Lambda 表达式(Lambda expression)是一个匿名函数,Lambda表达式基于数学中的λ演算得名,直接沿着这个选择移动,直到抵达期望的元素为止。 下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松 地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历
- jQuery.您能够向下遍历 DOM 树,以查找元素的祖先。

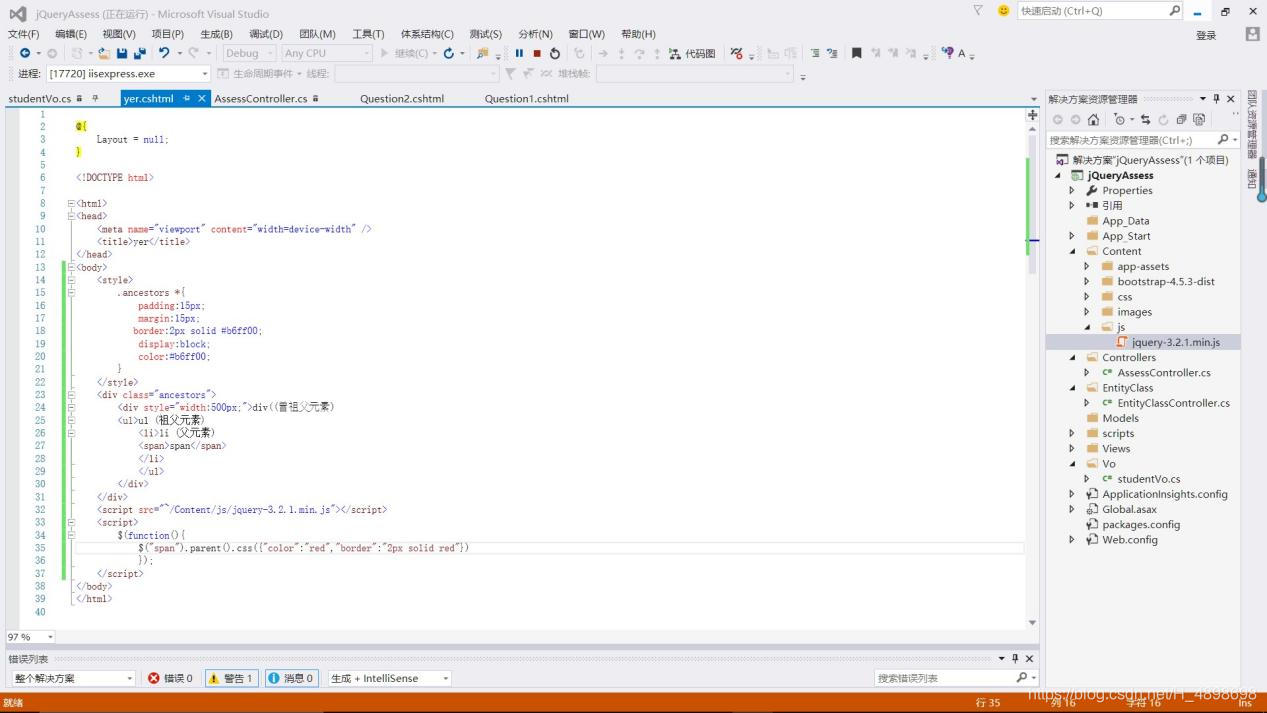
