字体图标使用场景: 主要用于显示网页中通用,常用的一些小图标.
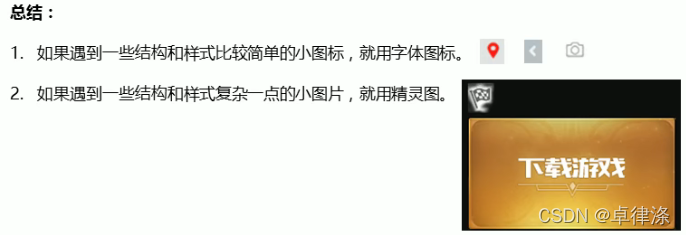
字体图标相较于精灵图 方便更改 但仅限于一些简单的图标 比如一个小箭头 一个小摄像机的图标 等等
精灵图的更改需要美工工程师一次次更改 虽然保证了美观 但是缺点就是
1.图片文件还是所占空间较大
2.图片本身的放大和缩小会失真
3.一旦图片制作完毕想要更换非常的复杂
综上所述便诞生了 字体图标 iconfont
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体
文字具有放大或者缩小都不失真的性质
字体图标的优点
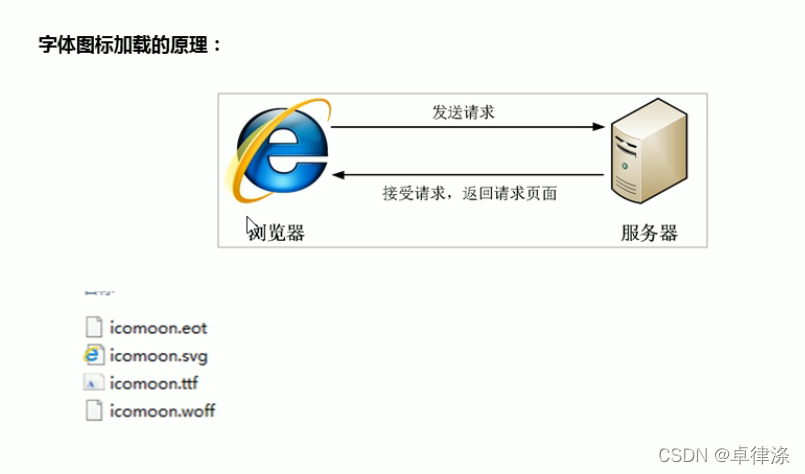
轻量级:一个图标字体要比一系列的图像要小.一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
灵活性:本质其实是文字,可以较随意的改变颜色,产生阴影,透明效果,旋转等
兼容性:几乎支持所有的浏览器,请放心使用
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化


在CSS样式中全局声明字体: 简单理解就是把这些字体文件通过CSS引入到我们的网页中
这个实现需要借助 文字的路径
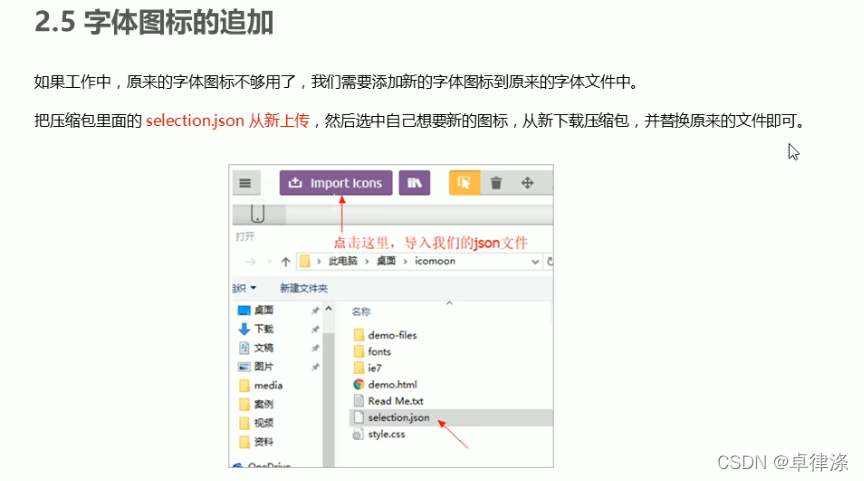
字体图标的追加







 字体图标在网页设计中提供了轻量级、灵活且兼容性好的解决方案,相比精灵图,它们占用空间小,易于修改,不丢失细节。字体图标可以方便地调整颜色、阴影等效果,且在不同分辨率下不失真。然而,它们不能完全替代精灵图,只是图标技术的一种优化。在CSS中引入字体图标需要借助文字路径,简化了图标更新流程。
字体图标在网页设计中提供了轻量级、灵活且兼容性好的解决方案,相比精灵图,它们占用空间小,易于修改,不丢失细节。字体图标可以方便地调整颜色、阴影等效果,且在不同分辨率下不失真。然而,它们不能完全替代精灵图,只是图标技术的一种优化。在CSS中引入字体图标需要借助文字路径,简化了图标更新流程。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








