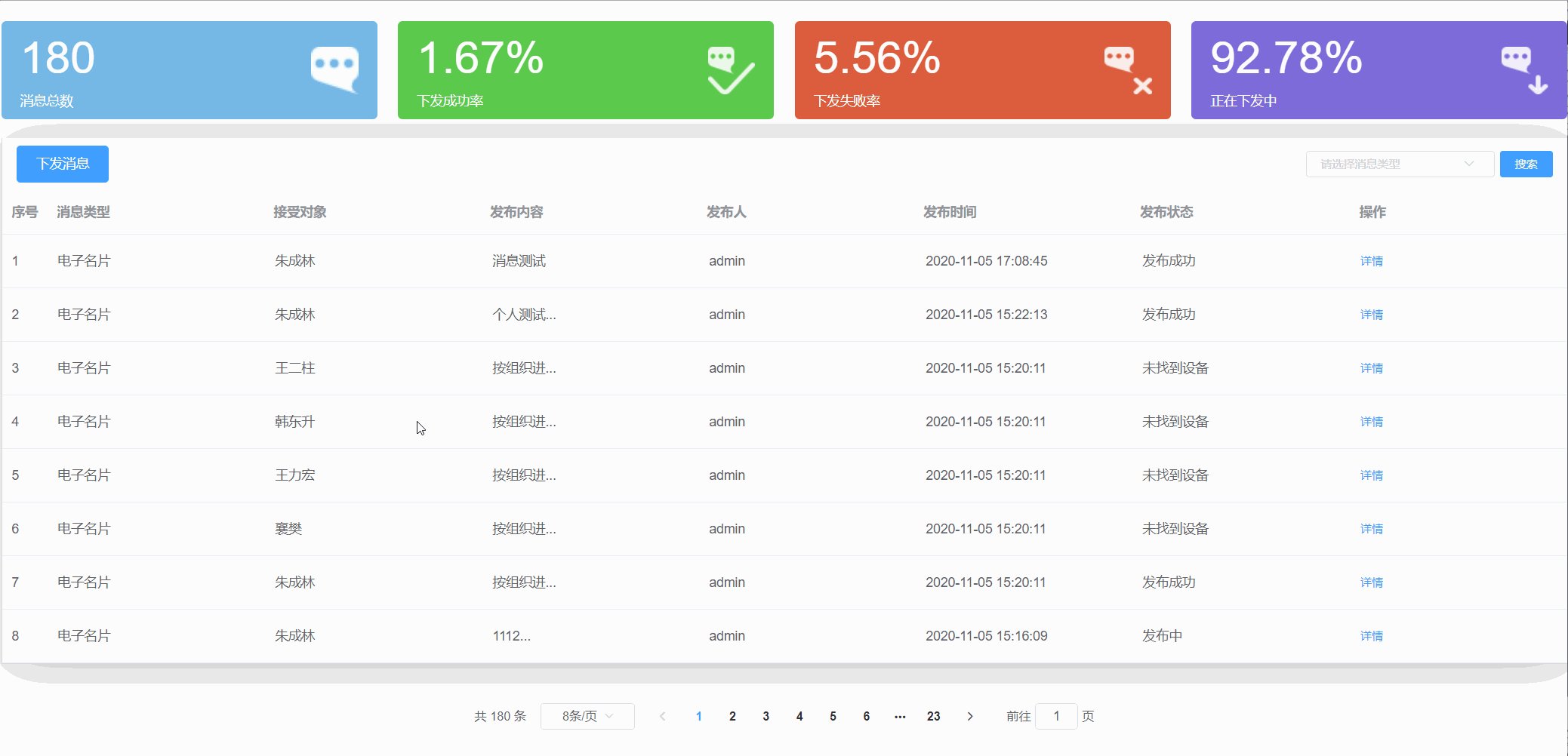
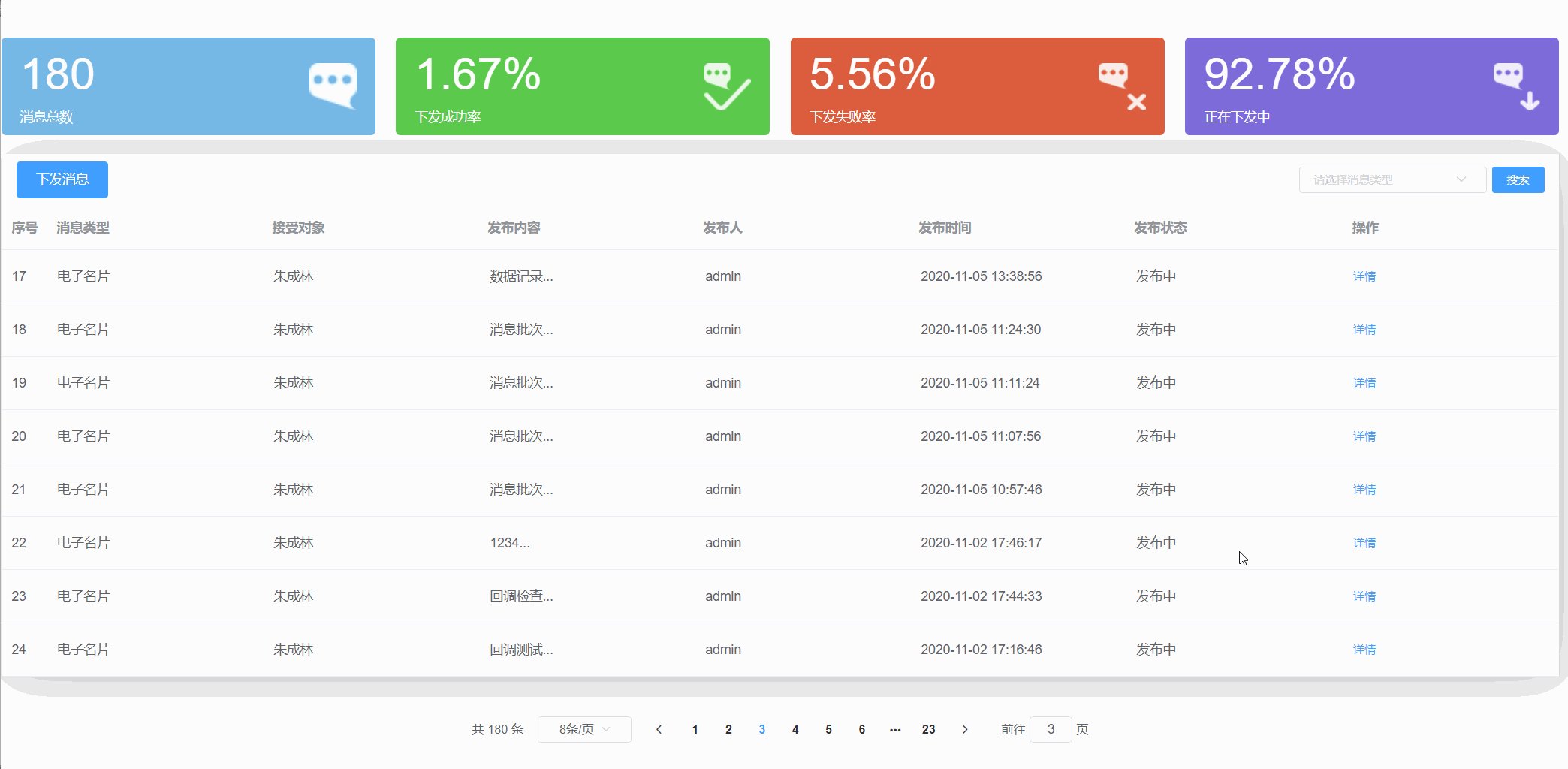
先看问题效果:
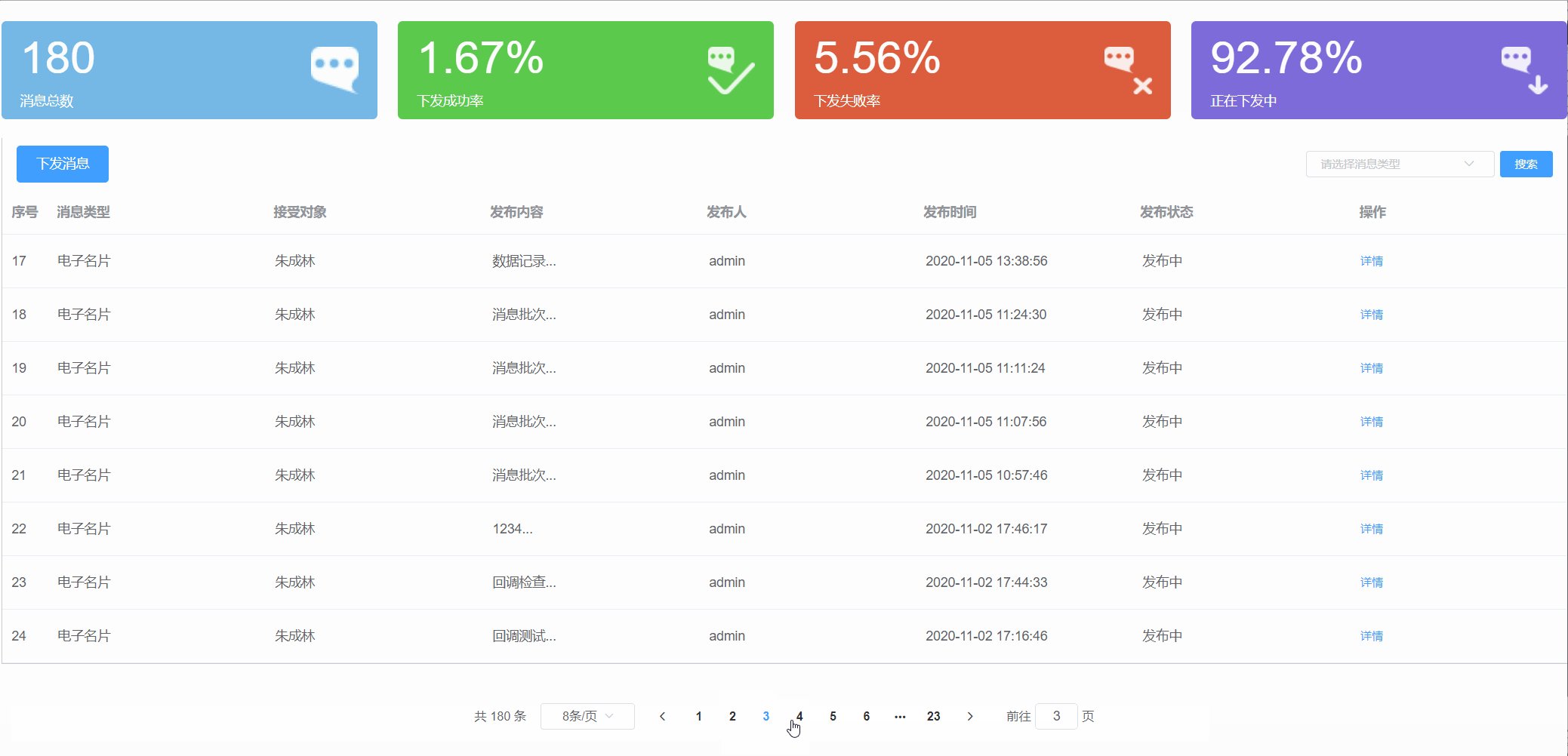
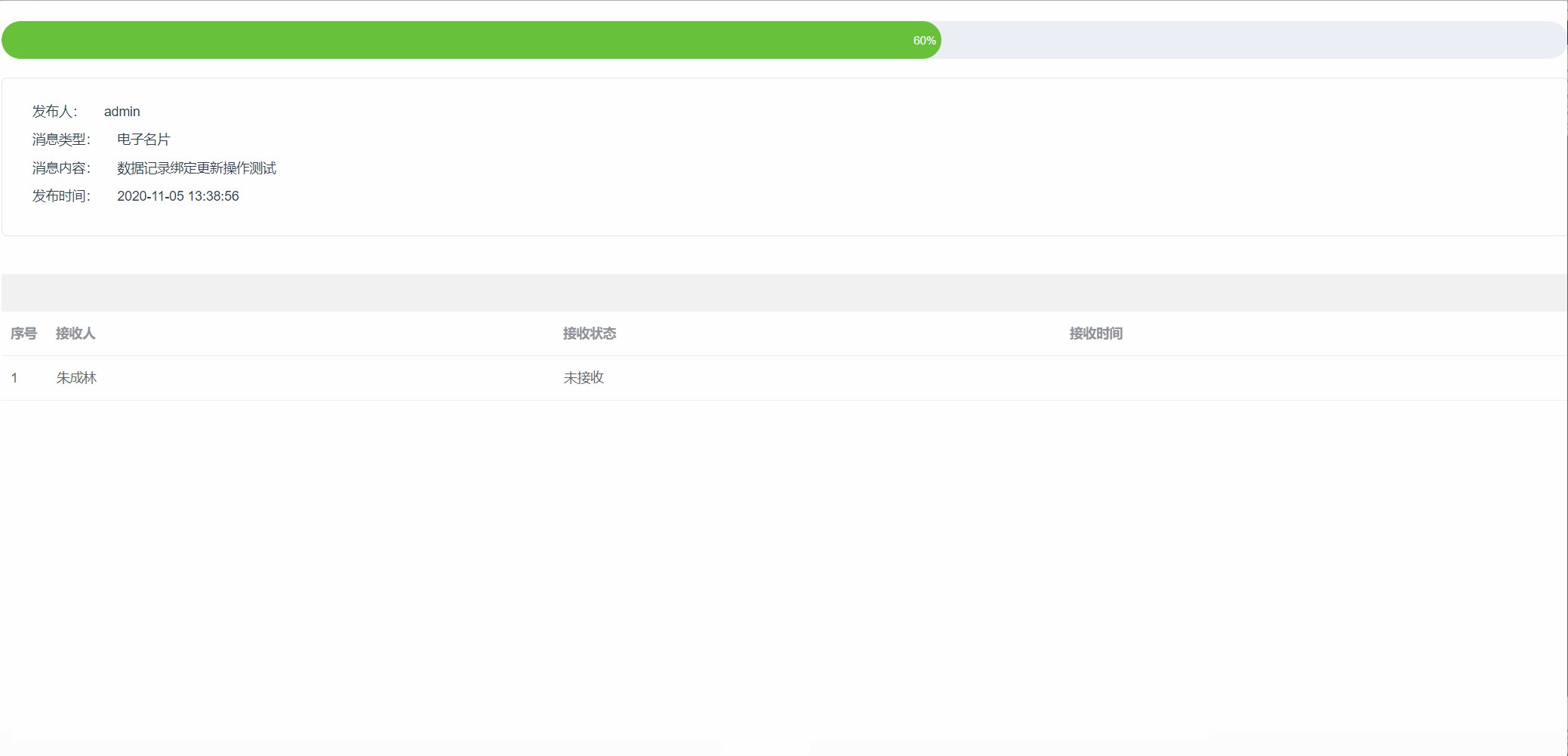
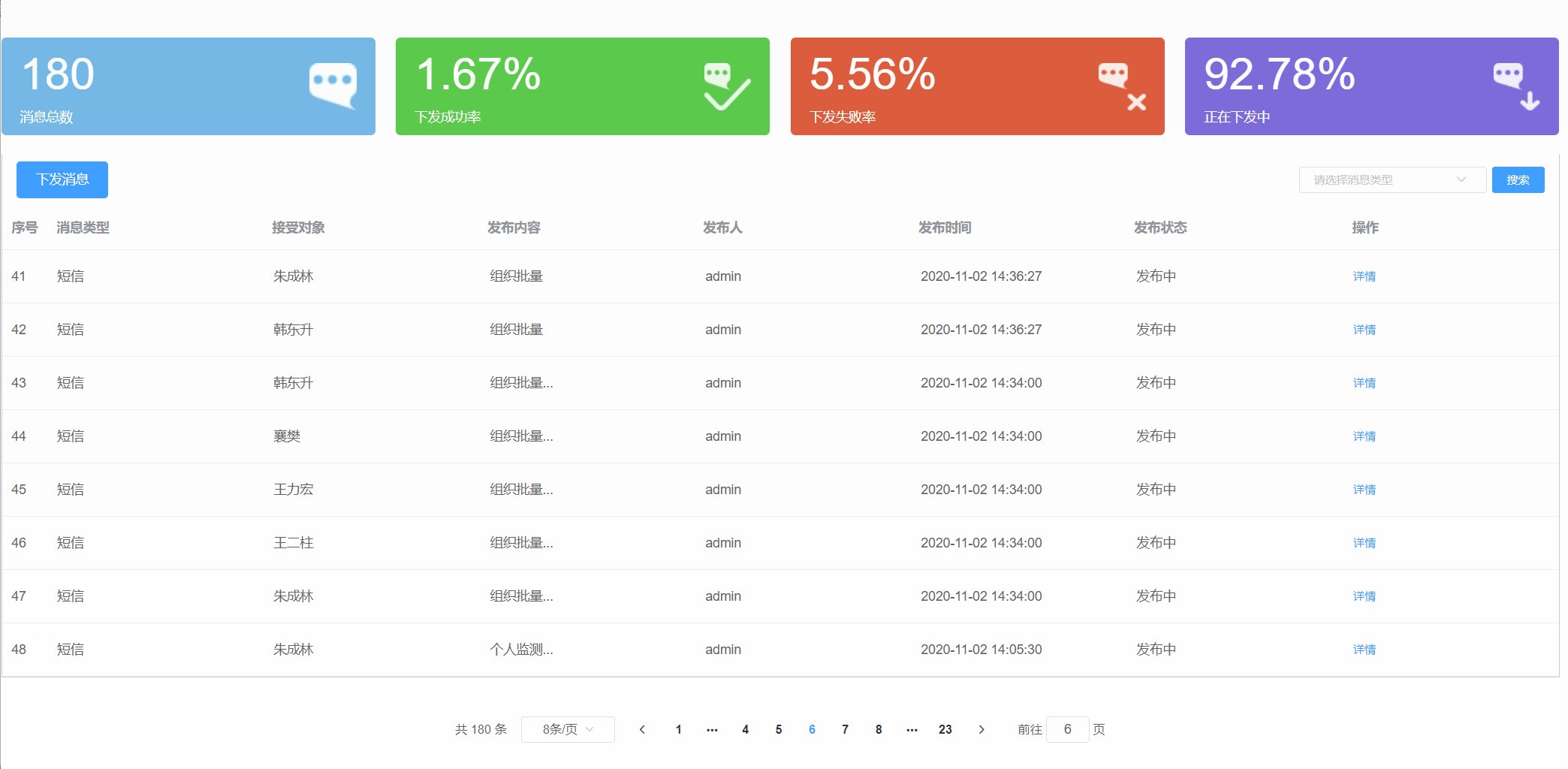
