
图表显示是显示了,但是没有展示全部,一看控制台div的高度只有1px了,手动修改高度也只是拉伸图表,并没有按规定的尺寸展示
随之开始思考为什么呢 ? ? ?
因为 Echarts 的依赖是惰性的,需要手动设置resize,不然不会重新画
var chartDom = document.getElementById('echarts');
let objDom = {}
objDom['echarts'] = echarts.init(chartDom);
objDom['echarts'].resize({ //Echarts的依赖是惰性的,需要手动设置resize,不然不会重新画
width: 400,
height: 200
});
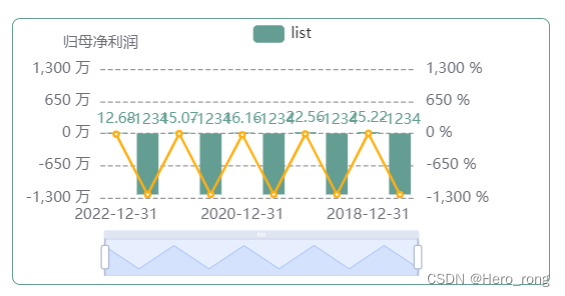
看,完整展示出来了




 文章讲述了在使用Echarts时遇到的问题,即图表无法按预期尺寸显示,原因是Echarts的依赖是惰性加载,需要手动调用resize方法才能触发重绘。作者提供了调整DOM和设置宽高的代码示例。
文章讲述了在使用Echarts时遇到的问题,即图表无法按预期尺寸显示,原因是Echarts的依赖是惰性加载,需要手动调用resize方法才能触发重绘。作者提供了调整DOM和设置宽高的代码示例。
















 2928
2928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








