目录
1. Console 调试Js代码
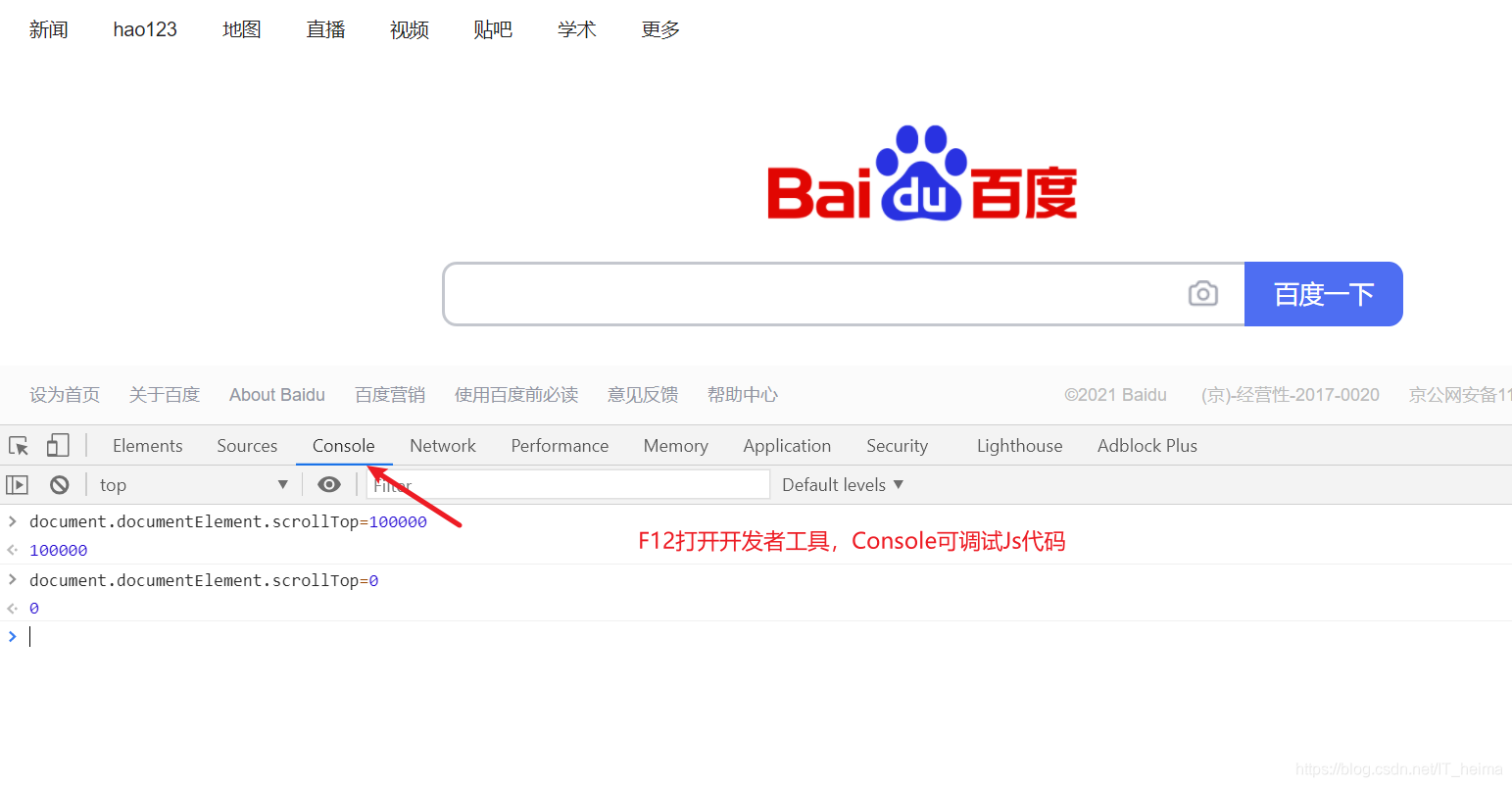
- 说明:F12 打开 开发者工具,Console页面可调试Js代码

2. 控制滚动调高度
- 顶部:document.documentElement.scrollTop=0 、window.scrollTo(0,0)
- 底部:document.documentElement.scrollTop=100000 、window.scrollTo(0,document.body.scrollHeight)
完整代码
# -*-coding:utf-8一*-
# @Time:2021/1/15
# @Author: 大海
from selenium import webdriver
from time import sleep
# 访问百度
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
# 设置浏览器窗口大小
driver.maximize_window()
# 通过javascript设置浏览器窗口的滚动条位置
js_down = "document.documentElement.scrollTop=100000"
js_up = "document.documentElement.scrollTop=0"
driver.execute_script(js_down)
sleep(3)
driver.execute_script(js_up)
sleep(3)
driver.quit()
3. 控制滚动条横向距离
- window.scrollTo(100,500)
4. 元素聚焦
- 使用场景:当页面很长,想要操作的元素不在当前页面,需要向下滑动才可见,这时就可以使用聚焦,使页面滑动到该元素可见位置
- 方法:driver.execute_script('arguments[0].scrollIntoView(false);', ele)
第一个参数为固定写法,第二个参数为想要聚焦的元素 scrollIntoView() 两个参数 默认为true 顶部对齐,false 底部对齐
完整代码
# -*-coding:utf-8一*-
# @Time:2021/1/15
# @Author: 大海
import time
from selenium import webdriver
driver = webdriver.Chrome()
# 访问我的博客
driver.get("https://blog.youkuaiyun.com/IT_heima?spm=1001.2014.3001.5343")
driver.maximize_window()
# 使用xpath定位最新文章位置
ele = driver.find_element_by_xpath("//*[@id='asideArchive']/*[@class='aside-title']")
# 第一个参数为固定写法,第二个参数为想要聚焦的元素
# scrollIntoView() 两个参数 默认为true 顶部对齐,false 底部对齐
driver.execute_script('arguments[0].scrollIntoView(false);', ele)
time.sleep(3)
driver.close()
5. 其他
- scrollHeight :获取对象的滚动高度。
- scrollLeft :设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
- scrollTop :设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
- scrollWidth :获取对象的滚动宽度
 JavaScript控制滚动与调试技巧
JavaScript控制滚动与调试技巧





 本文介绍了如何使用JavaScript进行浏览器滚动控制,包括滚至顶部、底部以及横向滚动的方法,并展示了在Python Selenium中应用这些技巧的例子。同时,讲解了元素聚焦在长页面中的作用及实现方式。此外,还提及了与滚动相关的属性如scrollHeight、scrollLeft和scrollTop。
本文介绍了如何使用JavaScript进行浏览器滚动控制,包括滚至顶部、底部以及横向滚动的方法,并展示了在Python Selenium中应用这些技巧的例子。同时,讲解了元素聚焦在长页面中的作用及实现方式。此外,还提及了与滚动相关的属性如scrollHeight、scrollLeft和scrollTop。


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