当我页面展示在第三页的时候,我点击某一列的信息详情,返回回来直接到第一页?这显然不是我想要的效果。

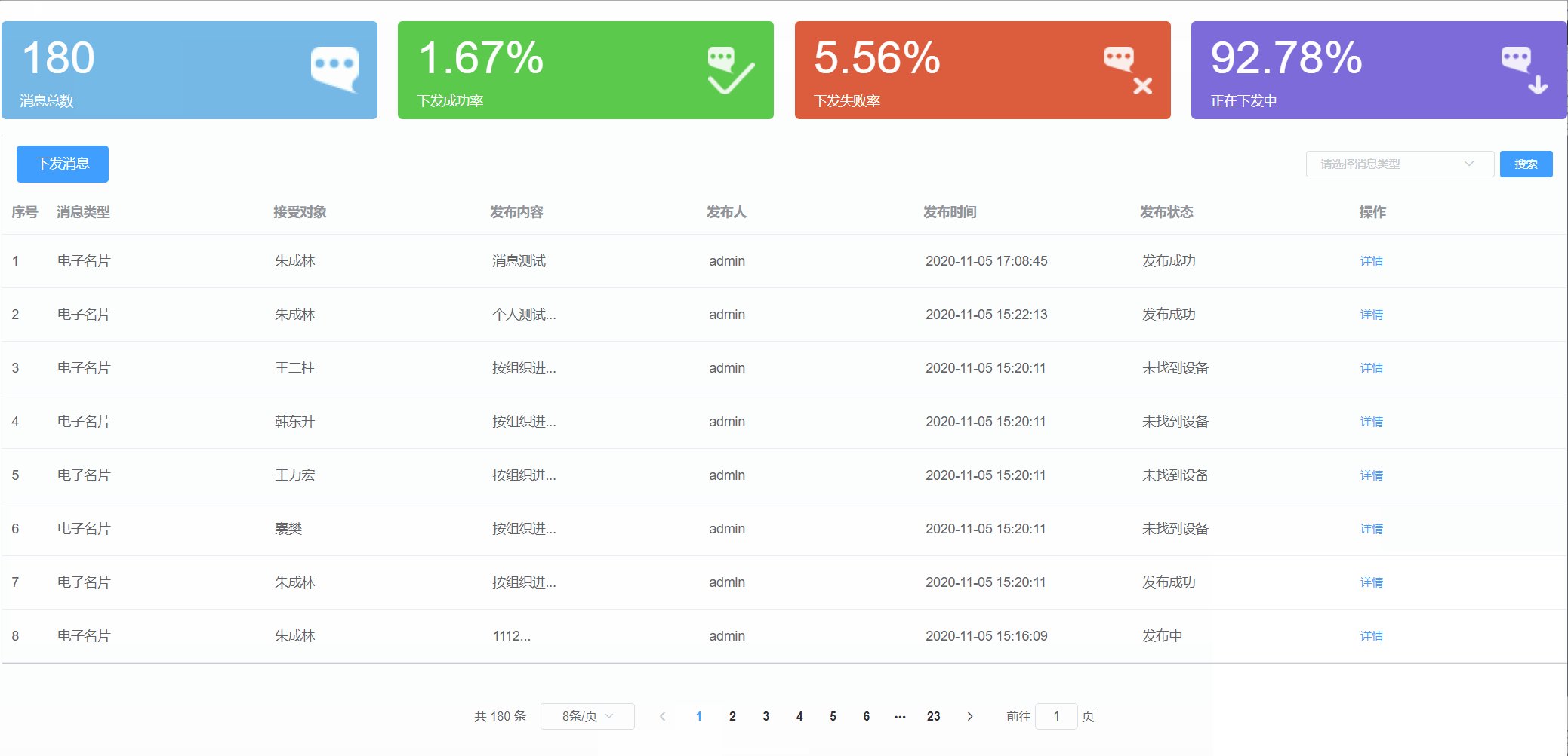
我们期望的效果是:详情页返回回来后 还是在第三页。
出现这种问题该怎么解决呢?(直接贴代码)
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