移动端优快云会员页面复刻
在基于前端 HTML + CSS + JS(后期会细说) 以及 移动端Web开发 的学习中,内心不禁的激起了对于复刻移动端优快云会员页面的欲望;
于是,在经历了接近 31hours 的不懈奋战中,终于大功告成啦;
说到这里,就首先给大家看一下关于这次项目的 WakaTime ,如图所示:

那么项目的具体实现效果如何呢?如下图所示,当然也可以通过点击【优快云会员复刻】进行查看(请放心点击,毕竟我已经上传服务器啦!!!)
注意:如果是PC端查看,需要切换到移动Web开发模拟器进行查看,教程可参考Java系列技术之移动Web开发(从基础开始)第二章第1节

所以,今天所要介绍的内容就是:
一、项目文件准备
二、项目布局分析
三、项目功能实现
四、项目问题解决
一、前言
优快云会员页面的复刻 纯属个人爱好,其目的只是为了检测我个人的开发能力,无商用,也无其他特殊目的;
当然,项目内仍然存在一些细节问题,比如代码简化,JS框架使用等都有待改进,所以我仍然需要向大家学习,也欢迎各位来访啦!!!😉😉
二、项目文件准备
在该项目开发的准备过程中,主要准备了相关的 index.html 、 css文件 、js文件 、 images文件 、lib文件 、uploads文件 和 favicon.icn图标 等,其具体如下:

1. lib文件使用
在项目开发中, lib文件 主要是用来存放引入外部样式的文件,这里的 lib文件 存储内容如下:

使用方式:
①寻找remixicon.css文件名称:
②引入方式:
<link rel="stylesheet" href="./lib/fonts/remixicon.css">;
③添加标签:
在网站中复制其标签以及标签类名;
注意:在Java系列技术之CSS进阶(从基础开始)① 中有介绍四个可以免费使用的图标库网站,可以 点击 进行查看哟!!!
2. CSS基础样式
添加base.css文件,并引入:
<link rel="stylesheet" href="./css/base.css">
其中base.css代码段为:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font: 16px/1.5 sans-serif;
color: #333;
background-color: #fff;
}
li {
list-style: none;
}
em,
i {
font-style: normal;
}
a {
text-decoration: none;
color: #333;
}
a:hover {
color: #5eb69c;
}
img {
width: 100%;
vertical-align: middle;
}
input {
padding: 0;
border: none;
outline: none;
color: #333;
}
button {
cursor: pointer;
}
/* 清除浮动 */
.clearfix:before,
.clearfix:after {
content: '';
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
3. 图片处理
至于图片免费处理的网站,之前分享的 Java系列技术之Web项目开发与上传(静态版)第二章第1节 都有介绍;
可以 点击 进行查看;
4. HTML移动端适配
方法:检查 HTML文档 是否含有 视口标签,如果有,即过;如果没有,便添加:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
目的:方便在PC端开发的Web页面能够在移动端适配并进行展示;
三、项目布局分析
1. 页面总体布局
本项目页面在宽度上是100%铺满,而在高度上因为是可以滑动的状态,所以可以定义为由内容自动撑开高度,那么整体页面不设置高度,具体布局如图所示:

在页面非交互状态下主要八块区域,分别是:页面头部导航区 、用户信息区 、充值选项卡区 、支付方式区 、会员权益信息区 以及页面底部的 活动计时区 和 支付区 、还有右侧 固定活动区 ;

动态页面总是需要有交互的需求,所以,在交互状态下,又分有三个弹窗区域:导航栏下拉框 、会员权益说明弹窗 和 账单明细弹窗;
2. header布局
由于header区域是顶部导航栏,所以它需要的是固定在页面的顶部,而不随页面的上下滚动而移动,这样就需要利用 position: fixed 对其进行固定的定位布局;
由于header含有logo区域、搜索框区域、App链接区域以及分割线和菜单栏,同时也需要这些元素在一行对齐排列,那么对header区域就要添加:
display: flex;
justify-content: space-between;
这样做的优点是:便于适配各种宽高的设备,且不会导致元素脱标;
具体实现效果如下:

3. main_cont布局
此区域主要分有 top 、tabs 、payways 和 vipcards四个部分,但是每个部分的宽都是铺满于页面的宽度,且这四个部分在一列对齐排布,所以不能给main_cont设置高度(图片是为了满足视觉效果,添加了一个100%高度值,项目中需要删除)
由于该区域需要固定于头部导航栏下方,所以需要用到 “子绝父相” ;
即给body添加:
position: relative;
给main_cont添加:
position: absolute;
具体实现效果如下:

