文章目录
结论
- js中的属性分为静态属性和实例属性(实例属性分为独有属性、共享属性)
- 上述三类分别对应typescript中的修饰符:静态属性(static)、独有属性(private)、共享属性(!private)
- ts中的属性,static和(!private)都遵循“原型链搜索原则”,子类可以继承父类的(!private)和static属性
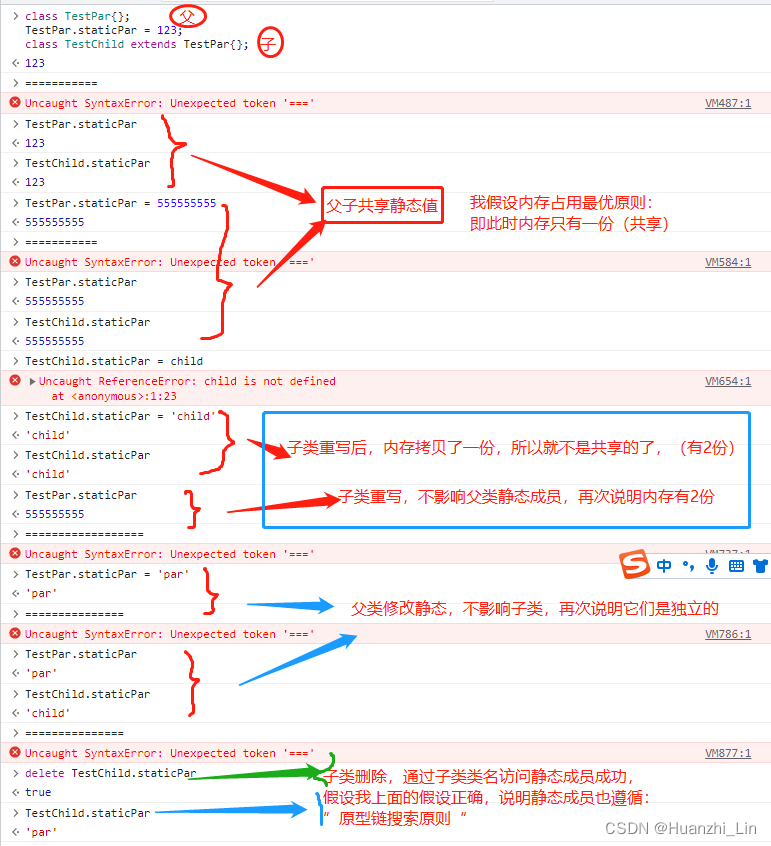
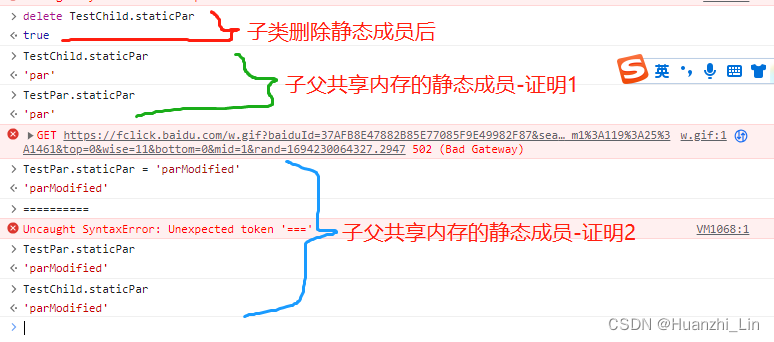
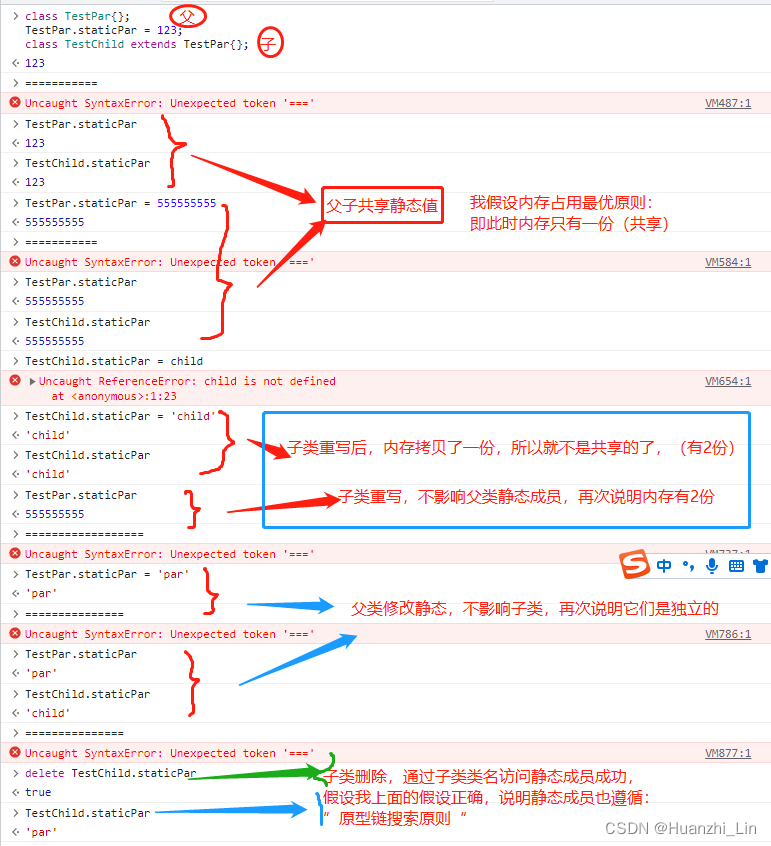
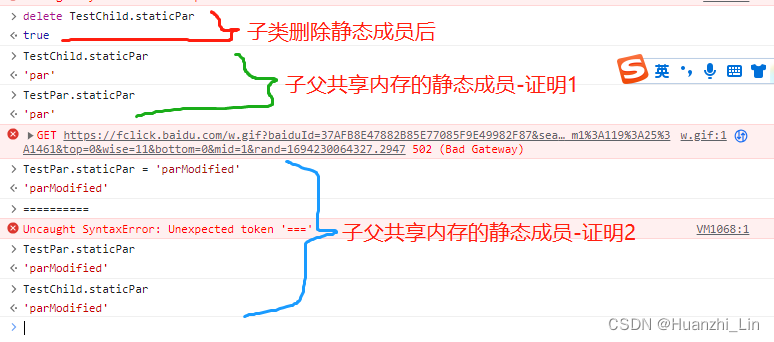
- ***我假设ts中static属性是遵循“原型链搜索原则”的,内存占用采用最优原则。
- ***具体的测试如下:


 本文讨论了JavaScript和TypeScript中的属性分类,包括静态属性(static)、实例属性(独有属性和共享属性),并指出TypeScript中static和非私有属性遵循原型链搜索原则。文章通过实例和测试说明了这些属性的特性以及内存占用策略。
本文讨论了JavaScript和TypeScript中的属性分类,包括静态属性(static)、实例属性(独有属性和共享属性),并指出TypeScript中static和非私有属性遵循原型链搜索原则。文章通过实例和测试说明了这些属性的特性以及内存占用策略。