1.组件封装和使用
步骤:
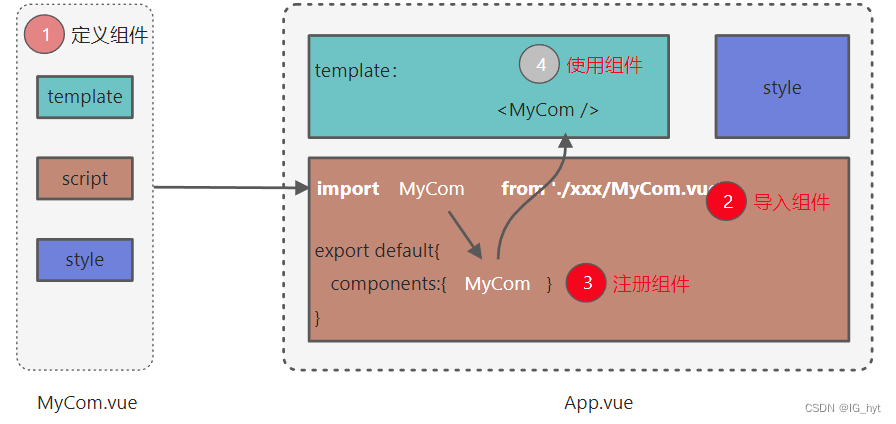
1.定义组件
2.引入
3.注册
4.使用

2.vue组件,使用scoped设置组件的私有化样式
<style scoped>
//h2的样式只会在当前的组件生效
h2 {
color:skyblue;
}
</style>
3.vue组件,/deep/深度作用选择符
1. 当子组件设置了样式scoped的话 , 在父组件无法选中子组件的标签
2.因此就可以使用深度作用选择符来选择中子组件的标签
3.格式 : 父组件选择器 /deep/ 子组件选择器
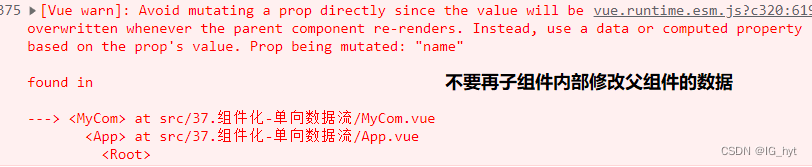
4.vue组件, 父传子单向数据流中,不能在子组件内部修改父组件的数据--会报错

