
一、思路
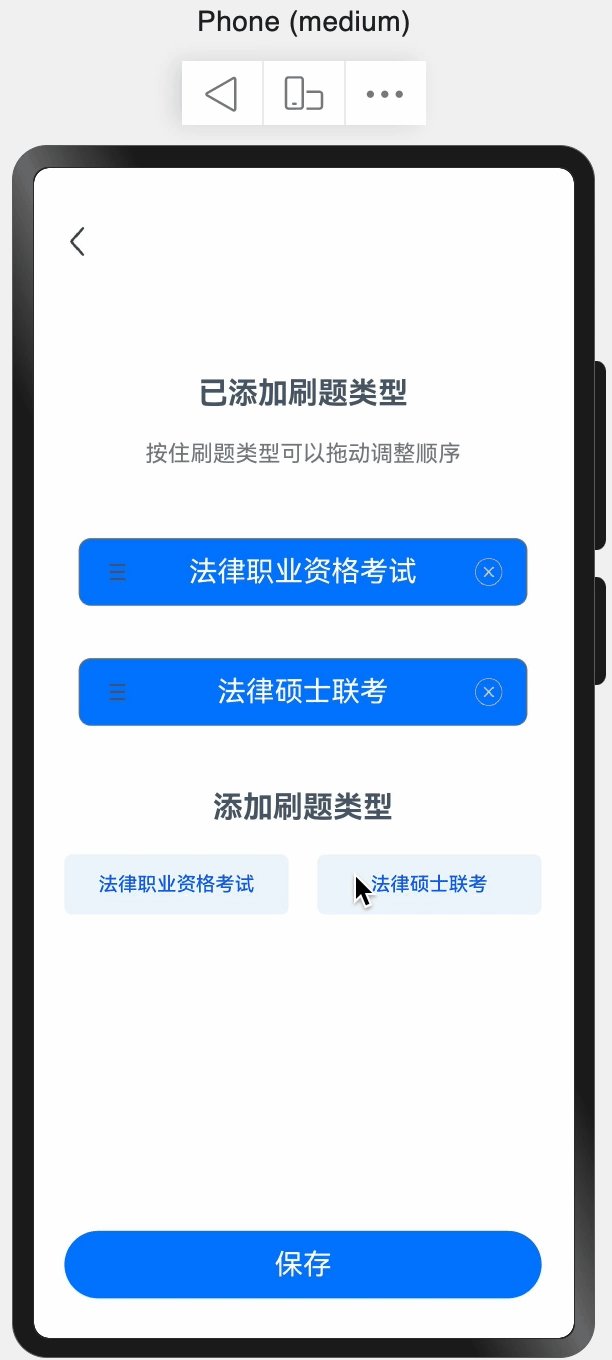
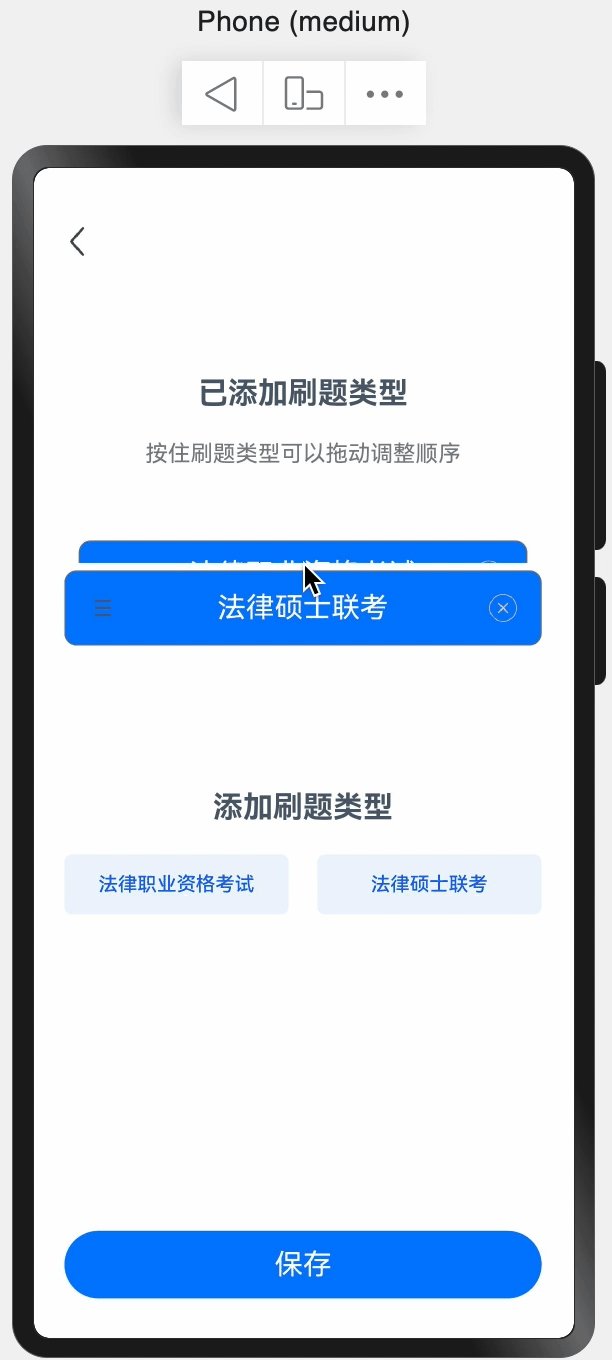
两个Item(取名:A、B),分别占一个位置。拖动A时,
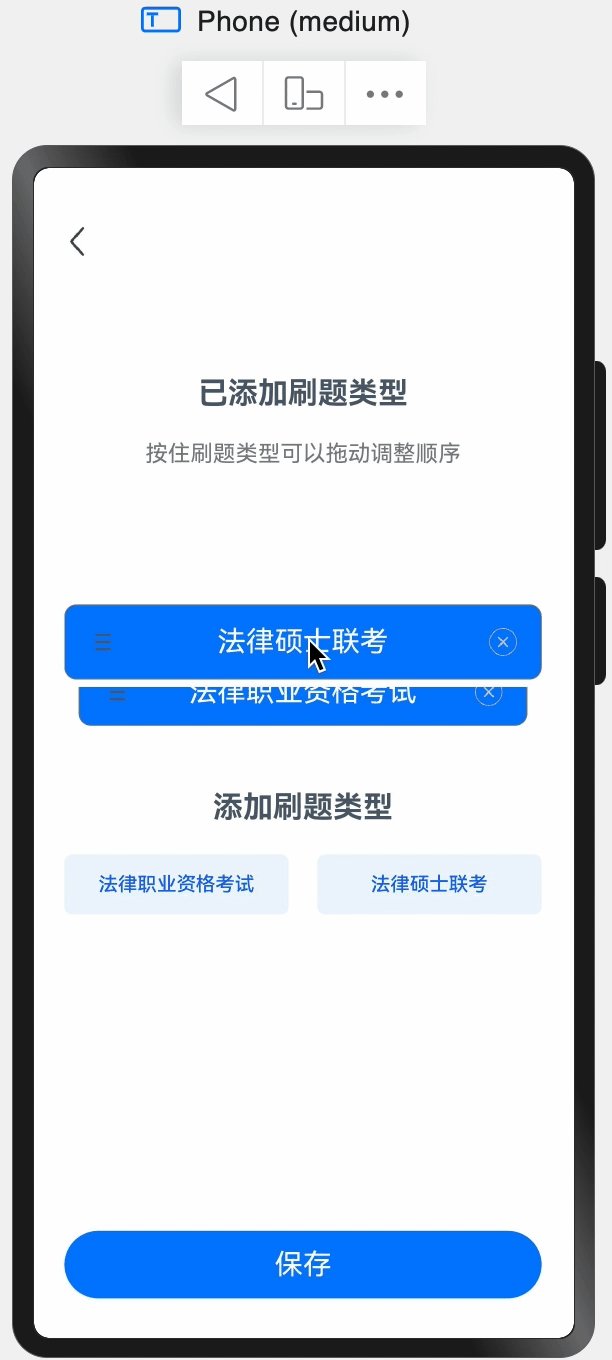
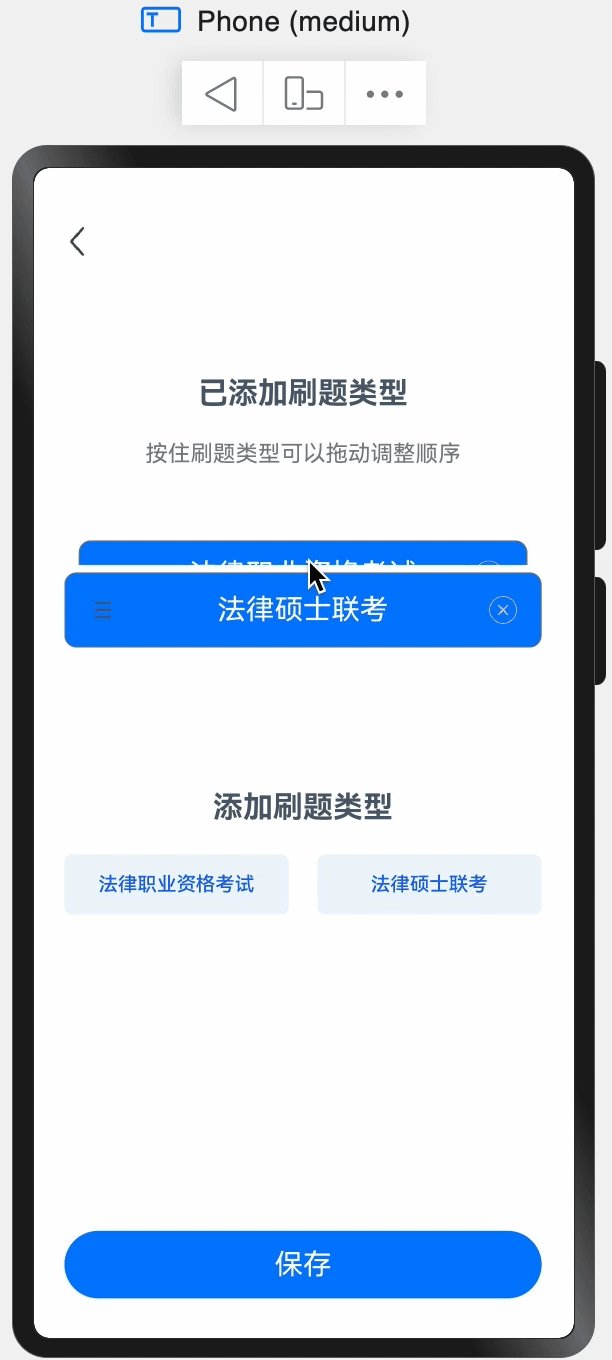
1、B先占一个位置:当拖拽A时,某些情况下,触发B(被动的)移动(动画)。
2、A占另一个位置:当拖拽结束后,A从手势up位置,移动到未被占用的位置。
注意1:B被动移动触发条件:比如A遮挡B至少一半的时候,一旦触发,则B移动到新位置前,将禁止再次触发(俗称防误触)
注意2:需控制症状拖动的Item的zIndex最高。
二、具体实现
- 拖动A
- 是否触发被动移动的条件,B被动移动
- B移动动画
- A移动动画
三、Item组件
//通过margin.Top控制Item位置(因此可以通过改变this.index改变item的位置)
.margin({ top: MarginTop[this.index] })
animateTo({ duration: 500, curve: Curve.Ease}, () => {
this.index = this.index == 0 ? 1 : 0 // 只有两个,不是0就是1
})
//保持A始终





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2932
2932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








