前言
我太菜了,要好好学习ctf,现在啥也不会,服了我自己了
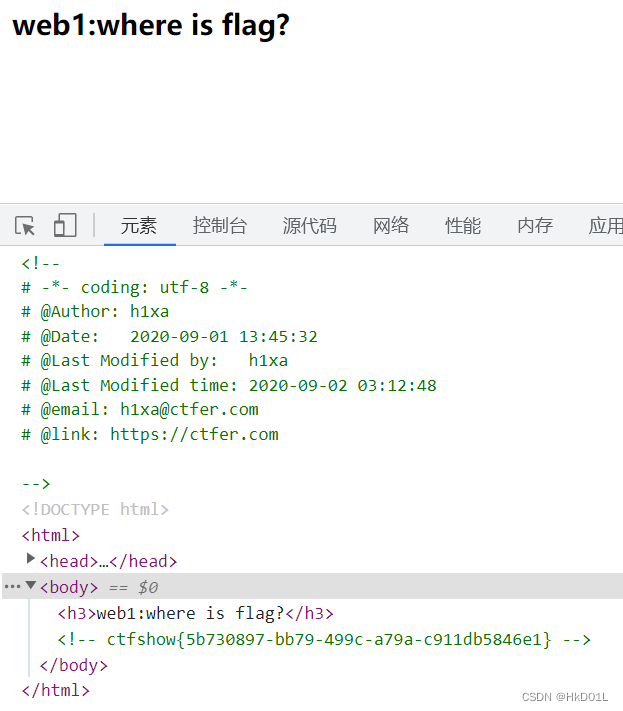
web1
右键查看源代码,在<body>里

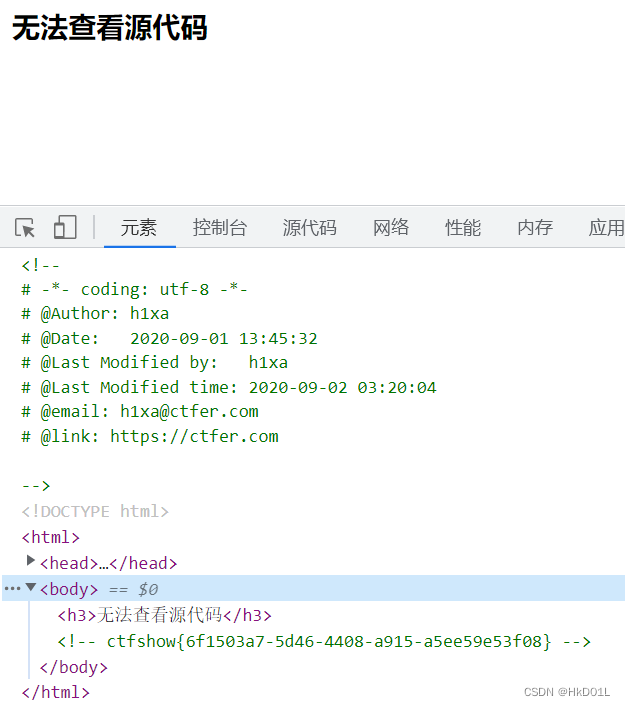
web2
js前端拦截让鼠标不能右键,所以通过其他方式打开开发者工具
三种方法:
1.chrome里shift+ctrl+i
2.chrome右上角的设置里有开发者工具
3.F12打开

