解决webpack
- 0 声明
- 1 分析
- 2 思路
0 声明
此文章仅用于技术交流
1 分析
脱敏地址:aHR0cHM6Ly9mdXd1Lm5oc2EuZ292LmNuL25hdGlvbmFsSGFsbFN0LyMvc2VhcmNoL21lZGljYWw/Y29kZT05MDAwMCZmbGFnPWZhbHNlJmdiRmxhZz10cnVl
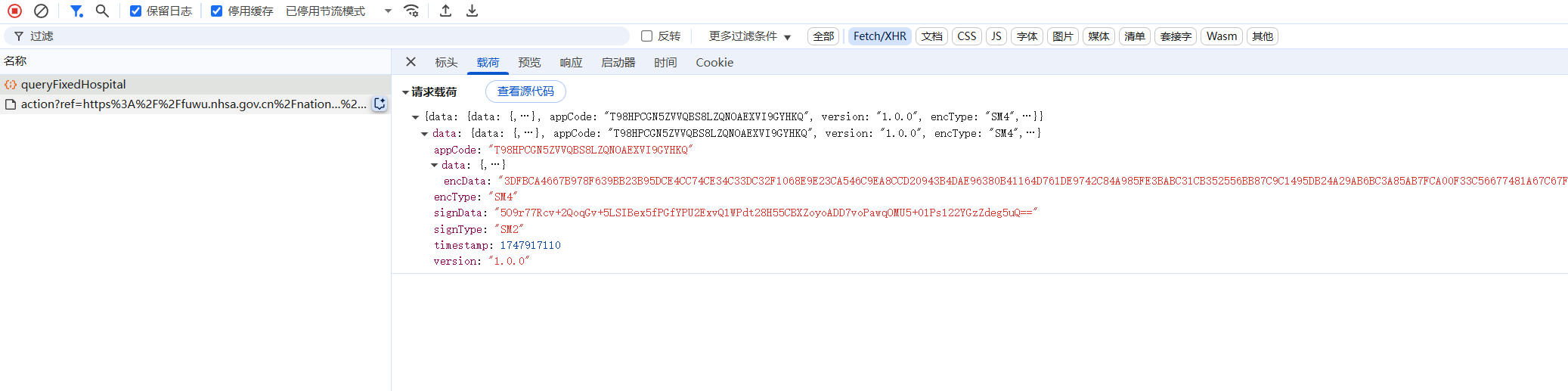
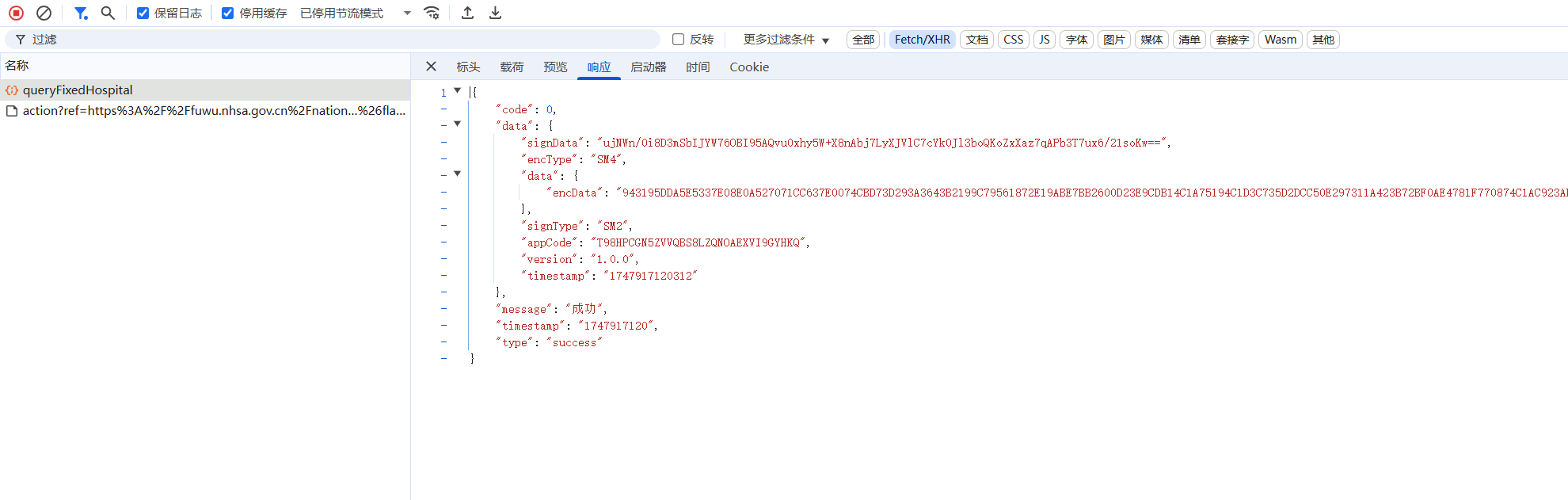
经抓包分析,可见该网站的接口为POST请求,其中请求体和返回结果都加密


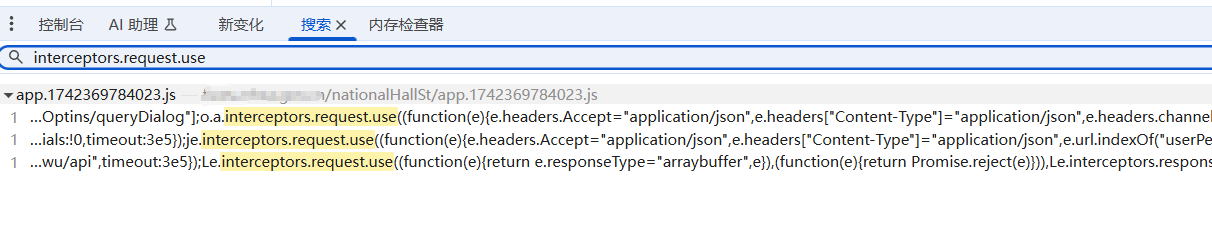
通过拦截器interceptors.request.use和interceptors.response.use可定位加密和解密的位置
首先对请求体加密位置进行定位,可以搜索到三处地方用到了拦截器,逐一打上断点,看会在哪里断住

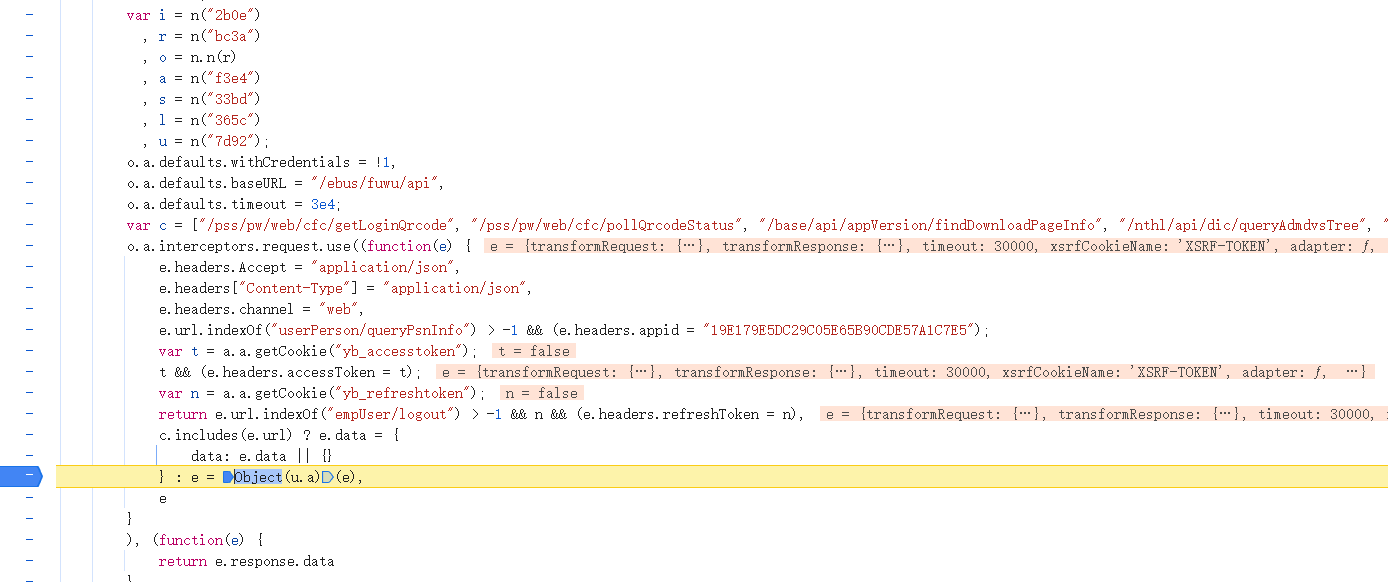
最终发现是变量e经过u.a后从明文变成了密文,可判断u.a为请求体加密的函数

再去找u是什么,发现上面定义了变量u = n("7d92"),在此处打上断点,刷新页面,进入到u函数里
