一、数组更新检测
需求: 点击 “更改数据”改变数组的值; 按照之前的方法 我们可以选中这个数组 选中要改变数值的索引 然后后面跟上要改变的值,就可以了;
看一下例子:
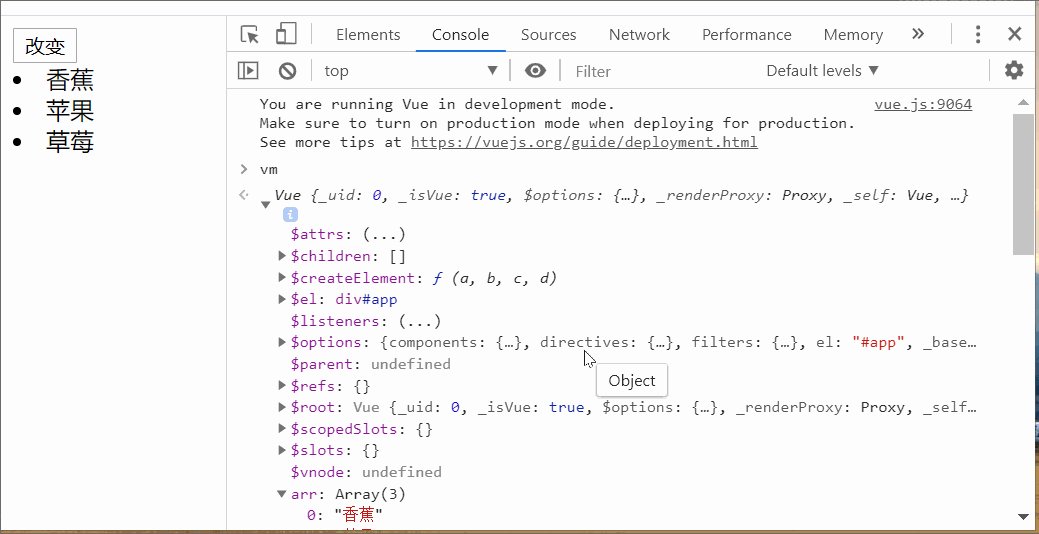
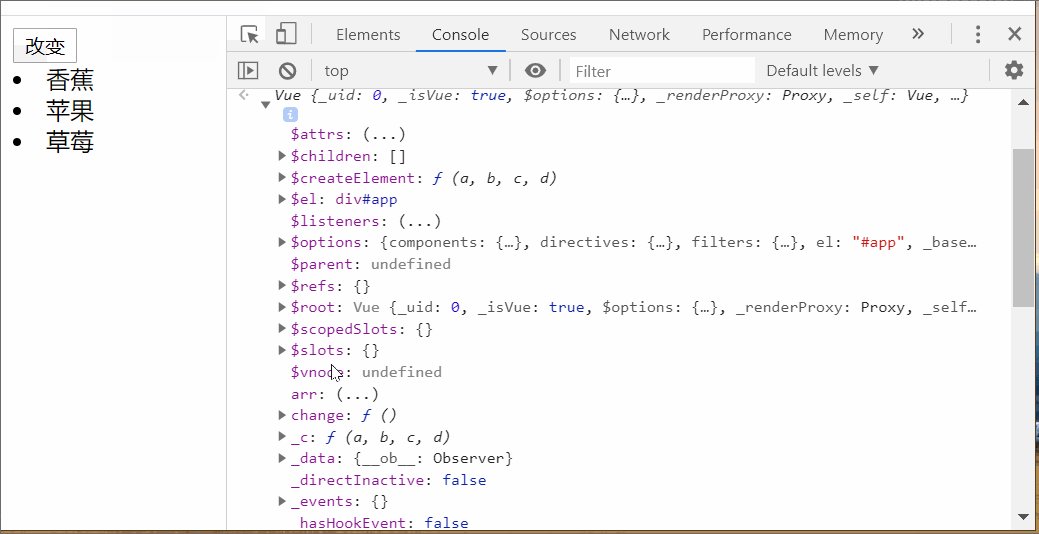
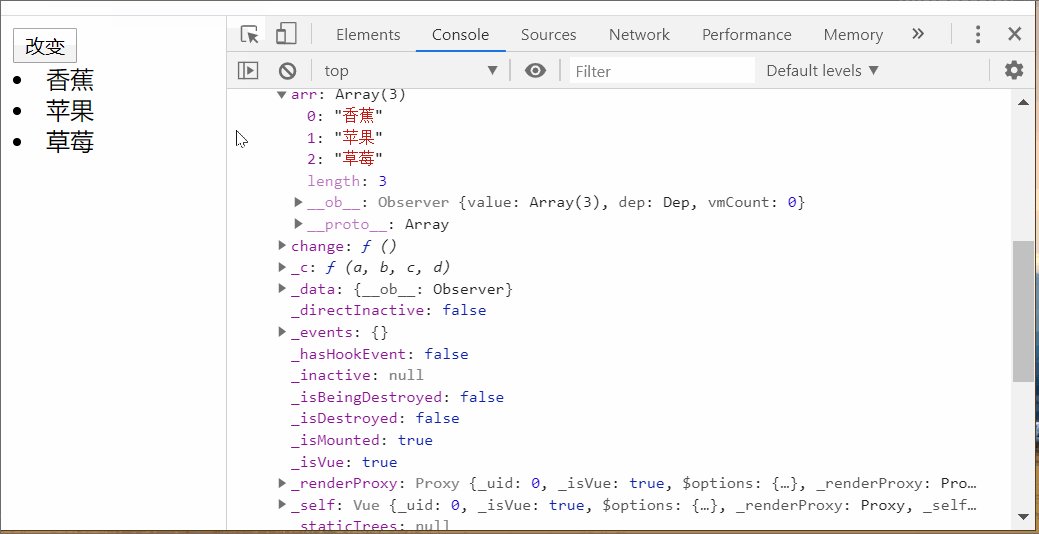
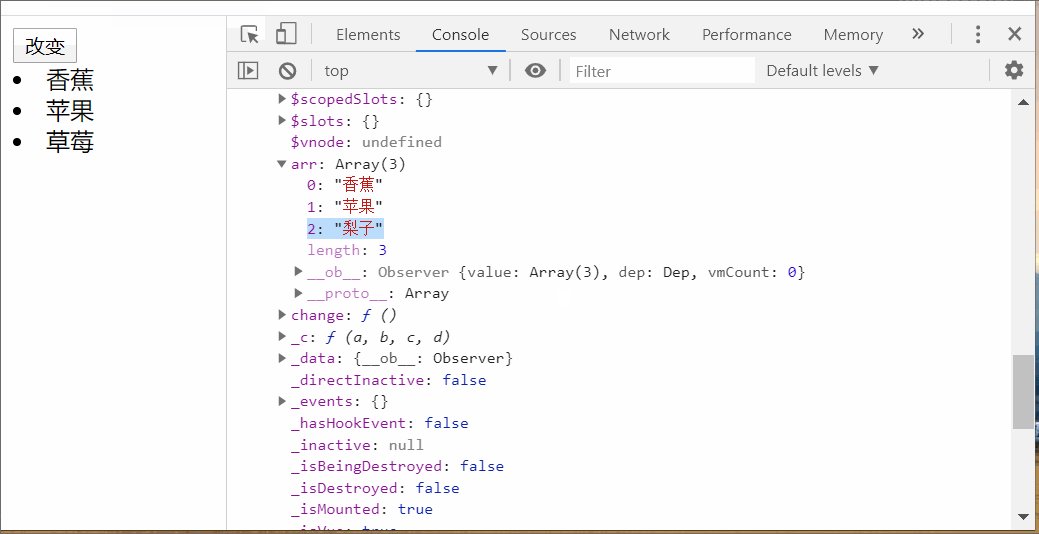
当我点击改变的时候 草莓变成梨子?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="change">改变</button>
<li v-for="item in arr">{{ item }}</li>
</div>
<script src="../js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
arr:['香蕉','苹果','草莓']
},
methods: {
change(){
this.arr[2] = '梨子';
}
}
})
</script>
</body>
</html>

数组中的数据改变了吗??? 其实已经改变了,只是VUE没有进行视图刷新,才会这样,但是数据已经改变了,
那怎么解决这个问题呢???