Parent()
parent()方法返回被选元素的直接父元素。该方法只会向上一级对DOM树进行遍历

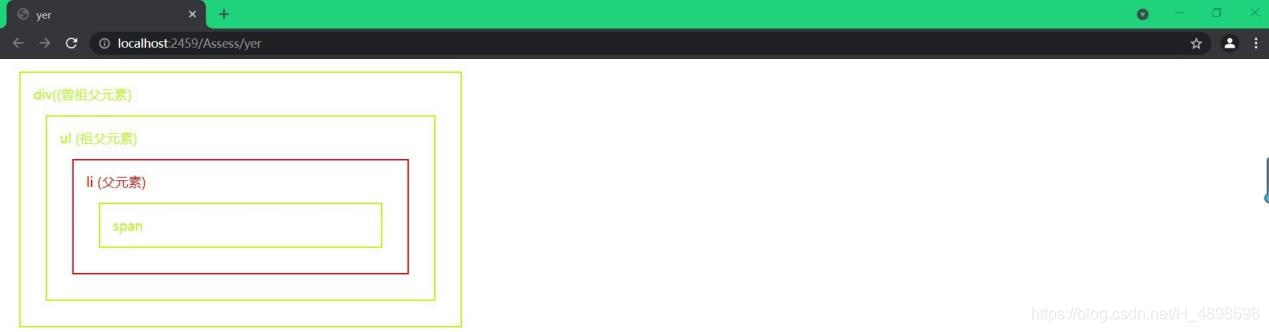
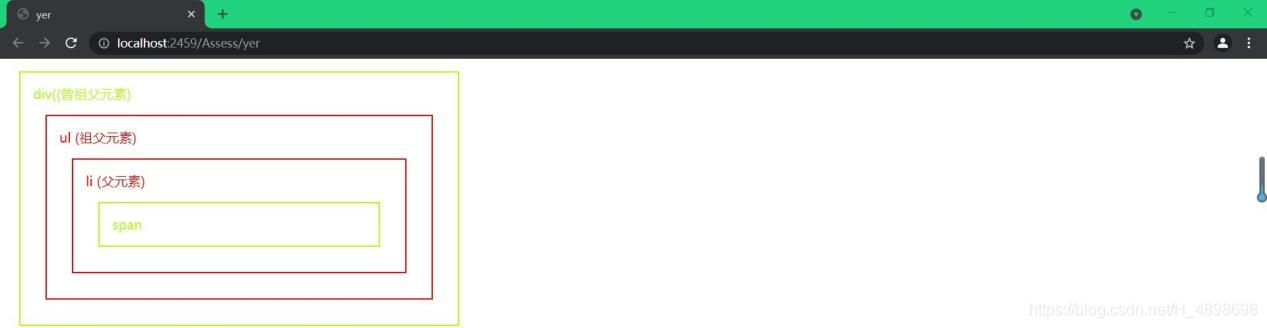
Parents()
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()。 将以上案例中 parent()改成 parents()之后结果如下:

parentsUntil()
