目录
1. Vue简介
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
- 总结:JavaScript框架;简化Dom操作;响应式数据驱动
- 官方文档:https://cn.vuejs.org/v2/guide/
2. 开发工具安装
2.1 下载安装
- 下载链接:https://code.visualstudio.com/
- 下一步下一步安装即可
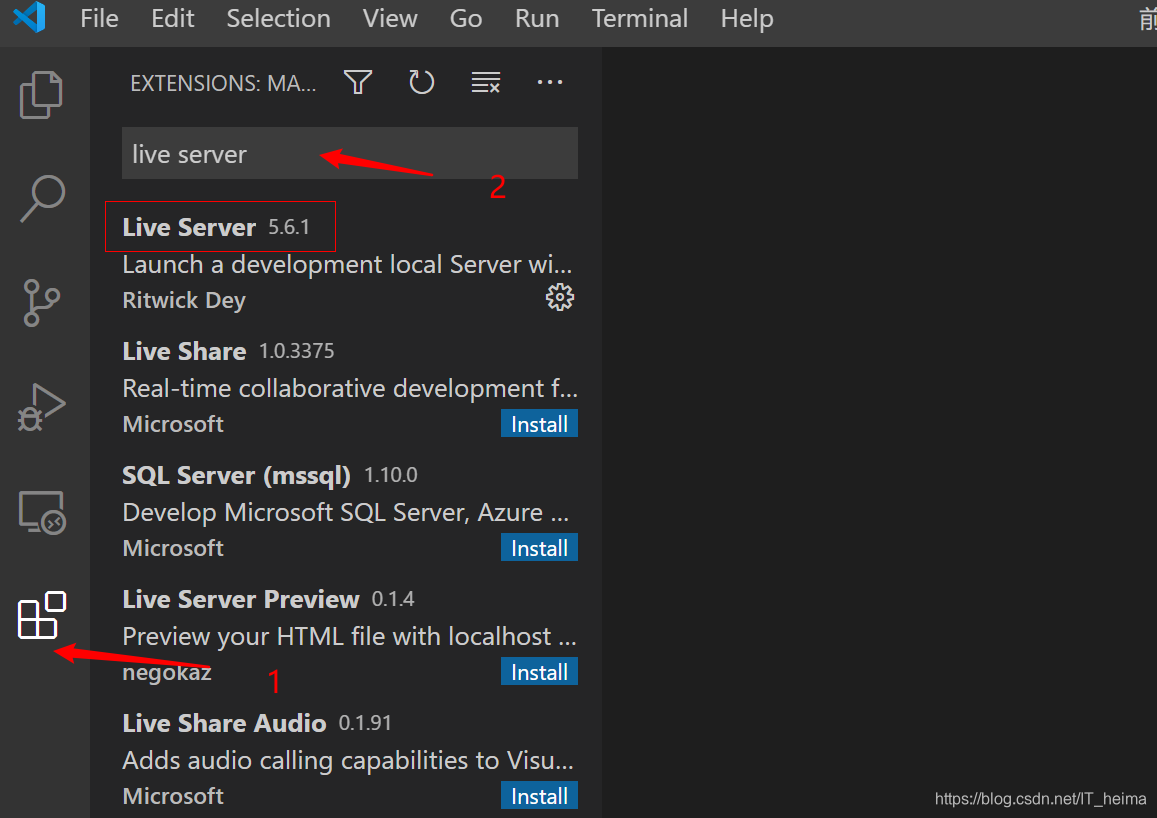
- 安装插件:live server (作用:保存文件自动在浏览器中展示效果)

2.2 常用快捷键
- 模板自动化生成 !+Tab
-
shift + alt + f 代码格式化
-
ctrl + b 快捷打开侧边栏和关闭
-
全选 + tab 多行缩进
-
全选 + tab + shift 多行前进
-
新建文件 Ctrl + N
-
关闭文件 Ctrl + W
-
保存文件 及代码保存Ctrl + S
-
运行代码 Ctrl + F1
-
代码行缩进(移动)Ctrl+[, Ctrl+]
-
在当前行上方插入一行Ctrl+Shift+Enter
-
在当前行下边插入一行Ctrl+Enter
-
多光标 Alt + 鼠标点击























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