发现u为函数o,通过特征分析这是一个webpack打包技术,一般webpack涉及的代码量比较多,且会循环套用,一个一个函数去补环境是费时费力的事情,我们直接把全部代码拿到本地
function o(t) {
if (n[t])
return n[t].exports;
var i = n[t] = {
i: t,
l: !1,
exports: {}
};
return e[t].call(i.exports, i, i.exports, o),
i.l = !0,
i.exports
}
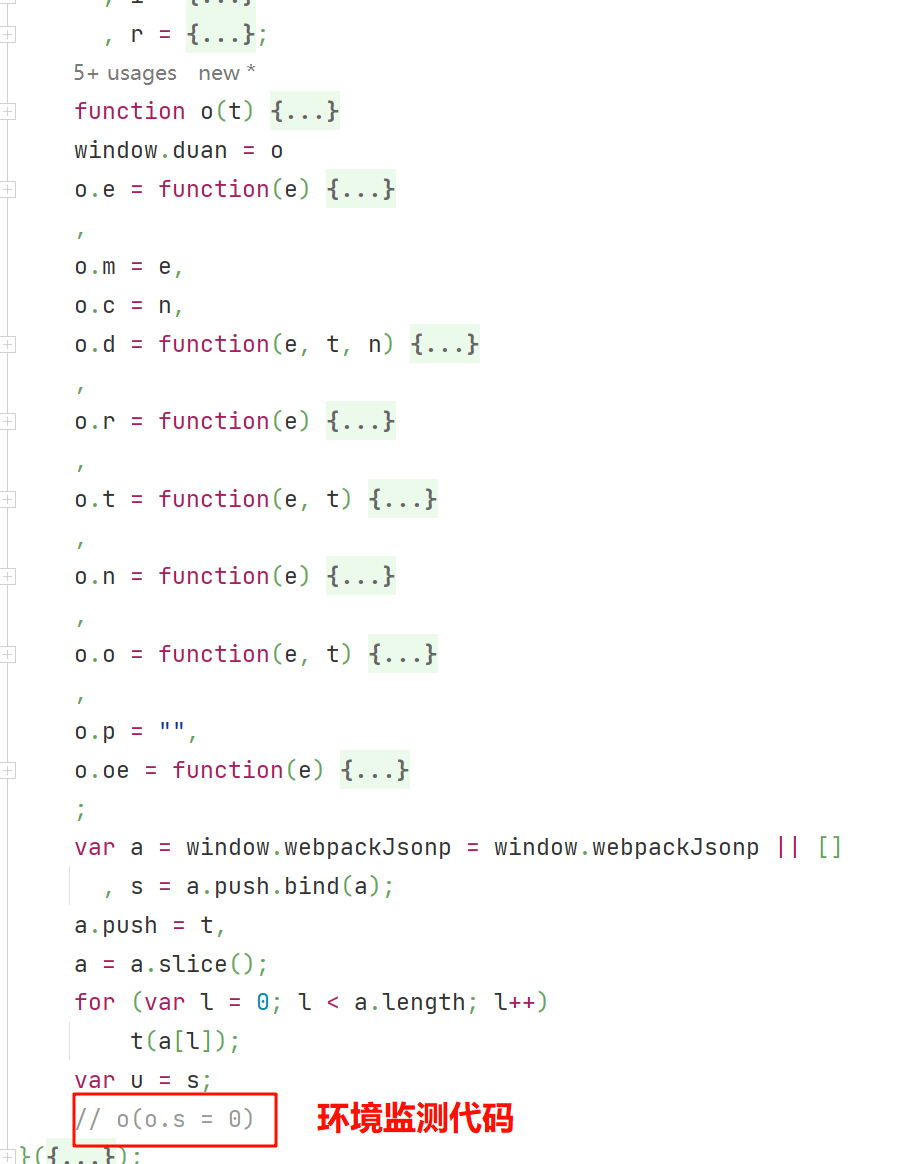
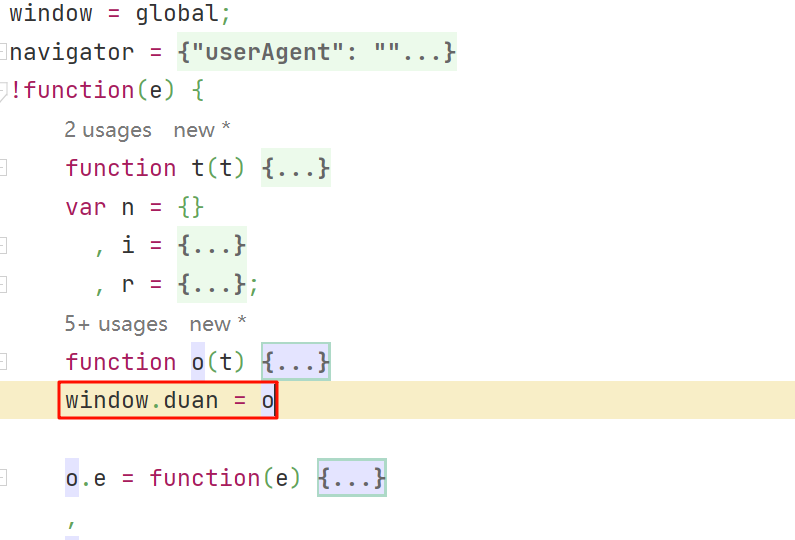
首先运行一下代码,看一下缺什么,发现缺少window和userAgent,根据经验对其补充,除此之外,代码中进行了环境检测的初始化,需要补大量的环境,但是对我们来说不进行环境检测是更好的选择,所以可以注释掉其中环境检测的部分

2 思路
在外部定义一个变量:window
window = global;
在核心函数的下方把核心函数赋值给window下的一个自定义变量

查看代码发现需要传入一个e值,在之前的分析中看到传入的是是7d92
加密处代码为u.a(e)
e为一个包含页数的JSON,复制到本地进行测试,发现正常请求
let page_number = 1
let eData = {
