positive:relative 相对定位
相对定位不脱离普通文档流,原本的位置仍然被自己占据,是根据自身原先的位置进行定位的!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>relative相对定位的练习</title>
<style>
.box1 {
width: 500px;
height: 500px;
margin: 150px auto;
background-color:aquamarine;
border: 1px solid #000;
}
.box2 {
width: 200px;
height: 200px;
background-color: cornflowerblue;
}
.box3 {
width: 200px;
height: 200px;
background-color: rgb(233, 141, 20);
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>
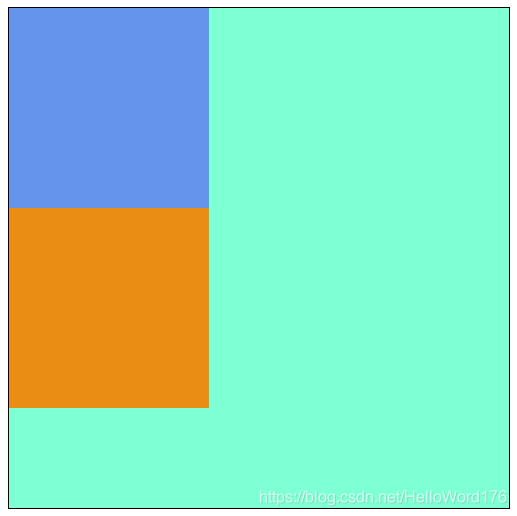
浏览器解析出来

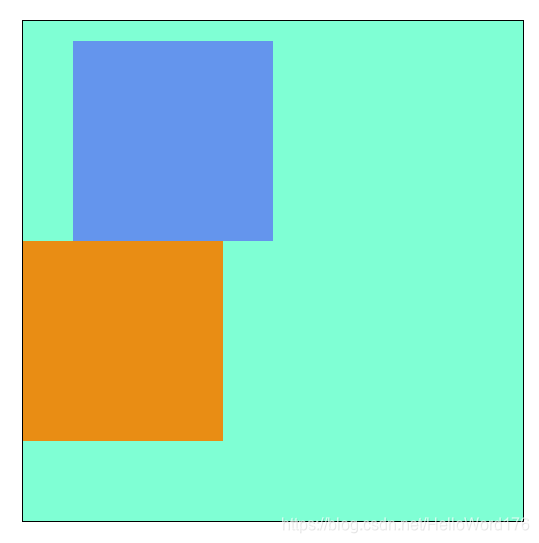
对盒子进行一下定位,据左边50px 上面20px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>relative相对定位的练习</title>
<style>
.box1 {
width: 500px;
height: 500px;
margin: 150px auto;
background-color:aquamarine;
border: 1px solid #000;
}
.box2 {
width: 200px;
height: 200px;
background-color: cornflowerblue;
position: relative; /* 相对定位 */
margin-left: 50px; /* 距离原先的位置左边50px; */
margin-top: 20px; /* 距离原先的位置上边20px; */
}
.box3 {
width: 200px;
height: 200px;
background-color: rgb(233, 141, 20);
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>

由此可得出结论:





 本文深入讲解了CSS中相对定位的概念,通过实例展示了如何使用相对定位调整元素位置,同时保持其在文档流中的原有位置。
本文深入讲解了CSS中相对定位的概念,通过实例展示了如何使用相对定位调整元素位置,同时保持其在文档流中的原有位置。
















 6461
6461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








