先看想要的效果:

因为现在从后台请求的数据都是离线的。所以都是红色,如果有在线的 ,字体需要变成绿色
直接代码附上:
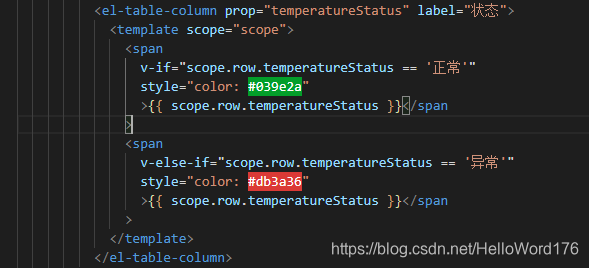
<el-table-column prop="temperatureStatus" label="状态">
<template scope="scope">
<span
v-if="scope.row.temperatureStatus == '正常'"
style="color: #039e2a"
>{{ scope.row.temperatureStatus }}</span
>
<span
v-else-if="scope.row.temperatureStatus == '异常'"
style="color: #db3a36"
>{{ scope.row.temperatureStatus }}</span
>
</template>
</el-table-column>

这样写就可以了

























 9001
9001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








