table: 表格标签

border: 表格边框线的 宽度;
cellpadding: 内容距单元格边框线之间的距离(单元格内边距);
cellspacing : 单元格与单元格之间的距离;一般为 0;
tr : 代表表格中的 “行” ;
td : 代表表格中的 “列” ;一个 td 就是一个单元格;
二、单元格的合并
colspan: 横向合并 列跨度,合并列 列是竖着的,但列的排列方向是横向排列的,所以合并列是横向合并!
rowspan: 纵向合并 行跨度,合并行 但行的排列方向是纵向排列,所以合并行是纵向合并!
合并单元格是在 td 标签写的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格table练习</title>
<style>
table {
width: 1000px;
margin: 0 auto;
}
td {
text-align:center;
}
</style>
</head>
<body>
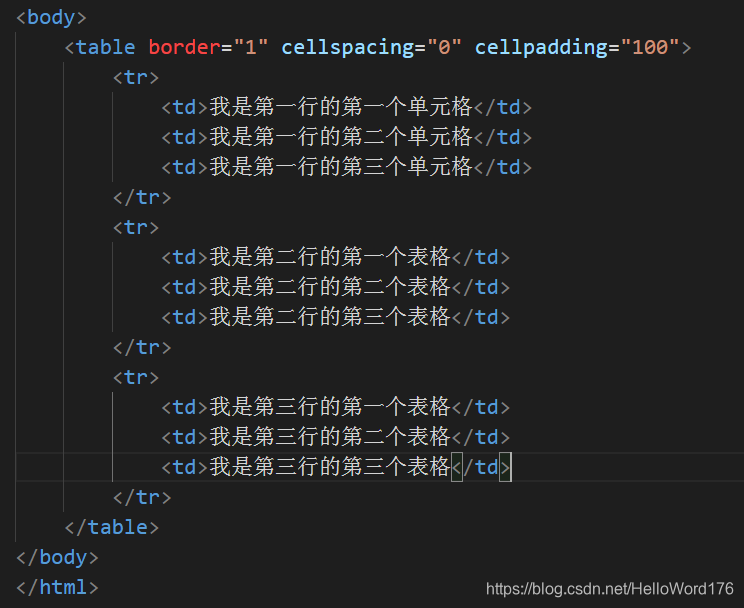
<table border="1" cellspacing="0" cellpadding="100">
<tr>
<td colspan="2">我是第一行的第一个单元格</td>
<!-- colspan 横向合并2个单元格,所以就要删除第一行的第二个或者第三个单元格! -->
<td>我是第一行的第二个单元格</td>
<!-- <td>我是第一行的第三个单元格</td> -->
</tr>
<tr>
<td rowspan="2">我是第二行的第一个表格</td>
<!-- rowspan 纵向合并2个单元格,所以就要删除第三行的第一个第二个或者第三个单元格! -->
<td>我是第二行的第二个表格</td>
<td>我是第二行的第三个表格</td>
</tr>
<tr>
<!-- <td>我是第三行的第一个表格</td> -->
<td>我是第三行的第二个表格</td>
<td>我是第三行的第三个表格</td>
</tr>
</table>
</body>
</html>
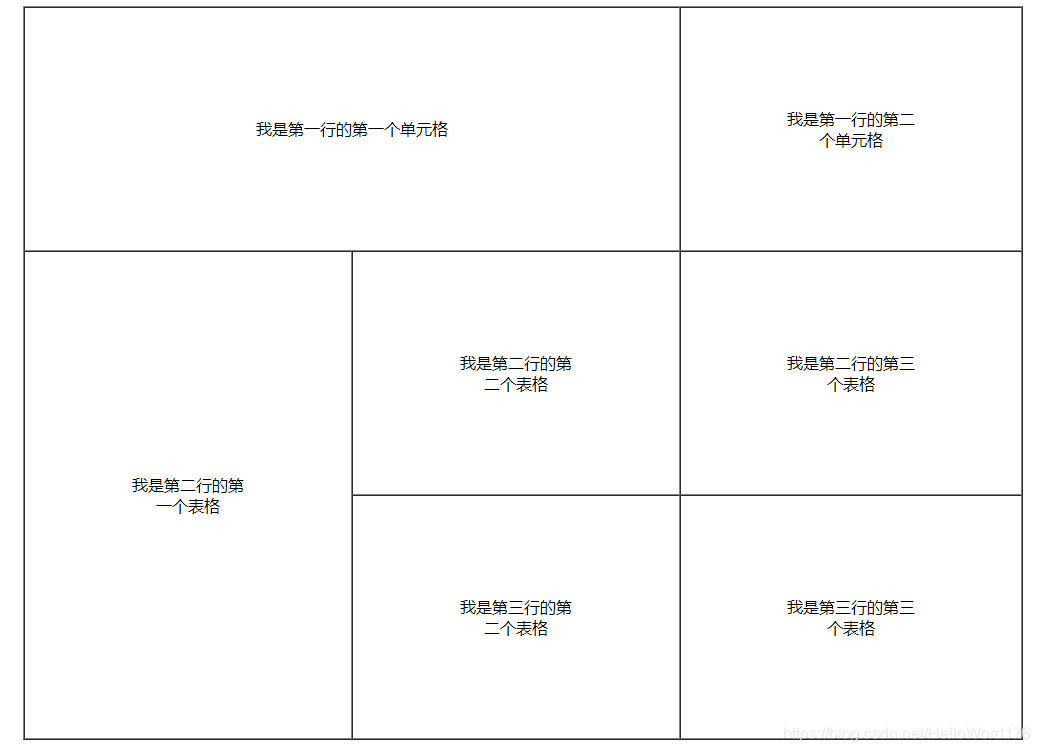
浏览器解析出来:

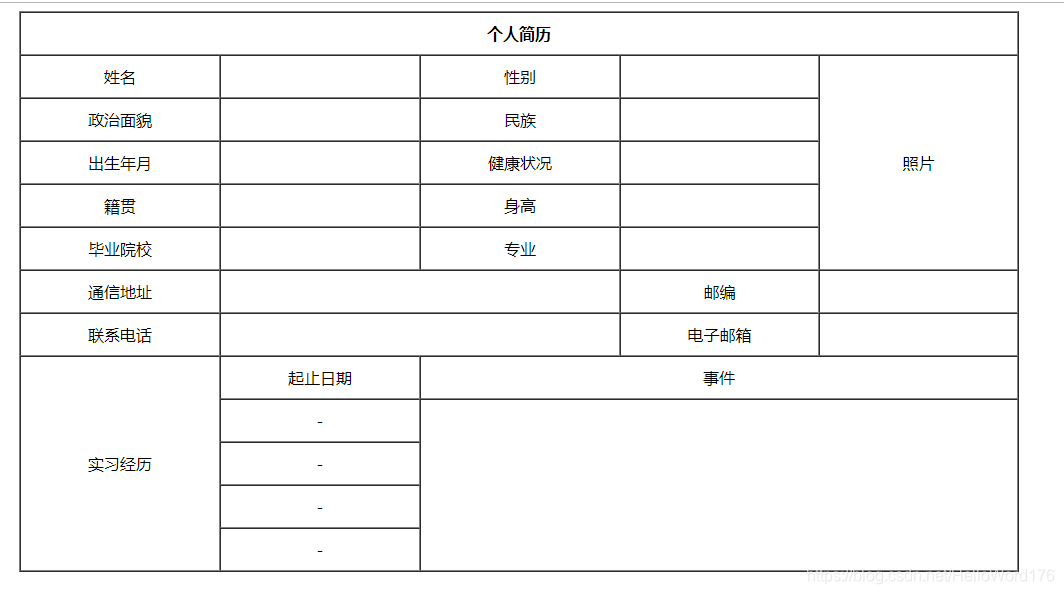
例子:如下图这个图片怎么写?

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>table练习03</title>
<style>
table {
width: 1000px;
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<td colspan="5">个人简历</td>
<!-- <td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<td>姓名</td>
<td></td>
<td>性别</td>
<td></td>
<td rowspan="5">照 片</td>
</tr>
<tr>
<td>政治面貌</td>
<td></td>
<td>民族</td>
<td></td>
<!-- <td></td> -->
</tr>
<tr>
<td>出生年月</td>
<td></td>
<td>健康状况</td>
<td></td>
<!-- <td></td> -->
</tr>
<tr>
<td>籍贯</td>
<td></td>
<td>身高</td>
<td></td>
<!-- <td></td> -->
</tr>
<tr>
<td>毕业院校</td>
<td></td>
<td>专业</td>
<td></td>
<!-- <td></td> -->
</tr>
<tr>
<td>通信地址</td>
<td colspan="2"></td>
<!-- <td></td> -->
<td>邮编</td>
<td></td>
</tr>
<tr>
<td>联系电话</td>
<td colspan="2"></td>
<!-- <td></td> -->
<td>电子邮箱</td>
<td></td>
</tr>
<tr>
<td rowspan="5">实习经历</td>
<td>起止日期</td>
<td colspan="3">事件</td>
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td> -->
<td>-</td>
<td colspan="3" rowspan="4"></td>
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td> -->
<td>-</td>
<!-- <td colspan="3"></td> -->
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td> -->
<td>-</td>
<!-- <td colspan="3"></td> -->
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td> -->
<td>-</td>
<!-- <td colspan="3"></td> -->
<!-- <td></td>
<td></td> -->
</tr>
</table>
</body>
</html>





 本文详细介绍了HTML中table标签的使用方法,包括如何设置表格样式、单元格间距和内边距,以及如何通过colspan和rowspan属性实现单元格的横向和纵向合并,提供了丰富的代码实例。
本文详细介绍了HTML中table标签的使用方法,包括如何设置表格样式、单元格间距和内边距,以及如何通过colspan和rowspan属性实现单元格的横向和纵向合并,提供了丰富的代码实例。
















 1488
1488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








