微信是不支持直接跳转到外部的链接,那就真的不能了吗???
我们可以转换一下思维,中间先跳转到其他页面,在通过页面内的<web-view></web-view>标签中的 src 属性进行设置就可以了
在wxml 文件中写:
<button bindtap="fun">扫一扫</button>
在js文件中调取微信扫码API方法
fun() {
wx.scanCode({ // 微信扫码 调起客户端扫码界面进行扫码
complete: (res) => {}, //接口调用结束的回调函数(调用成功、失败都会执行)
fail: (res) => {}, //接口调用失败的回调函数
onlyFromCamera: true, //是否只能从相机扫码,不允许从相册选择图片,这里是只允许相机扫码
scanType: ['qrCode'], // scanType:扫码类型 : 二维码
success: (result) => { // 接口调用成功的回调函数
console.log(result);
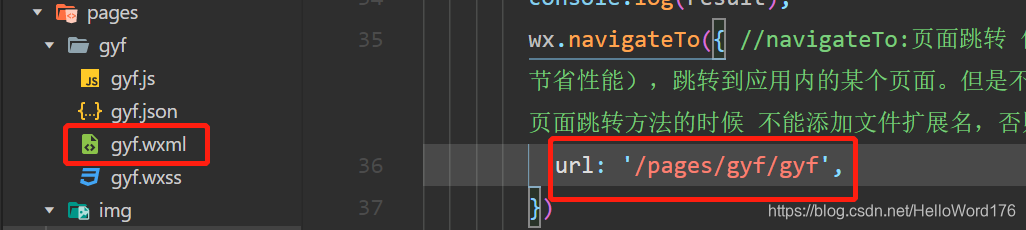
wx.navigateTo({ //navigateTo:页面跳转 保留当前页面(页面隐藏,并未销毁,节省性能),跳转到应用内的某个页面。但是不能跳到 tabbar 页面 ,小程序使用页面跳转方法的时候 不能添加文件扩展名,否则会没有反应
url: '/pages/gyf/gyf',
})
wx.setStorage({ // 设置微信本地存储数据
data: result,
key: 'key',
complete: (res) => {},
fail: (res) => {},
success: (res) => {},
})
}
})
}
可以看到我们navigateTo 是跳转我们本地的一个页面

我们可以在这个页面中使用<web-view></web-view>标签中的 src 属性进行外部链接跳转
<web-view src="https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.switchTab.html"></web-view><!--指向外部的网页链接-->
 微信小程序外部链接跳转
微信小程序外部链接跳转





 本文介绍了一种在微信小程序中实现外部链接跳转的方法,通过先跳转至本地页面,再利用<web-view>标签的src属性指向外部链接,巧妙绕过微信直接跳转限制。
本文介绍了一种在微信小程序中实现外部链接跳转的方法,通过先跳转至本地页面,再利用<web-view>标签的src属性指向外部链接,巧妙绕过微信直接跳转限制。

















 2742
2742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








