开发过程中,我们有时候用WPF原生的控件就能实现自己的需求,但是样式、风格并不
能满足我们的需求,那么我们该怎么办呢?----自定义样式与模板。
一、样式
在WPF中我们可以使用Style来设置控件的某些属性值,并使该设置影响到指定范围内的
所有该类控件或影响指定的某一控件,比如说我们想将窗口中的所有按钮都保持某一种
风格,那么我们可以设置一个Style,而不必分别设置每个按钮的风格。Style是作为一种
资源被保存下来的. 看下面的例子:

如果我们希望是动态样式,可以添加trigger:

二、模板
ControlTemplate 指定控件的可视结构和可视行为。可以通过为控件指定新 ControlTemplate 自定义该控件的外观。创建 ControlTemplate 后,可以在不更改现有控件的功能的情况下更改其外观。
例如:您可以将应用程序中的按钮设置为圆形,而不是默认的方形,但该按钮仍将引发 Click 事件。
注意: 在重定义模板前,你应该充分了解该空间的模板类型
定义模板的方法有三种:
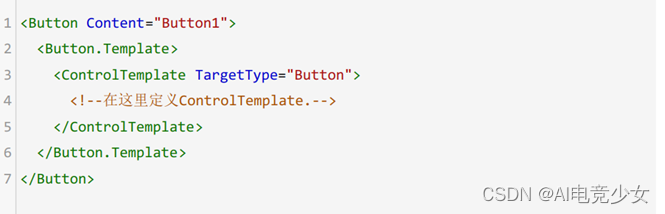
1.内联定义:

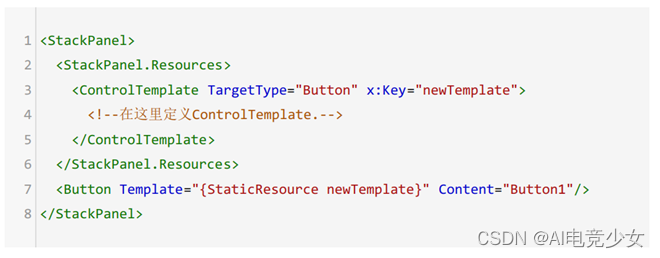
2.定义为资源:

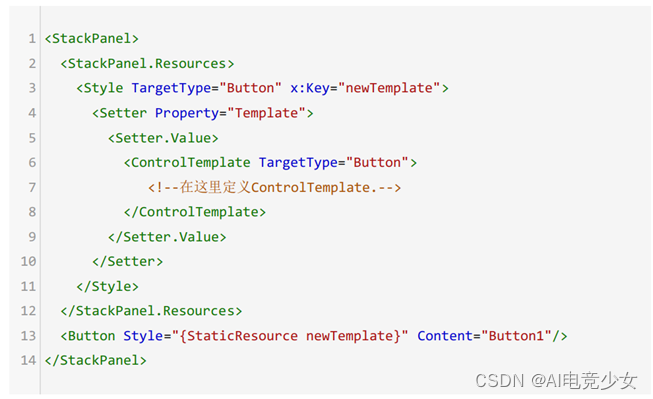
3.通过Style定义:

WPF包含数据模板和控件模板,其中控件模板又包括ControlTemplate和 ItemsPanelTemplate,
其实WPF的每一个控件都有一个默认的模板,该模板描述了控件的外观(视觉树)以及外观对外界刺激所做出的反应(触发器)。我们可以自定义一个模板来替换掉控件的默认模板以便打造个性化的控件。
这里讨论一下ControlTemplate。
与Style不同,Style只能改变控件的已有属性值(比如颜色字体)来定制控件,但控件模板可以改变控件的内部结构(VisualTree,视觉树)来完成更为复杂的定制,比如我们可以定制这样的按钮:在它的左办部分显示一个小图标而它的右半部分显示文本。 要替换控件的模板,我们只需要声明一个ControlTemplate对象,并对该ControlTemplate对象做相应的配置,然后将该ControlTemplate对象赋值给控件的Template属性就可以了。




 本文介绍了如何在WPF中通过自定义样式和模板来满足个性化需求。详细讲解了Style的用法,包括动态样式的设置以及ControlTemplate的应用,展示了如何改变控件的外观和行为而不影响其功能。内容涵盖了内联定义、作为资源定义和通过Style定义模板的三种方法,强调了ControlTemplate在实现复杂定制中的关键作用。
本文介绍了如何在WPF中通过自定义样式和模板来满足个性化需求。详细讲解了Style的用法,包括动态样式的设置以及ControlTemplate的应用,展示了如何改变控件的外观和行为而不影响其功能。内容涵盖了内联定义、作为资源定义和通过Style定义模板的三种方法,强调了ControlTemplate在实现复杂定制中的关键作用。
















 391
391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