3.1 top布局
该区域为main_cont的第一部分,也是一个为了展示用户信息的区域,这里需要注意的一点就是,头像需要进行从中心等比例扩大的方法,不然就会太小了,我这里用到了scale;
即给.user_logo的img标签添加了
scale: 1.35;
具体实现效果如下:

3.2 tabs布局
该区域为main_cont的第二部分,是一个让用户选择充值卡区域,一共有上、下、两边四个区域和下区域的四个选择卡项,这里就需要将两边区域进行绝对定位,上下区域通过改变主轴进行同列对齐,添加的代码为:
display: flex;
flex-direction: column;
同时,在下区域需要四个选择卡项可以在一行对齐排列,这里就需要用到了浮动:
float: left;
其中第二个 < li > 标签中要赋予一个伪元素::before,来实现活动效果,代码如下:
.main_cont .tabs .tabs_bd ul li:nth-child(2)::before{
content: "送1年+抽豪礼";
position: absolute;
top: -9px;
width: 81px;
height: 18px;
font-size: 12px;
color: #fff;
border-radius: 9px 9px 9px 0;
background: #fc5531;
}
具体实现效果如下:

3.3 payways布局
该区域为main_cont的第三部分,是一个让用户自行选择支付软件的区域,一共有上、中、下三个区域和中区的四个选项,其中余额选项要单独列出来,因为其样式与其他三个选项的样式相异;
然后这里就需要注意的就是pay_bd标签的高度设置,因为合适的高度才能隐藏后两项的选项,从而可以搭配JS实现内容折叠效果;
此处我设置的高度为:
height: 80px;
因为每个 < li > 标签中的内容都是左右两边对齐+垂直对齐的,所以这里就需要给每个< li > 标签添加Flex布局,即:
display: flex;
justify-content: space-between;
align-items: center;
具体实现效果如下:

3.4 vipcards布局
该区域为main_cont的第四部分,是一个让用户了解会员权益信息的区域,一共有上、下两个区域,但是需要注意的是,这里因为内容要撑开网页的高度,所以 .main_cont标签 的100%高要清除了;
这个区域没有说明需要注意的点,不过由cont_open标签链接的弹窗需要留意,因为其属于功能实现,所以后面会介绍这个弹窗;
具体实现效果如下:

4. footer布局
此区域是固定在页面底部的,所以其定位是使用position: fixed 固定定位来实现,当然在底部区域要注意的就是 价格 和 折扣 以及 相关的支付费用标签 数值是需要后期配合JS动态变动的,所以它们使用的标签需要单独列出来,如:
<span id="dis_font">已减<span id="discount">50.00</span>元,</span>
在这块区域中,分为了上、下两个部分,其中上区域布局又分为左右两块,下区域布局也分为左右两块,具体布局图如下所示:

5. down_cont布局
down_cont布局是指下拉框的布局,本项目中就含有一个下拉框,下拉框的需求是宽高都铺满当前页面,并处于最顶层,所以它的定位布局实现方式一般采用 position: fixed; 固定定位;
并搭配宽高均设为100%比例,这样就可以适配所有设备的屏幕宽高了;
具体实现效果如下:

6. pop布局
pop布局就是指弹窗的布局,本项目中含有两个弹窗,分别是 会员权益说明弹窗 、账单明细弹窗,但这两个弹窗的布局是相同的,只是内容有所差异;
而对于弹窗是需要配合JS才能被调用显示的,所以这里需要注意的问题主要就是定位问题,由于弹窗需要出现在页面的最上层,所以其定位往往被设置成 position: fixed; 固定定位;
同时,弹窗的显示方式也是通过元素上浮来实现的;
具体实现效果如下:

四、项目功能实现
因为本项目所有动态功能都是用JS实现的,所以,这里就直接介绍JS所实现的具体功能啦!!!
功能样式均以GIF呈现给大家,有需要的也可以通过点击【优快云会员复刻】进行查看哟!!!
1. 下拉菜单
具体代码段:
var header = document.getElementById("header");
var downcont = document.getElementById("downcont");
var menu = document.getElementById("menu");
var img1 = document.getElementById("img1");
var img2 = document.getElementById("img2");
var count = 0;
// 下拉菜单
menu.onclick = function () {
if (count == 0) {
header.style.boxShadow = "none";
downcont.style.marginTop = "150px";
img1.style.visibility = "hidden";
img2.style.visibility = "visible";
count = 1;
}
else {
header.style.boxShadow = "0 2px 4px 0 rgb(0 0 0 / 5%)";
downcont.style.marginTop = "-200%";
img2.style.visibility = "hidden";
img1.style.visibility = "visible";
count = 0;
}
}
实现效果:

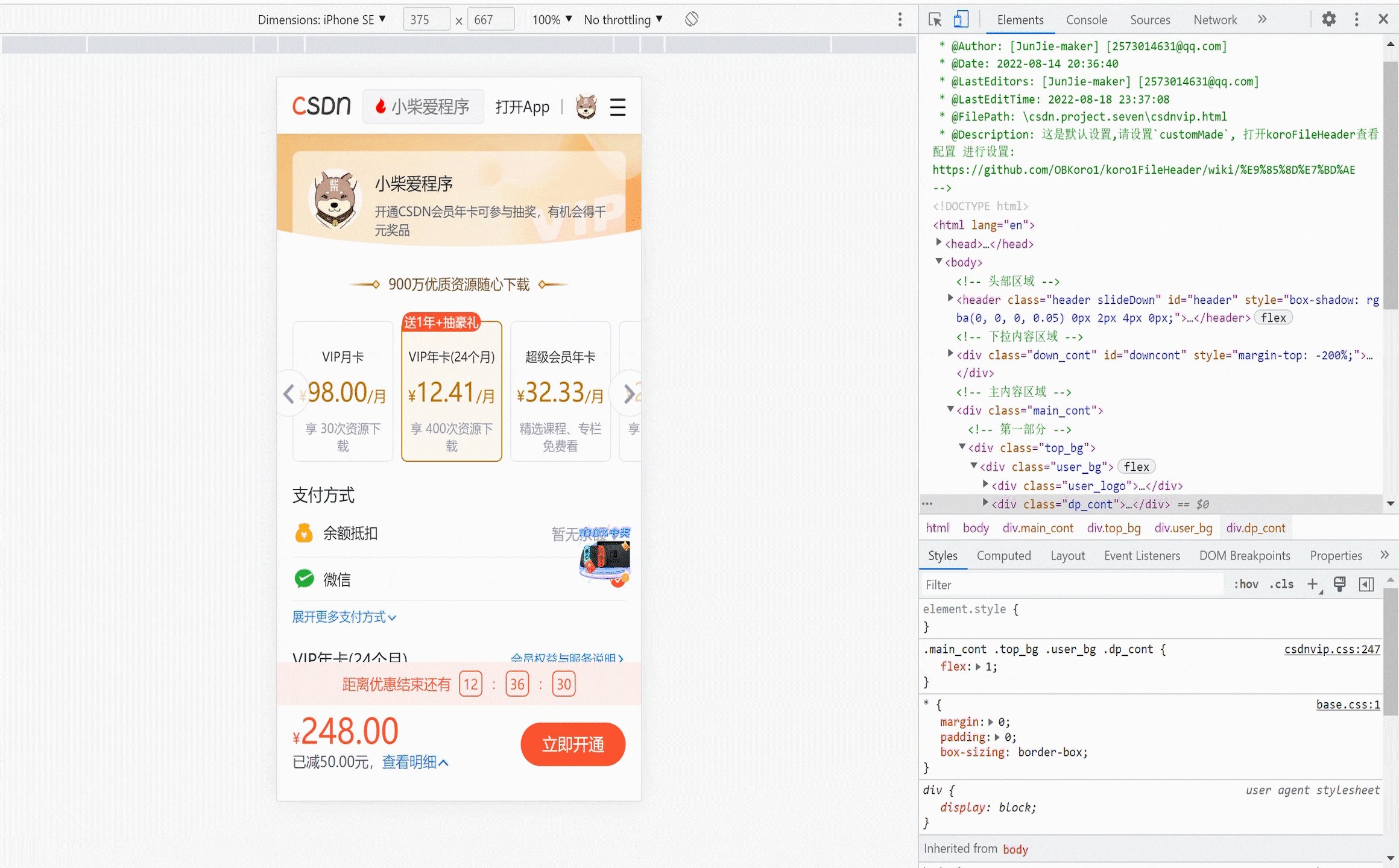
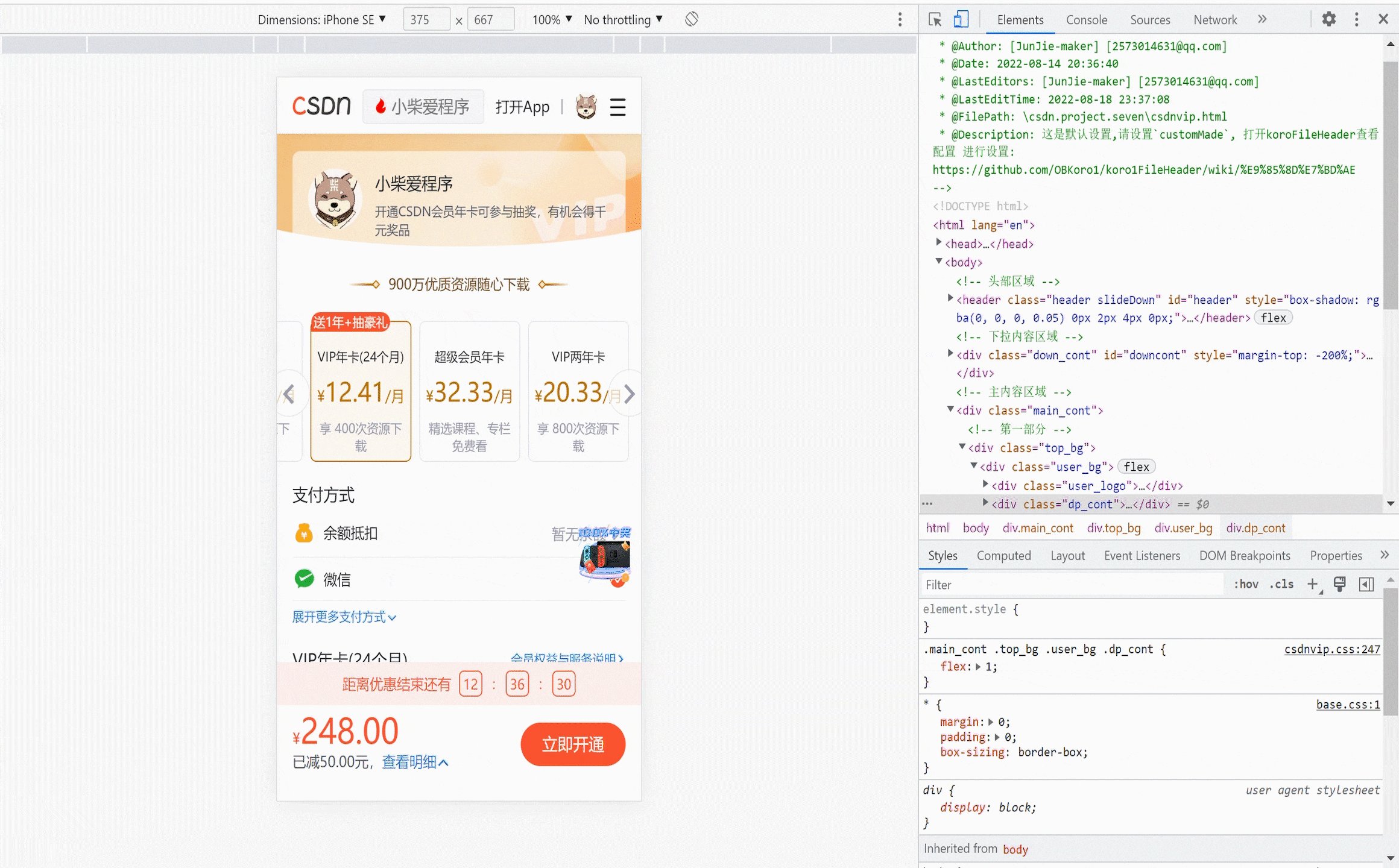