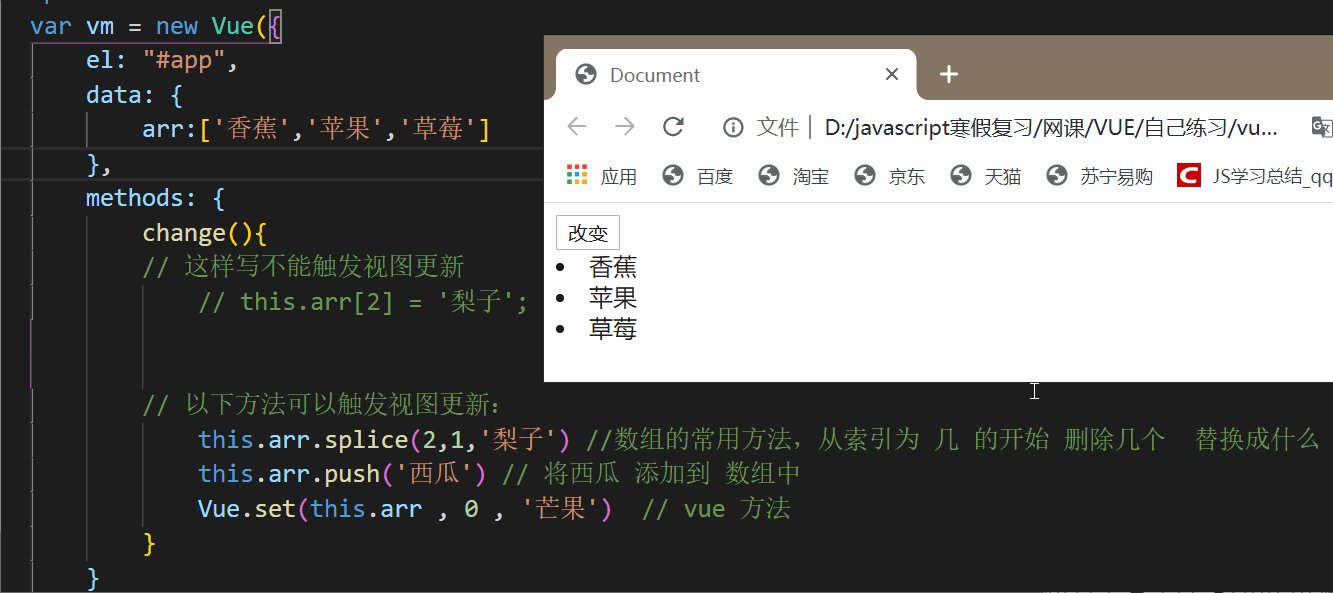
我们可以这样写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="change">改变</button>
<li v-for="item in arr">{{ item }}</li>
</div>
<script src="../js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
arr:['香蕉','苹果','草莓']
},
methods: {
change(){
// 这样写不能触发视图更新
// this.arr[2] = '梨子';
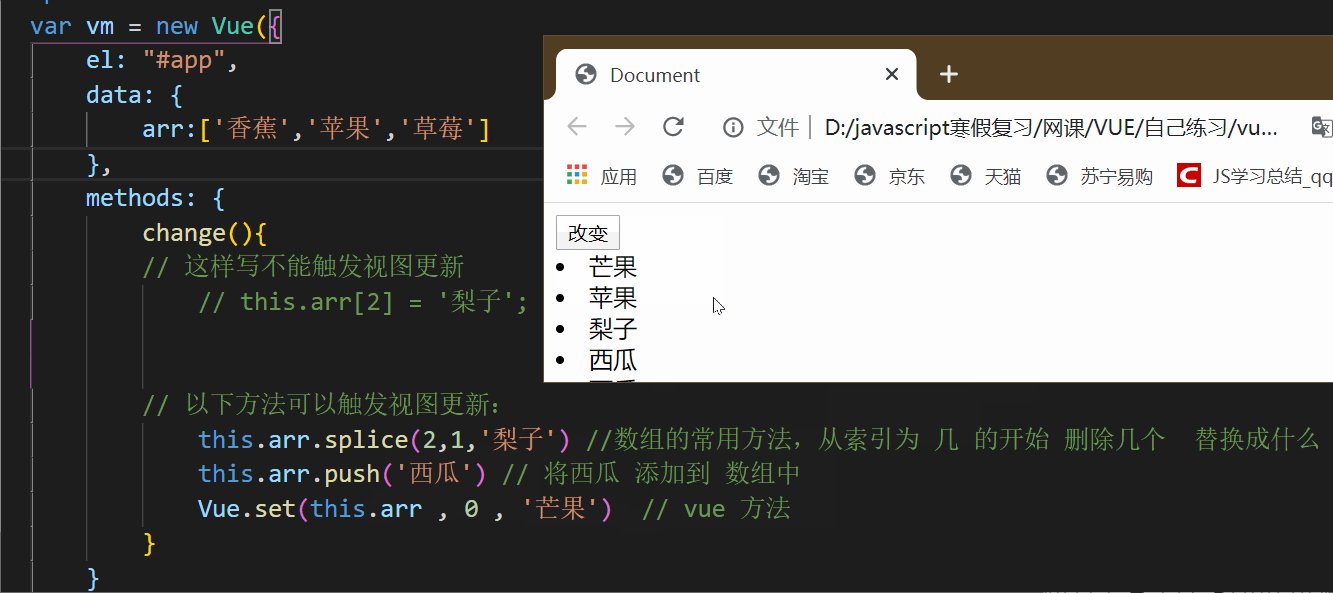
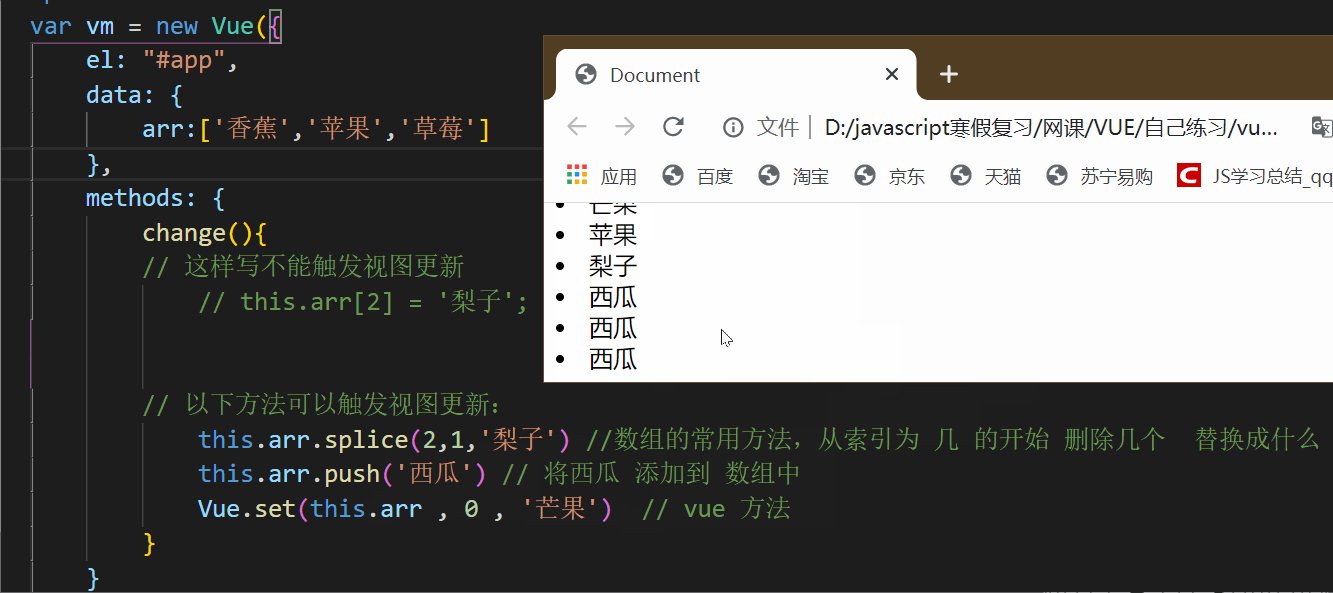
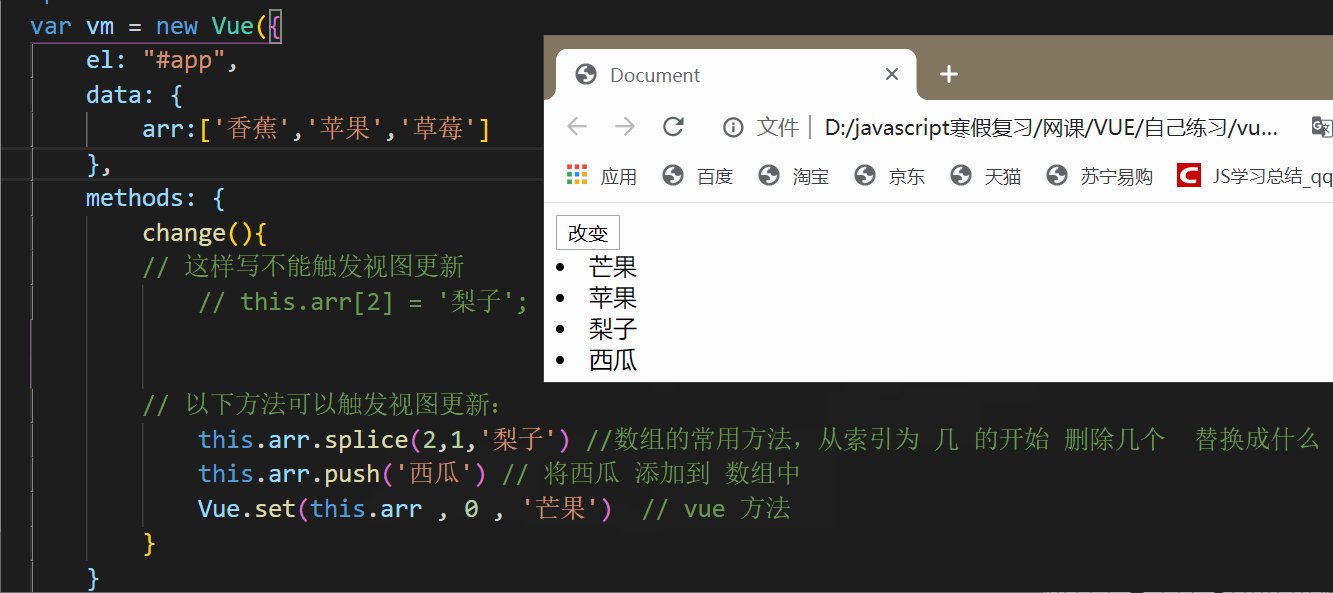
// 以下方法可以触发视图更新:
this.arr.splice(2,1,'梨子') //数组的常用方法,从索引为 几 的开始 删除几个 替换成什么
this.arr.push('西瓜') // 将西瓜 添加到 数组中
Vue.set(this.arr , 0 , '芒果') // vue 方法
}
}
})
