整个 Vue 项目由一个一个的组件组成,每个组件各司其职,当需要看到某一个组件时,vue将会创建该组件,将组 件的内容挂载到页面上显示,当需要跳转时,vue将会把该组件从页面中卸载,销毁。这个完整的过程都是由 vue 所管理。

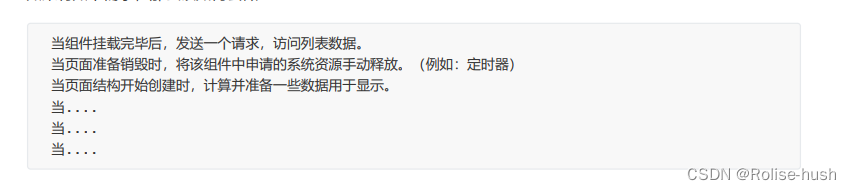
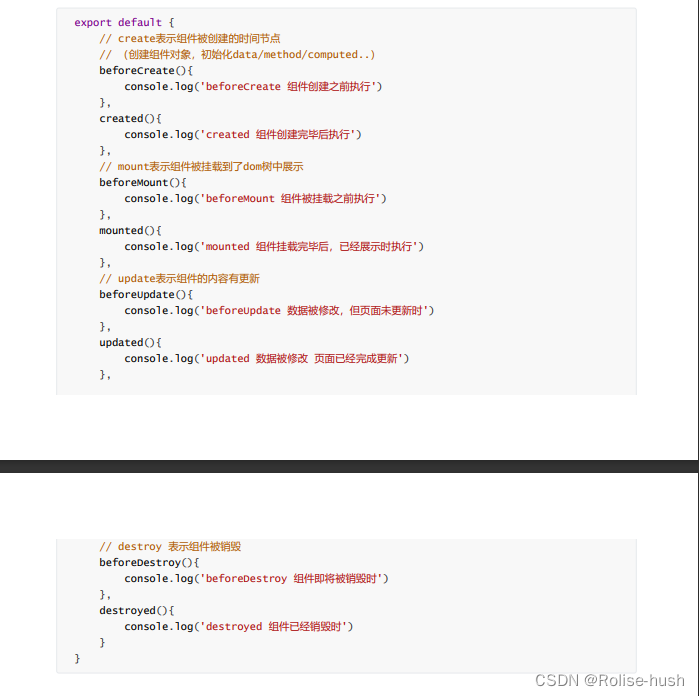
vue 组件的生命周期就是为了解决遇到这些业务需求时,提供了上述需求编写代码的位置。 vue 提供了很多的组 件生命周期(组件从生到死的过程)相关的方法,这些方法会在组件使用过程中的相应时间节点自动调用,我们有 一些业务需求,可以选择相应的生命周期方法中来进行编写。

vue组件库
ElementUI
在vuecli项目中使用ElementUI
首先在根目录下下载ElementUI模块
npm i element-ui -S
在main.js中全量引入ElementUI:
import Element from "element-ui";
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(Element);
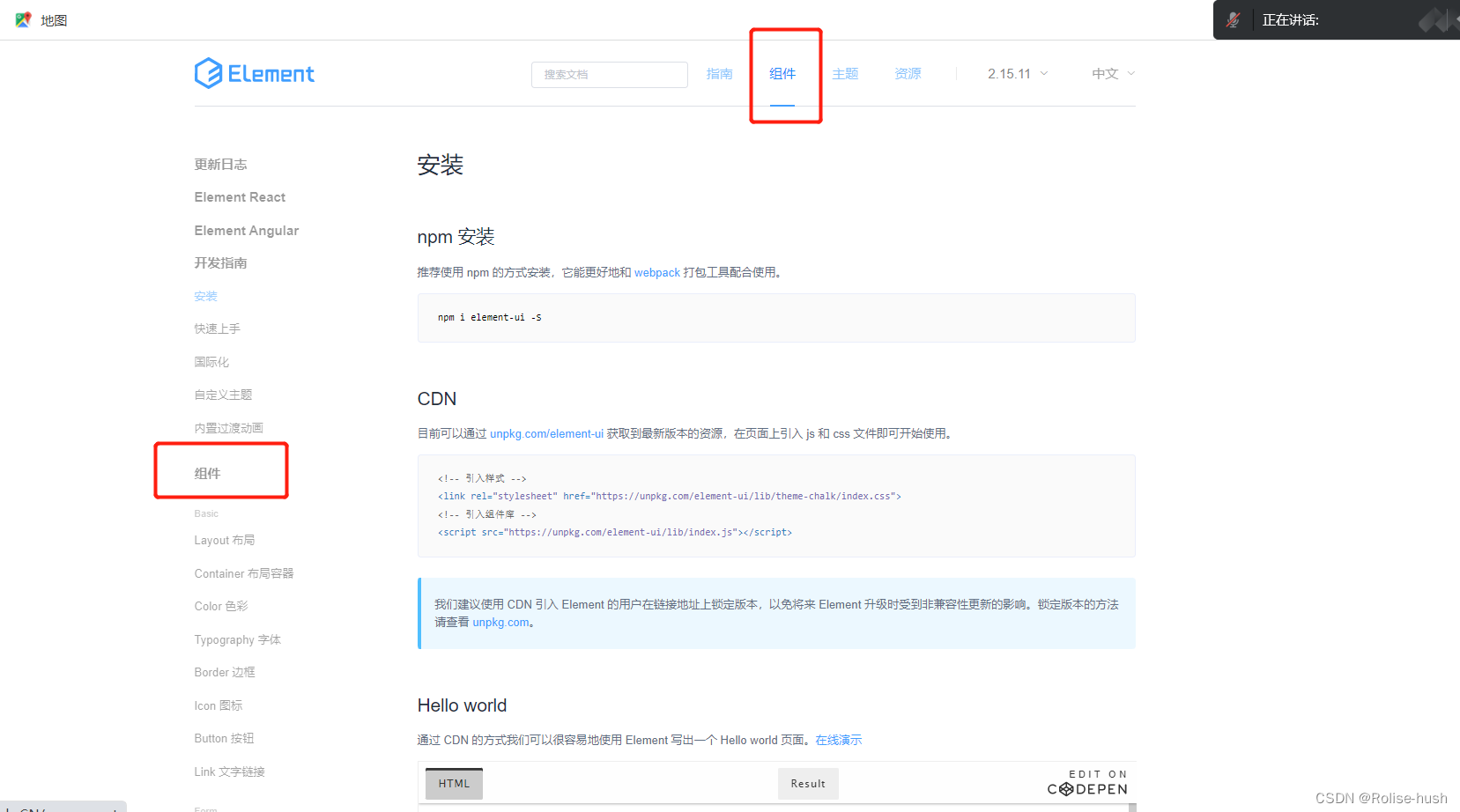
Element常用组件访问链接:Element - The world's most popular Vue UI framework

需要使用时,就去网址copy。
 Vue组件与ElementUI
Vue组件与ElementUI





 本文介绍了Vue组件的生命周期及其在项目中的作用,并演示了如何在Vue项目中集成ElementUI组件库,包括安装、配置和使用ElementUI的过程。
本文介绍了Vue组件的生命周期及其在项目中的作用,并演示了如何在Vue项目中集成ElementUI组件库,包括安装、配置和使用ElementUI的过程。

















 9716
9716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