"transformRequest": {},
"transformResponse": {},
"timeout": 30000,
"xsrfCookieName": "XSRF-TOKEN",
"xsrfHeaderName": "X-XSRF-TOKEN",
"maxContentLength": -1,
"headers": {
"common": {
"Accept": "application/json, text/plain, */*"
},
"delete": {},
"get": {},
"head": {},
"post": {
"Content-Type": "application/x-www-form-urlencoded"
},
"put": {
"Content-Type": "application/x-www-form-urlencoded"
},
"patch": {
"Content-Type": "application/x-www-form-urlencoded"
},
"Accept": "application/json",
"Content-Type": "application/json",
"channel": "web"
},
"withCredentials": false,
"baseURL": "/ebus/fuwu/api",
"method": "post",
"url": "/nthl/api/CommQuery/queryFixedHospital",
"data": {
"addr": "",
"regnCode": "110000",
"medinsName": "",
"medinsLvCode": "",
"medinsTypeCode": "",
"outMedOpenFlag": "",
"pageNum": 2,
"pageSize": 10,
"queryDataSource": "es"
}
}
function params_decrypt(page_number){
let t = "7d92"
let u = window.duan(t)
eData.data.pageNum = page_number
result = u.a(eData)
return JSON.parse(result.data)
}
console.log(params_decrypt(page_number))
关于请求体的加密到此即搞定了,请求返回结果的解密使用的是相同的方法,只是使用拦截器定位用的是interceptors.response.use,其他都一模一样





















 643
643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








