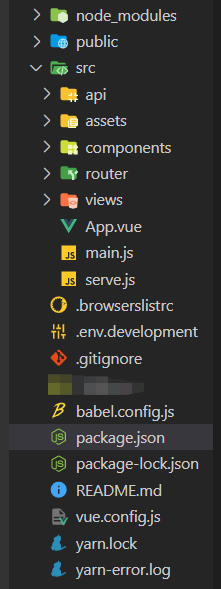
vue项目结构
- node_modules 是项目的依赖文件 引入项目依赖文件中的模块时路径可以省略node_modules
- public
index.html // 项目的挂载点 文件 也是模板文件 - src // 项目的操作文件夹
assets // 存放静态资源的文件夹 包括js/css/imgs/
components // 组件文件夹 比如 tab组件 比如button组件
router // 路由文件夹
index.js // 主路由文件
views // 页面级组件
app.vue // 默认渲染的一级组件
main.js // 项目入口文件 也就是webpack entry的值 - .browserslistrc // 浏览器版本兼容设置
- .gitignore // 向代码库提交代码是需要忽略的文件
- babel.config.js // 相当于配置的.babelrc 文件
- package.json
- README.md
- vue.config.js // 项目中默认没有该文件 可以手动创建 该文件在项目中会自动运行 里面可以修改项目的相关配置 其实就是webpack配置























 1827
1827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