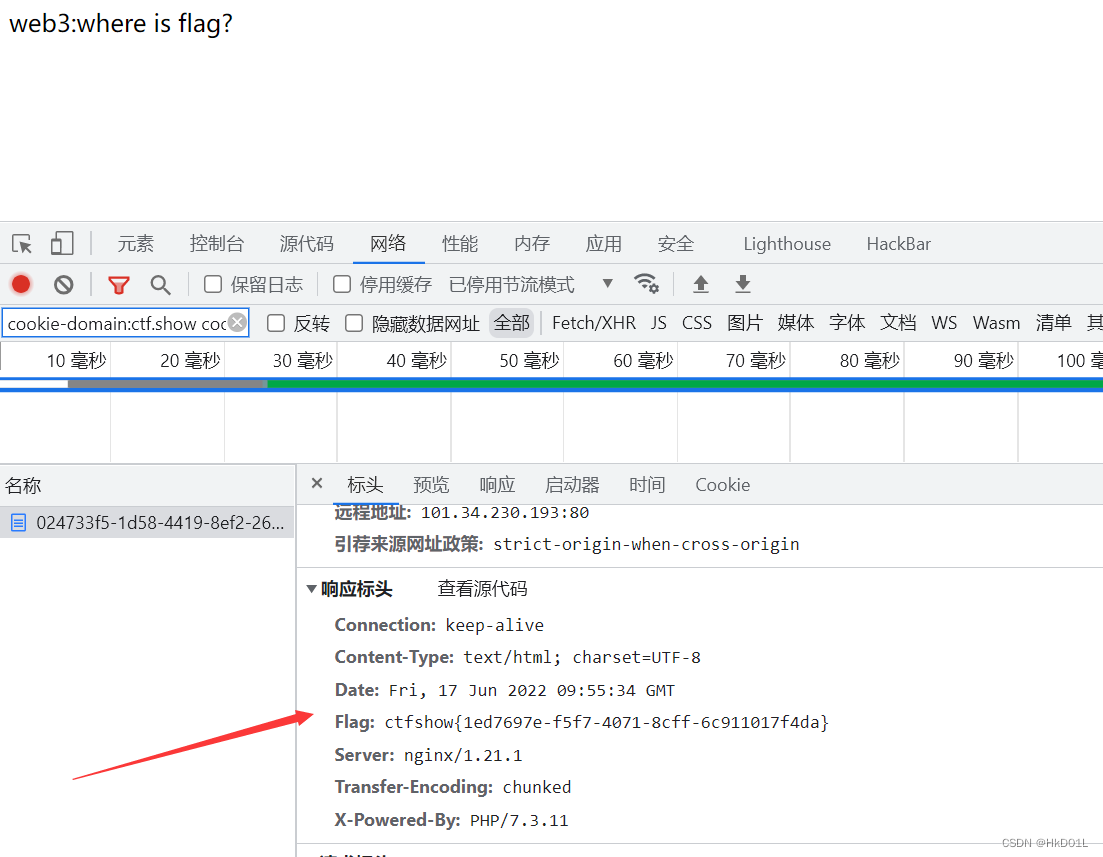
web3
官方提示:没思路的时候抓个包看看,可能会有意外收获
直接发现在响应头里

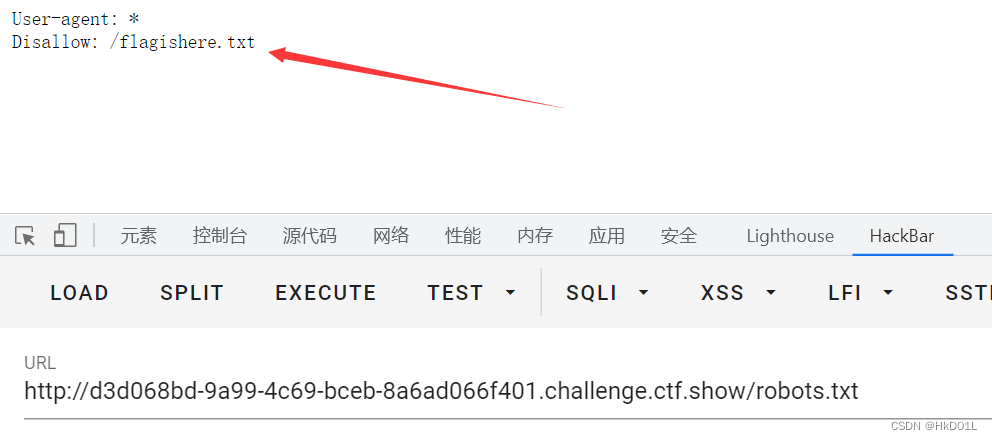
web4
官方提示:总有人把后台地址写入robots,帮黑阔大佬们引路。
访问/robots.txt,发现/flagishere.txt ,访问得到flag

web5
官方提示:php





 本文介绍了ctfshow-web入门系列的十个挑战,涉及信息搜集技巧,包括查看网页源代码、使用开发者工具、抓包、利用robots.txt、源码泄露、版本控制漏洞等,每个挑战都提供了解决思路和获取flag的方法。
本文介绍了ctfshow-web入门系列的十个挑战,涉及信息搜集技巧,包括查看网页源代码、使用开发者工具、抓包、利用robots.txt、源码泄露、版本控制漏洞等,每个挑战都提供了解决思路和获取flag的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3991
3991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