</script>
</body>
</html>


二、对象更新检测
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="change">点我改变数据</button>
<li v-for="(item , i) in person">{{i}} -- {{item}}</li>
</div>
<script src="../js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
person:{
name: '李雷',
age: 18,
sex: '男'
}
},
methods: {
change(){
// 在data中注册过的对象的属性发生改变,会触发视图更新
// this.person.name='韩梅梅';
// 没有在data中注册过的对象的属性发生改变,不会触发视图更新
// this.person.height= 180;
// 解决办法:
Vue.set(this.person , "height" , 180) // 使用构造函数的set方法(要改变的对象 , 要改变属性 , 属性的值 )
//this.$set(this.person , "height" , 180) // 通过实例的 $set方法改变 (要改变的对象 , 要改变属性 , 属性的值 )
}
}
})
</script>
</body>
</html>
在data中注册过的对象的属性发生改变,会触发视图更新
this.person.name='韩梅梅';
没有在data中注册过的对象的属性发生改变,不会触发视图更新
this.person.height= 180;
解决办法: (二选一都可以)
Vue.set(this.person , "height" , 180) // 使用构造函数的set方法(要改变的对象 , 要改变属性 , 属性的值 )
this.$set(this.person , "height" , 180) // 通过实例的 $set方法改变 (要改变的对象 , 要改变属性 , 属性的值 )




 本文深入探讨Vue框架中数组和对象的数据更新检测机制。详细讲解了如何通过splice、push及Vue.set方法更新数组,以及如何利用Vue.set或实例的$set方法更新对象属性,确保视图响应式更新。
本文深入探讨Vue框架中数组和对象的数据更新检测机制。详细讲解了如何通过splice、push及Vue.set方法更新数组,以及如何利用Vue.set或实例的$set方法更新对象属性,确保视图响应式更新。
















 712
712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