<template>
<div>
<h2>App.vue</h2>
<p>我是父组件</p>
<button @click="fn">改数据</button>
<MyCom :name="name" :hobby="hobby" />
</div>
</template>
<script>
import MyCom from "./MyCom.vue";
export default {
data() {
return {
name: "胡歌",
hobby: ["vue", "react"],
};
},
components: {
MyCom: MyCom,
},
methods: {
fn() {
this.name = "胡哥哥";
this.hobby.push("小程勋");
},
},
};
</script>
<style >
</style>
<template>
<div>
<h2>MyCom.vue</h2>
<p>我是子组件</p>
<p>{{ name }}</p>
<p>{{ hobby }}</p>
<button @click="fn">改数据</button>
</div>
</template>
<script>
export default {
props: ["name", "hobby"],
methods: {
fn() {
//打破了 单向数据流规则,vue会报错
this.name = "胡哥哥";
//打破了 单向数据流规则,vue不会会报错,但不能这样写,后续可能导致莫名的bug
this.hobby.push("小程勋");
},
},
};
</script>
<style scoped>
</style>
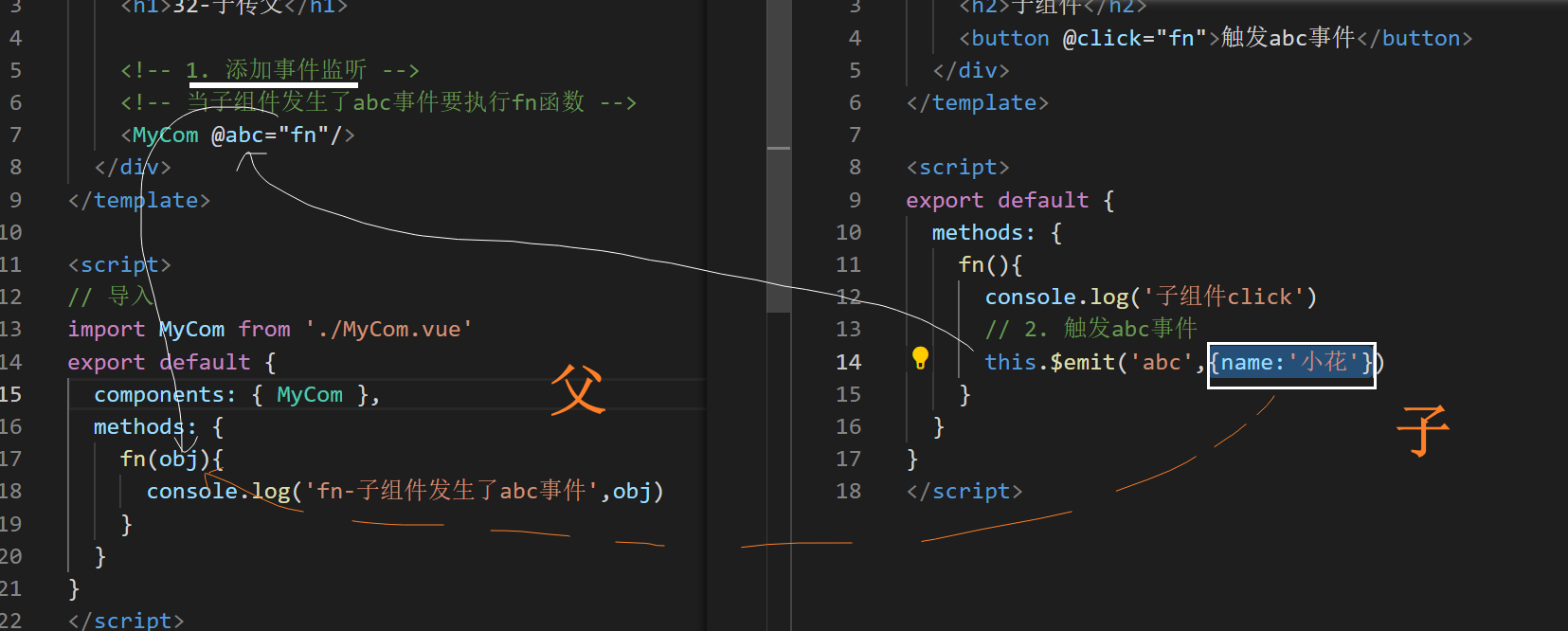
5.vue组件中,子组件向父组件传值

5.1案例如下
<template>
<div style="border: 1px solid #ccc">
<h1>父组件</h1>
<!--3.使用 父传子 ,自定义属性 -->
<MyProduct
@pdd="dao"
v-for="(item, idx) in list"
:key="item.id"
:idx="idx"
:goodname="item.proname"
:price="item.proprice"
:info="item.info"
/>
</div>
</template>
<script>
//1.引入
import MyProduct from "./MyProduct.vue";
export default {
data() {
return {
list: [
{
id: 1,
proname: "超级好吃的棒棒糖",
proprice: 18.8,
info: "开业大酬宾, 全场8折",
},
{
id: 2,
proname: "超级好吃的大鸡腿",
proprice: 34.2,
info: "好吃不腻, 快来买啊",
},
{
id: 3,
proname: "超级无敌的冰激凌",
proprice: 14.2,
info: "炎热的夏天, 来个冰激凌了",
},
],
};
},
//2.注册
components: {
MyProduct,
},
methods: {
dao(obj) {
console.log("子组件传数据了");
this.list[obj.idx].proprice -= obj.n;
},
},
};
</script>
<style>
</style>
<template>
<div style="border: 1px solid #ccc">
<h2>标题 : {{ goodname }}</h2>
<p>价格: {{ price.toFixed(2) }}元</p>
<p>
{{ info }}
</p>
<p><button @click="fn">砍一刀</button></p>
</div>
</template>
<script>
export default {
//接收---是个数组
props: ["goodname", "price", "info", "idx"],
methods: {
fn() {
//这里要接收父组件的下标idx来确定砍的是哪件商品
const n = Math.ceil(Math.random() * 10);
this.$emit("pdd", { idx: this.idx, n });
},
},
};
</script>
<style>
</style>
 Vue组件详解:封装、私有化样式、单向数据流与事件通信
Vue组件详解:封装、私有化样式、单向数据流与事件通信




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








