一、网页
1、什么是网页
网站是指因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或者html后缀结尾的文件,因此将其俗称为HTML文件。
2、什么是HTML
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。所以说,HTML不是一种编程语言,而是一种标记语言(Markup Language)。
标记语言是一套标记标签(markup tag).
所谓超文本,有2层含义:
1)它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
2)它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
3、网页形成
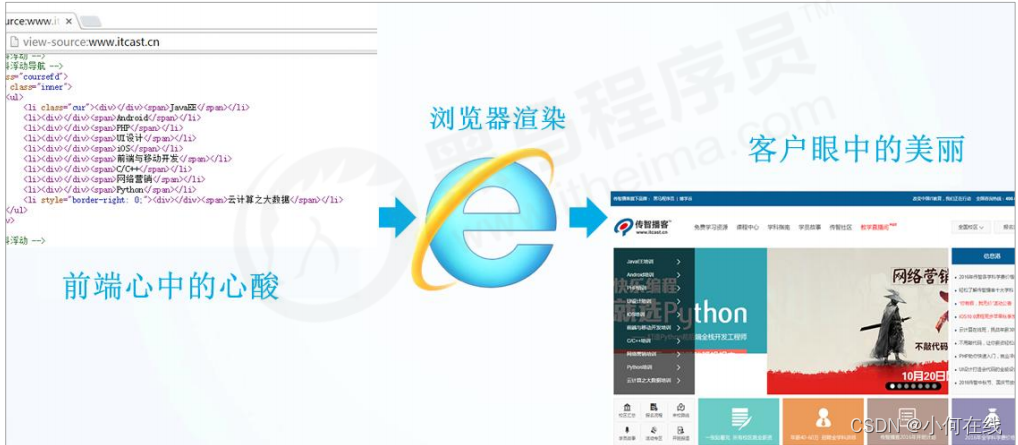
网页是由网页元素组成的,这些元素是利用 html 标签描述出来,然后通过浏览器解析来显示给用户的。

前端人员开发代码 -------------------------》浏览器显示代码(解析、渲染)-------------------》生成最后的Web页面
4、总结
网页是图片、链接、文字、声音、视频等元素组成,其实就是一个html文件(后缀名为html ) 。
网页生成制作:由前端开发人员书写了HTML文件,然后浏览器打开,就能看到网页。
HTML:超文本标记语言,用来制作网页的一门语言,由标签组成的,比如 图片标签、链接标签、视频标签等等…
二、常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐、谷歌、Safari和Opera等。平时称之为 五大浏览器。

浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整体讯息,计算网页的显示方式显示页面。

目前国内一般浏览器都会采用Webkit/Blink内核,比如360、UC、QQ、搜狗等。
三、Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网)是国际最著名的标准化组织。
1、为什么需要Web标准
浏览器不同,它们显示页面或者排版就有些许差异。

遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
1)让Web的发展前景更广阔。
2)内容能被更广泛的设备访问。
3)更容易被搜寻引擎搜索。
4)降低网站流量费用。
5)使网站更易于维护。
6)提高页面浏览速度。
2、Web标准的构成
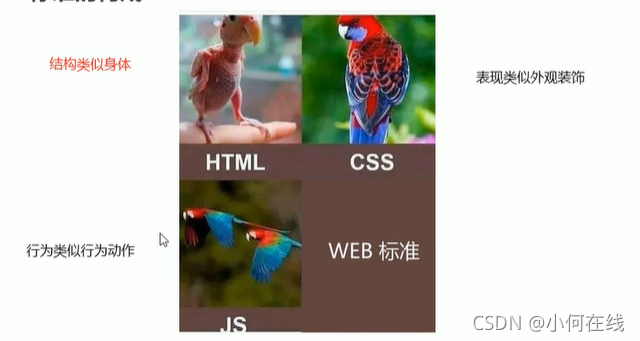
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。

Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。

四、HTML语法规范
1、基本语法概述
1)HTML标签是由尖括号包围的关键词,例如
2) HTML标签通常是成对出现的,例如 和 ,我们称之为双标签,标签对 中的第一个标签是开始标签,第二个标签是结束标签。
3)有些特殊的标签必须是单个标签(极少情况),例如
,我们称之为单标签。
2、标签关系

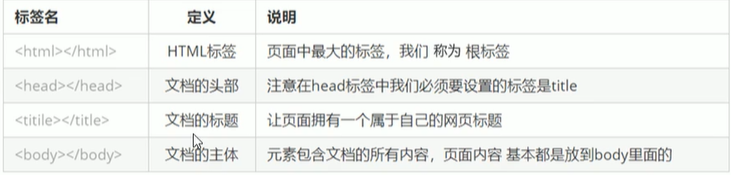
五、HTML基本结构标签
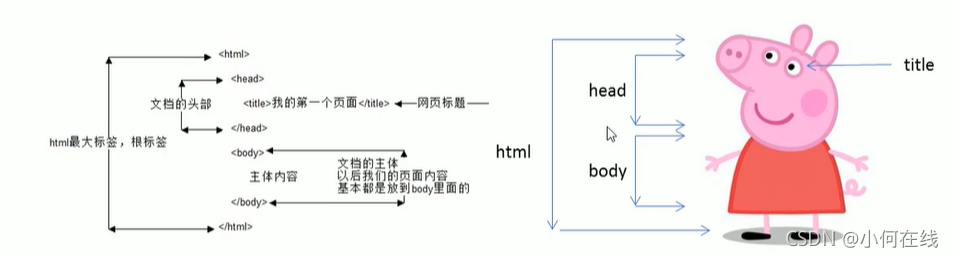
1)第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档。


HTML文档的后缀名必须是 .html 或者 .htm ,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
总结:

六、开发工具

VSCode 的使用
- 双击打开软件。
- 新建文件(Ctrl + N )。
- 保存(Ctrl + S ), 注意移动要保存为 .html 文件
- Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
- 生成页面骨架结构。
输入! 按下 Tab 键。 - 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。
VSCode 工具生成骨架标签新增代码
- 标签
- lang 语言
- charset 字符集
1) VS插件推荐

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用VS code创建的第一个页面</title>
</head>
<body>
第一天学习
</body>
</html>
2) 文档类型声明标签
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意:
3) lang语言种类
用来定义当前文档显示的语言
en 定义语言为英语
zh-CN 定义语言为中文
<html lang="en">
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页。其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用的
4) 字符集
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset="UTF-8">
charset 常用的值有::GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的"UTF-8",不要写成"uft8"或者“UTF8”。
总结:
- 以上三个代码 vscode 自动生成,基本不需要我们重写.
- 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.
- 告诉浏览器或者搜索引擎这是一个英文网站. 本页面采取英文来显示.
4.<meta charset=“ UTF-8” /> 必须写. 采取 UTF-8来保存文字. 如果不写就会乱码.具体原理后面分析.





















 4958
4958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








