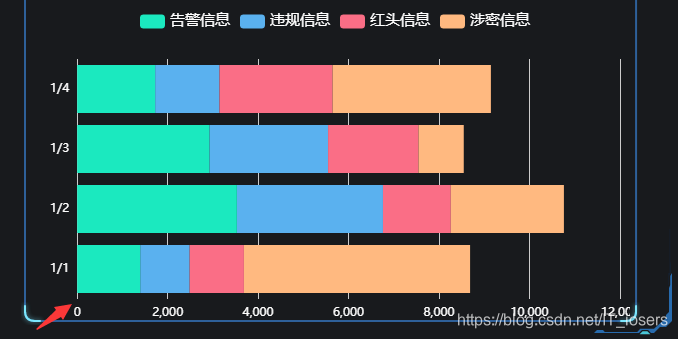
修改后的效果

3、如何让条形图x轴的数据全部显示
解决方法:
1、通过2的方法 grid 的right 可以解决
2、通过使x轴数据倾斜也可以实现





 本文介绍了如何使用Echarts库对饼图和条形图进行自定义配置,包括饼图标题设置在图表左侧、调整条形图与底部的距离以及确保条形图x轴所有数据可见。通过修改legend、grid和axisLabel等属性,实现了图表样式的个性化定制,提供了详细的代码示例和效果对比。
本文介绍了如何使用Echarts库对饼图和条形图进行自定义配置,包括饼图标题设置在图表左侧、调整条形图与底部的距离以及确保条形图x轴所有数据可见。通过修改legend、grid和axisLabel等属性,实现了图表样式的个性化定制,提供了详细的代码示例和效果对比。
















 3105
3105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








