<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<a :href="'www.aaa.com?id='+id">test</a>
<br>
<a :href="makeUrl()">test02</a>
<br>
<button @click="changeId()">点击</button>
</div>
</body>
<script>
const vv = new Vue({
el: '#app',
data: {
id:"1"
},
methods:{
changeId(){
this.id = "2";
},
makeUrl(){
return "www.ddd.com/2"
}
}
})
</script>
</html>
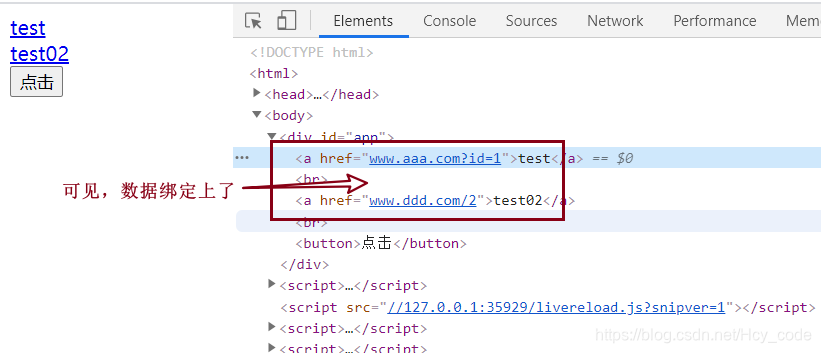
效果展示:





 这个示例展示了如何在Vue.js应用中创建动态链接和响应式方法。页面包含两个链接,一个通过模板语法直接拼接URL,另一个通过`makeUrl`方法生成。此外,还有一个按钮,点击会触发`changeId`方法,改变`id`变量的值,从而影响链接的动态行为。
这个示例展示了如何在Vue.js应用中创建动态链接和响应式方法。页面包含两个链接,一个通过模板语法直接拼接URL,另一个通过`makeUrl`方法生成。此外,还有一个按钮,点击会触发`changeId`方法,改变`id`变量的值,从而影响链接的动态行为。
















 455
455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