parentsUntil()方法返回介于两个给定元素之间的所有祖先元素,把parents()改成parentsUntil()

- jQuery 遍历-后代
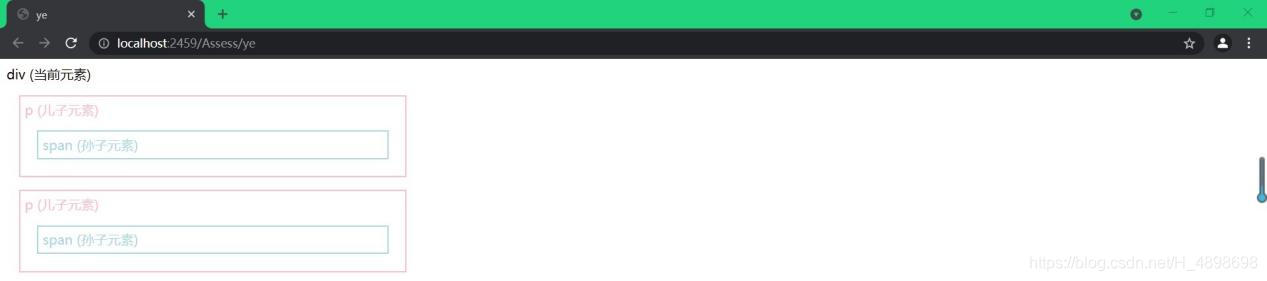
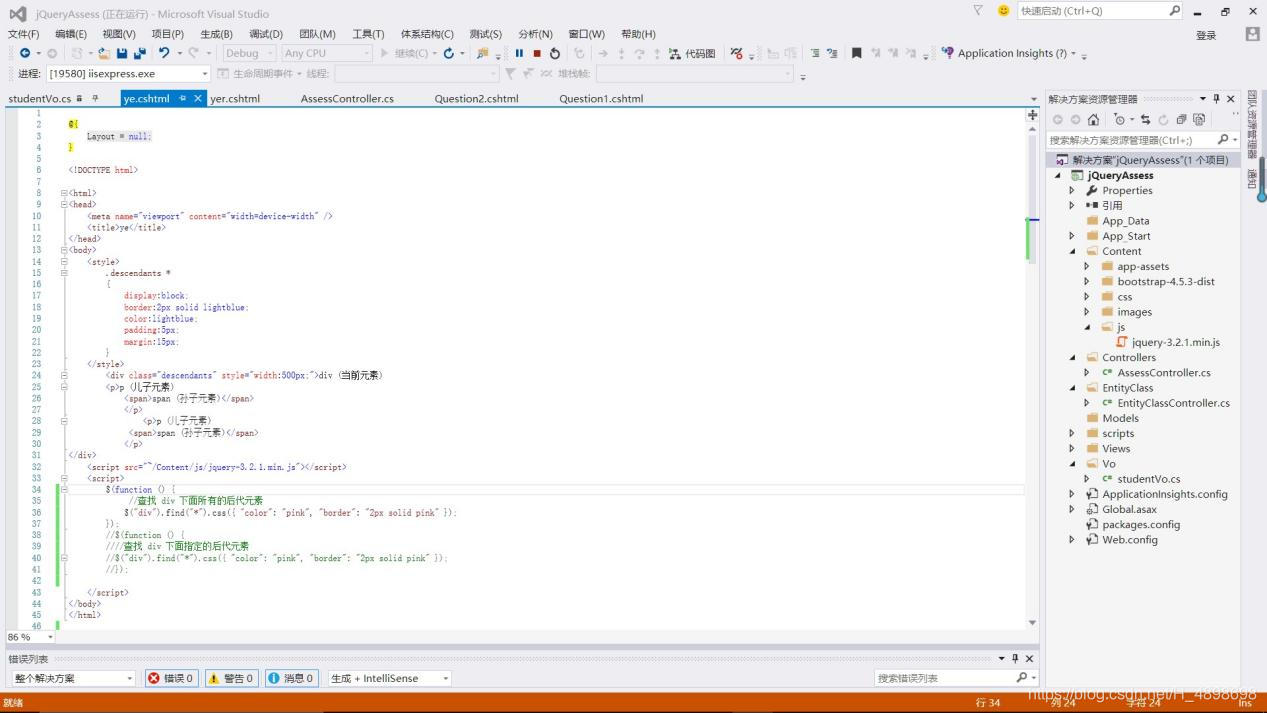
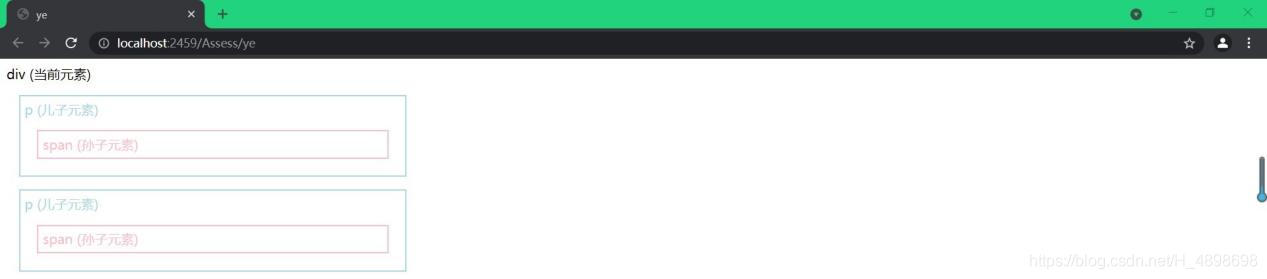
通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代。
