
做几个小总结 (官方文档,请戳这里https://www.grapecity.com.cn/developer/spreadjs)
表格赋值
sheet.setValue()表格对齐方式
.hAlign(0).vAlign(1)
//hAlign 列 vAlign 行
//0 靠左 1居中 2靠右 3水平对齐表格锁定,禁止输入
sheet.getRange(1,1,1,1).locked(false)
//getRange选择表格位置
//locked 里面的参数,false表示没锁定,就是可以输入,true表示锁定,不可输入表格样式,设置字体大小
官方的技术博客https://www.grapecity.com.cn/blogs/spreadjsdanyuangezitishezhi
style.font = 'italic small-caps bold 20pt/22pt "Times New Roman",Georgia,Serif'; //官方例子是这样
style.font = '12px "Times New Roman",Georgia,Serif';//实际可以简写成这样,如果设置字体大小的话,字号和字体是必填的 
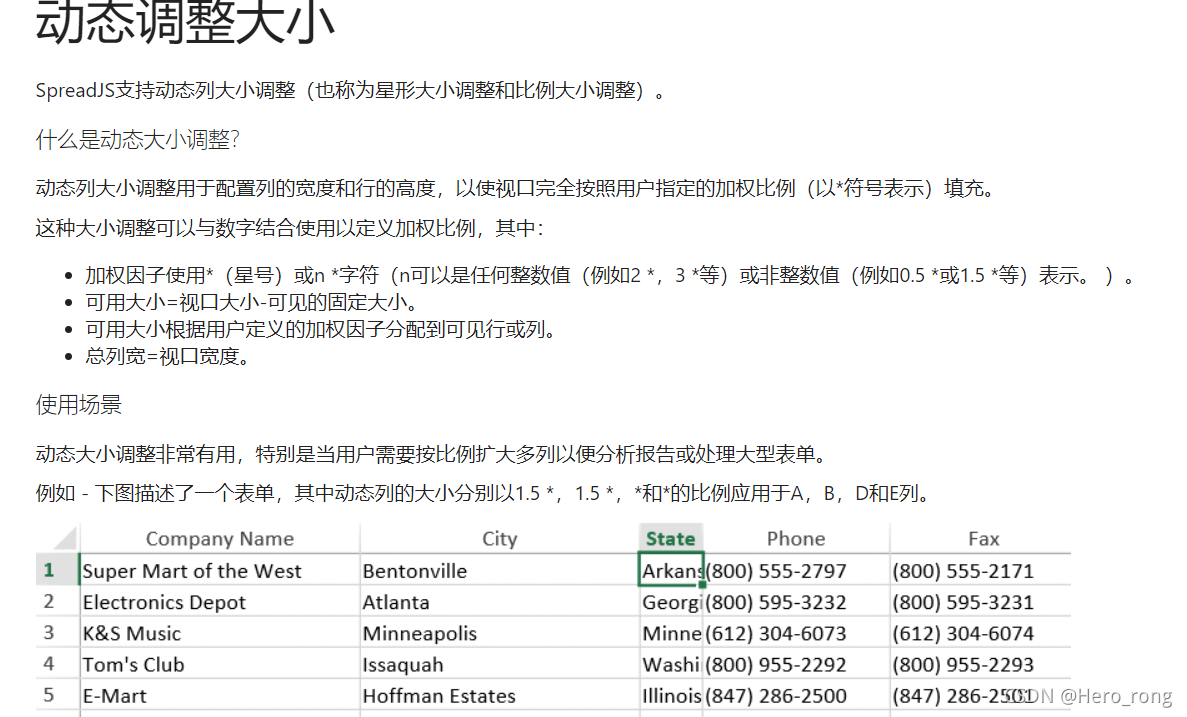
列表宽度
官方文档说明https://demo.grapecity.com.cn/spreadjs/help/docs/dynamic-column-size.html
sheet.setColmnWidth(2,'1.5*')
//第二列,1.5加权比例





 本文总结了使用SpreadJS遇到的问题,包括表格赋值、对齐方式设定、禁用输入、字体大小调整以及列表宽度设置。通过官方文档链接提供了详细的操作指南,帮助开发者解决在使用SpreadJS过程中可能遇到的样式和交互难题。
本文总结了使用SpreadJS遇到的问题,包括表格赋值、对齐方式设定、禁用输入、字体大小调整以及列表宽度设置。通过官方文档链接提供了详细的操作指南,帮助开发者解决在使用SpreadJS过程中可能遇到的样式和交互难题。
















 869
869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