="messageList.page"
:page-sizes="[8]"
:page-size="8"
layout="total, sizes, prev, pager, next, jumper"
:total="totalCount"
></el-pagination>
我们可以将我们当前所在的页码数保存到本地,当我们跳转到其他页面,返回回来时 直接将之前的保存页码数赋值 进行列表渲染就可以了
handleCurrentChange(newPage) {
console.log(newPage);
sessionStorage.setItem("messagePage", newPage); // 将当前页码数保存到sessionStorage中
this.messageList.page = newPage;
this.getMessageList();
},
created() {
this.allMessPag = sessionStorage.getItem("messagePage");
if (this.allMessPag != undefined) {
this.messageList.page = Number(this.allMessPag);
console.log(this.messageList.page);
}
this.getMessageList();
}
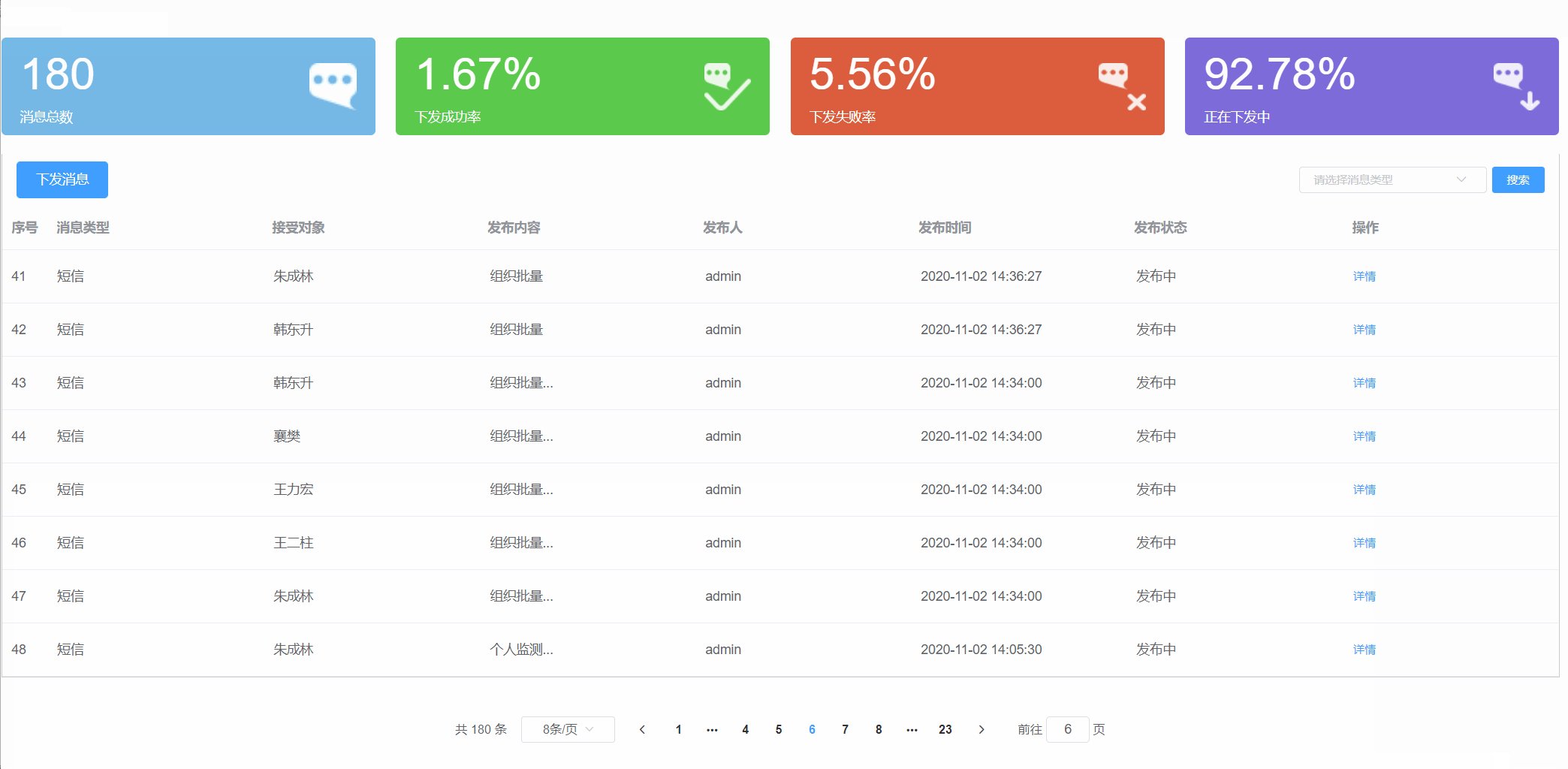
我们再来看下效果:

大功告成!!!*(麻烦各位看官,如果对你有帮助 麻烦素质 一键三联),你的支持是我坚持的最大动力,哈哈哈,如果你有更好的方法,欢迎你私信 不吝赐教(敬礼)。







 本文解决了一个常见的前端问题:从详情页返回后,页面跳回首页而非原页的问题。通过使用sessionStorage来保存当前页码,确保了用户在浏览详情页后能回到之前的位置。
本文解决了一个常见的前端问题:从详情页返回后,页面跳回首页而非原页的问题。通过使用sessionStorage来保存当前页码,确保了用户在浏览详情页后能回到之前的位置。

















 5506
5506