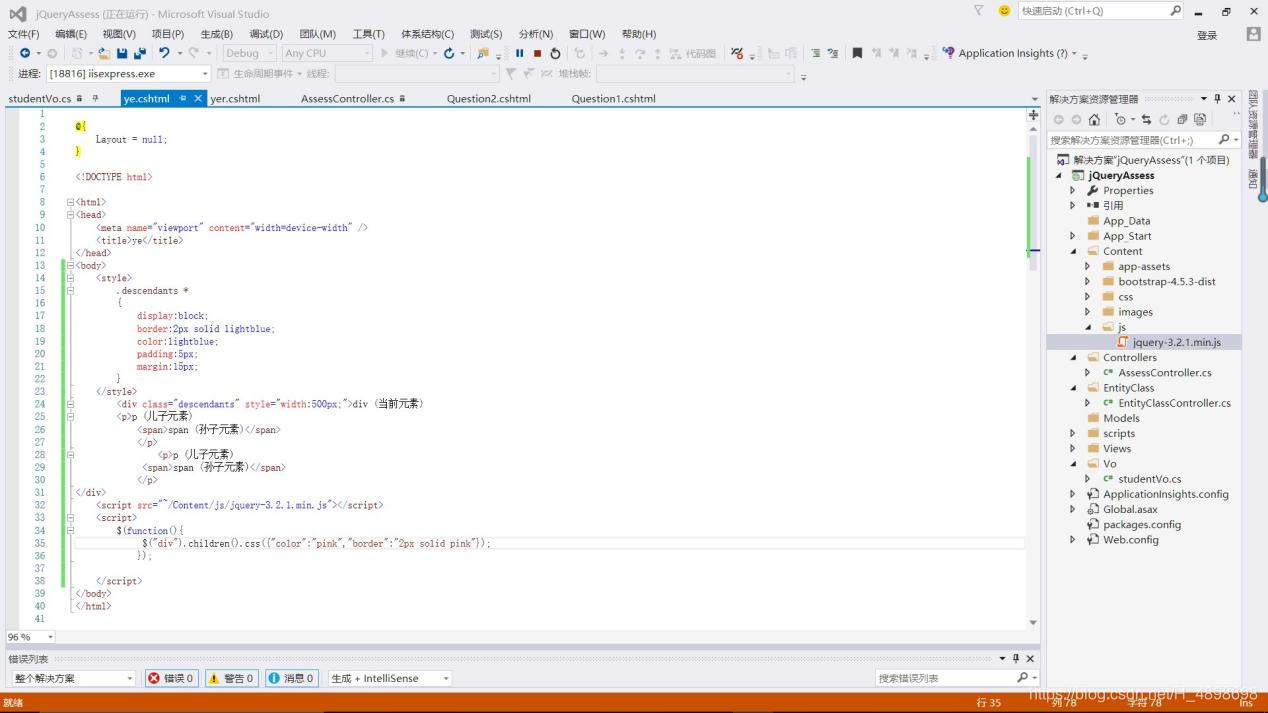
Children()方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍 历。 

find()
find()方法返回被选元素的后代元素,一路向下直到最后一个后代。



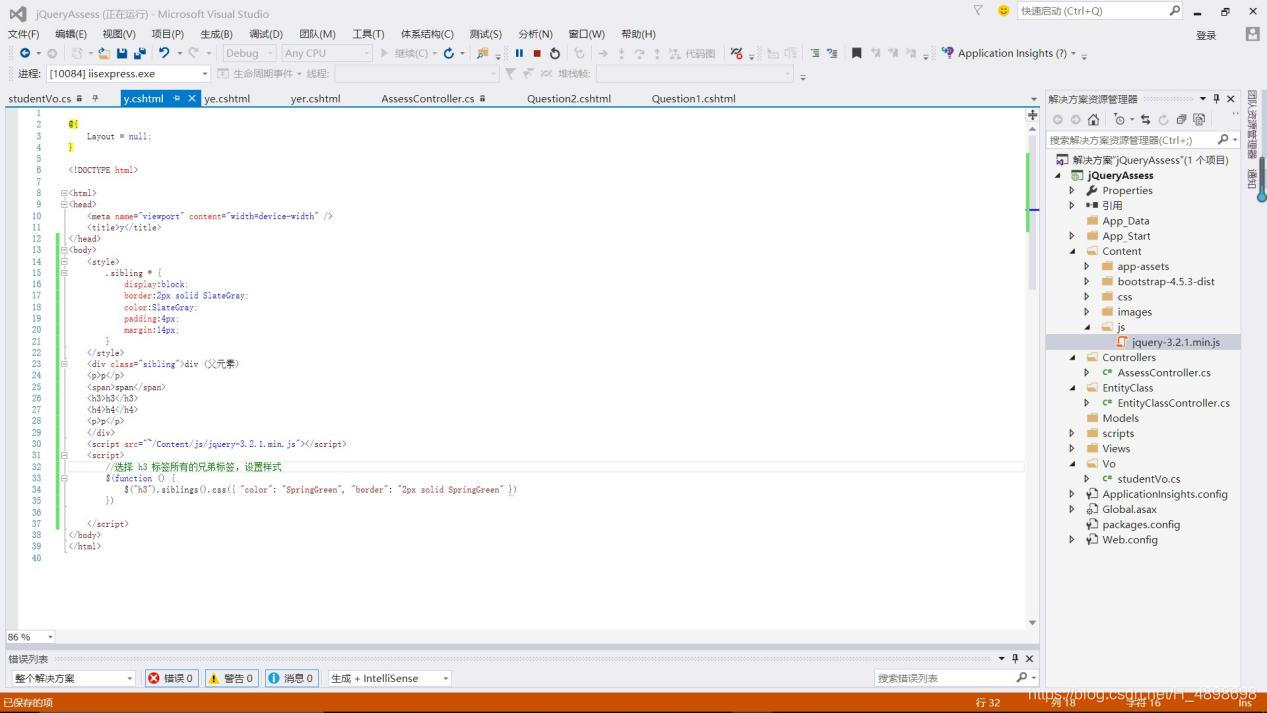
3.jQuery 遍历-同胞
通过 jQuery,您能够在 DOM 树中遍历元素的同胞元素。Siblings()通过 jQuery,您能够在 DOM 树中遍历元素的同胞元素。