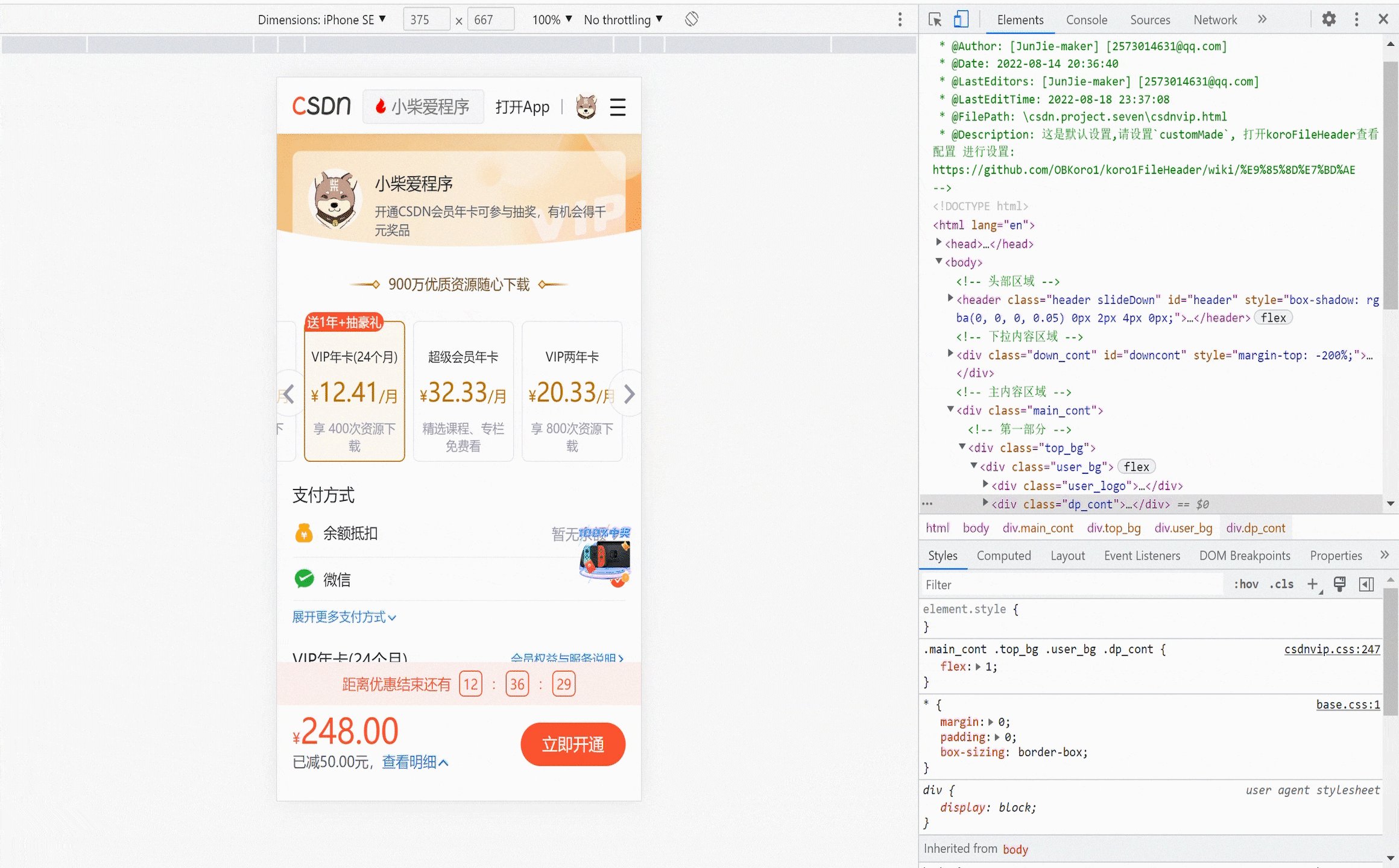
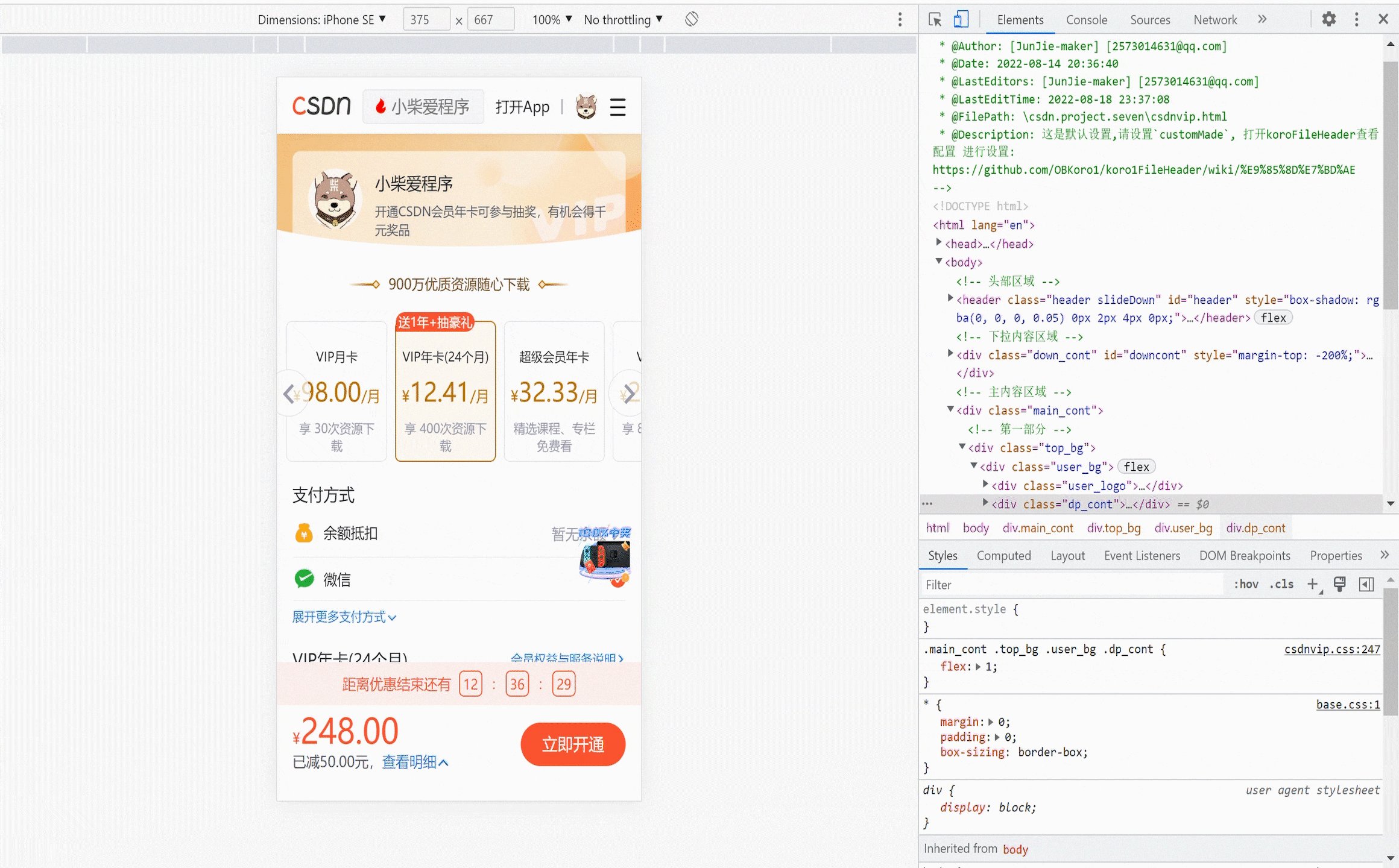
2. 充值选项移动
具体代码段:
// 选项卡移动
var left = document.getElementById("left");
var right = document.getElementById("right");
var move = document.getElementById("listmove");
left.onclick = function () {
move.style.marginLeft = "-100px";
}
right.onclick = function () {
move.style.marginLeft = "0";
}
实现效果:
3. 支付方式选择
具体代码段:
// 更多支付选项
var paymore = document.getElementById("paymore");
var paybd 




 本文详细介绍了使用HTML、CSS和JS复刻移动端优快云会员页面的过程,包括项目文件准备、布局分析、功能实现和问题解决。在布局分析中,涵盖了头部导航、主要内容区域、支付方式等各个部分的详细布局方法。此外,文章还讨论了如何通过JS实现下拉菜单、充值选项移动、弹窗等功能。最后,文中提到了在不同系统和设备上的兼容性问题及其解决方案。
本文详细介绍了使用HTML、CSS和JS复刻移动端优快云会员页面的过程,包括项目文件准备、布局分析、功能实现和问题解决。在布局分析中,涵盖了头部导航、主要内容区域、支付方式等各个部分的详细布局方法。此外,文章还讨论了如何通过JS实现下拉菜单、充值选项移动、弹窗等功能。最后,文中提到了在不同系统和设备上的兼容性问题及其解决方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










