找了半天,各个配置都检查了,就是报错,后来经过不懈努力终于发现,发现是 sass-loader 版本太高了
如果各位同学的配置如下,然后还是报错,就可以考虑换一个版本了
1.安装 sass
npm install node-sass --save-dev
npm install sass-loader --save-dev
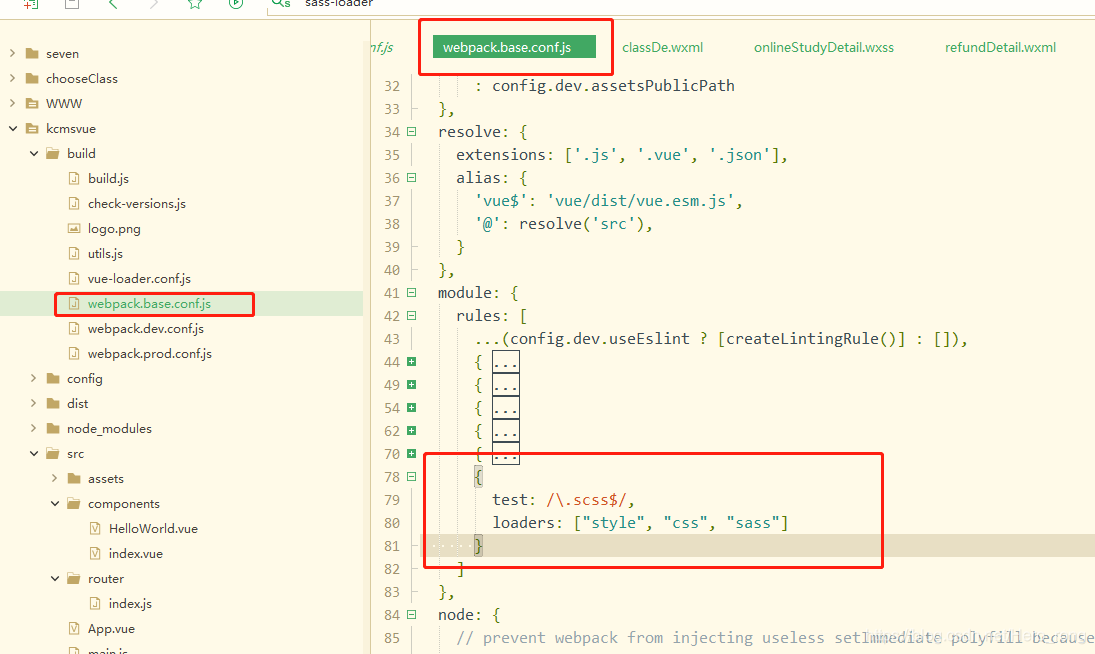
2.然后配置 build 文件夹下的 webpack.base.conf.js 文件
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}

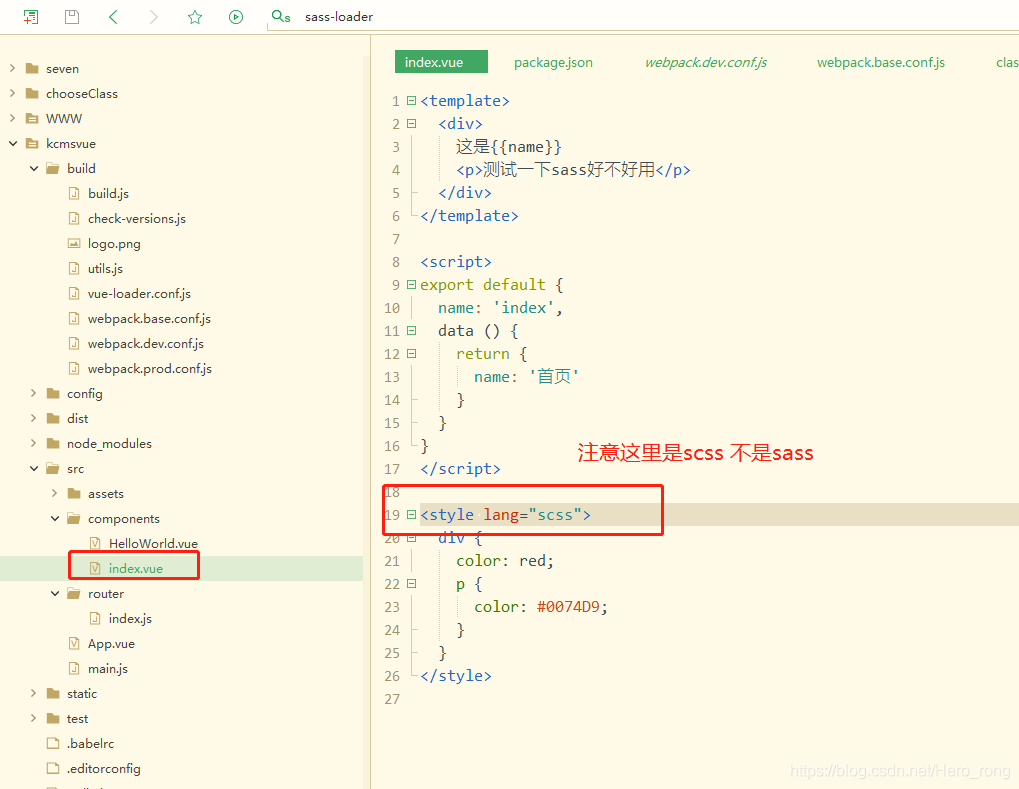
3.style标签引用
<style lang="scss">

如果以上三步,都是对的,但任然报错的话,就可以用下面这个步骤了
把 sass-loader 卸载重装低版本的
(卸载当前版本)
npm uninstall sass-loader
(装一个低版本的)
npm install sass-loader@7.3.1 --save-dev





 当遇到'loader: 'sass-loader'报错TypeError: this.getResolve is not a function'时,可能是因为sass-loader版本过高。解决方法是卸载当前版本并安装较低版本的sass-loader。在确保正确安装sass并配置webpack后,如问题依旧,执行卸载再安装低版本的sass-loader即可修复问题。
当遇到'loader: 'sass-loader'报错TypeError: this.getResolve is not a function'时,可能是因为sass-loader版本过高。解决方法是卸载当前版本并安装较低版本的sass-loader。在确保正确安装sass并配置webpack后,如问题依旧,执行卸载再安装低版本的sass-loader即可修复问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 601
601

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