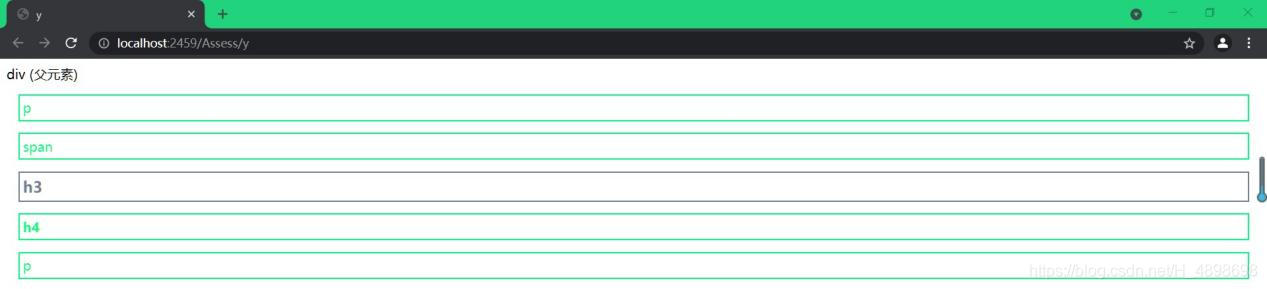
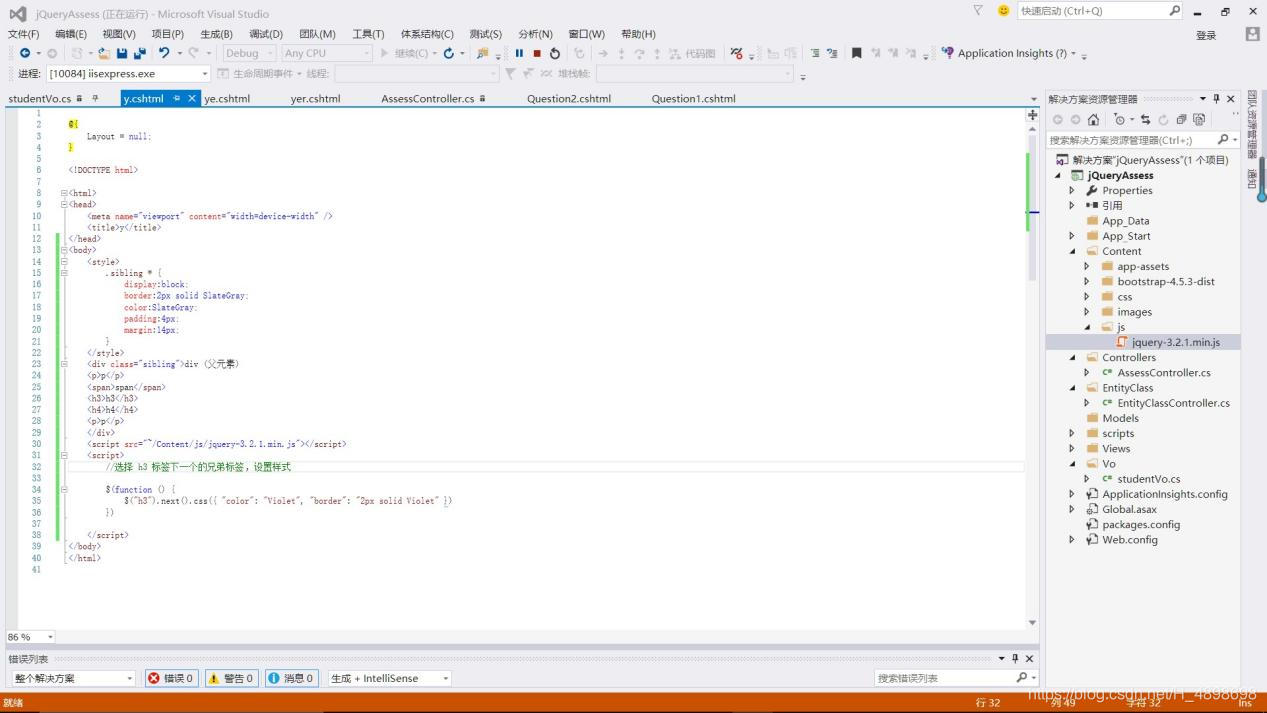
Next()
next()方法返回被选元素的下一个同胞元素。该方法只返回一个元素。


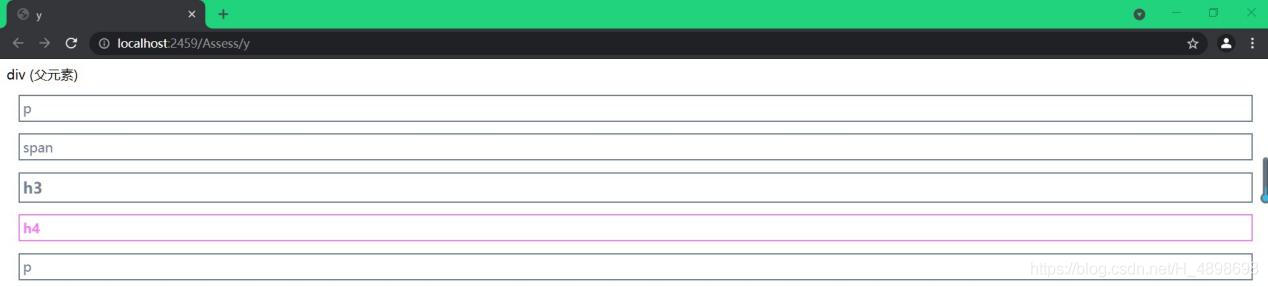
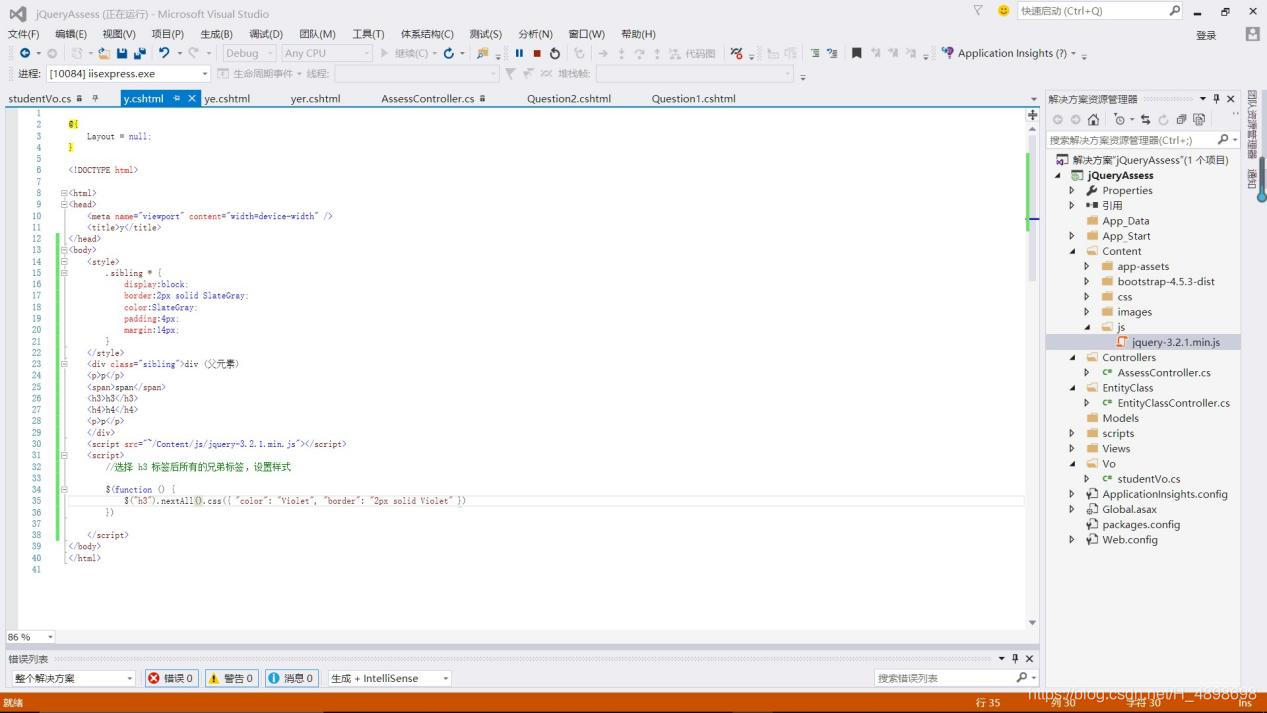
nextAll
nextAll() 方法返回被选元素的所有跟随的同胞元素。


nextUntil()
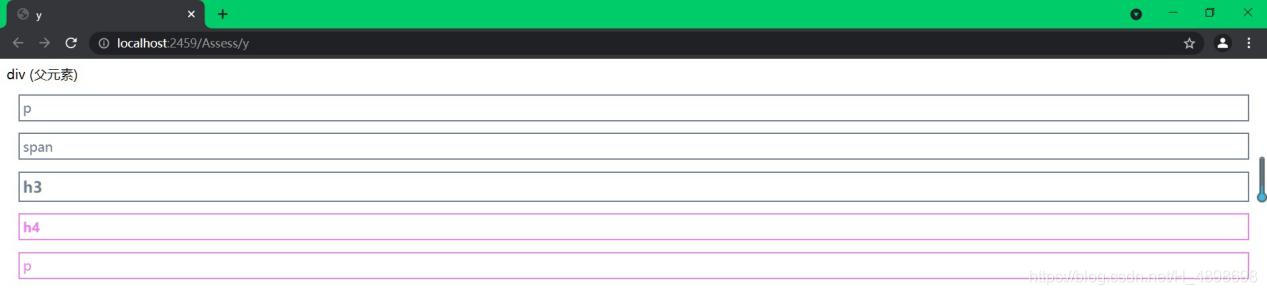
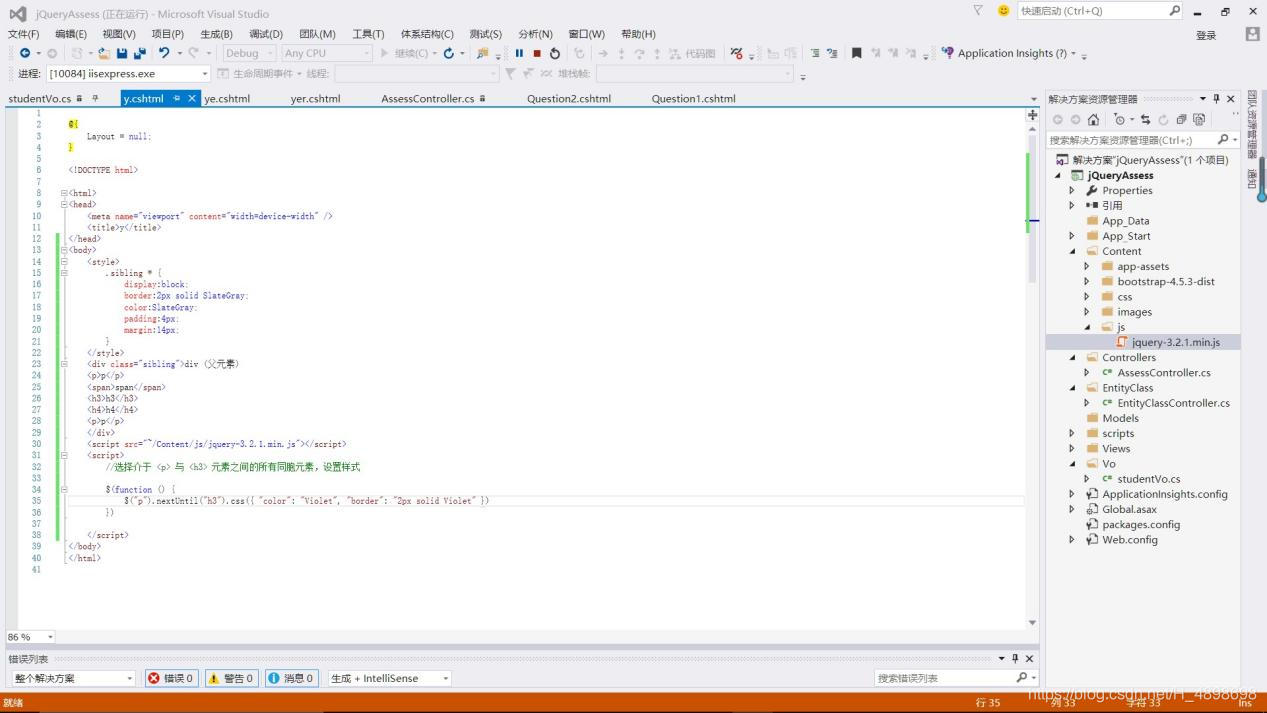
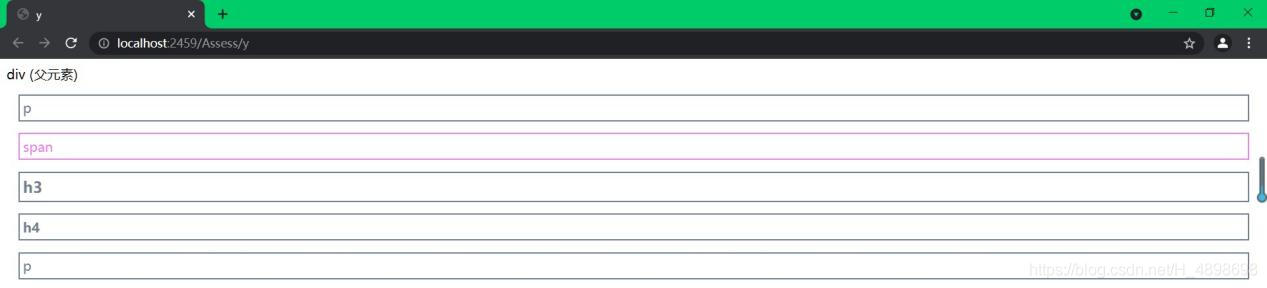
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。


prev(), prevAll() & prevUntil()
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相 反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之 后元素遍历)。
- jQuery 遍历-过滤
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置 来选择一个特定的元素。 其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
方法 描述
jQuery
First() 返回被选元素的首个元素。
Last() 返回被选元素的最后一个元素。
Eq() 返回被选元素中带有指定索引号的元素。
Filter() 筛选出与指定表达式匹配的元素集合。
Not() 筛选出与指定表达式不匹配的元素集合。与 filter()相反
Has() 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
这里是我整理的小技巧 分享给各位小白,希望可以帮助到你们。以上就是我的分享,新手上道,请多多指教。如果有更好的方法或有疑问的地方欢迎在评论区教导和提问喔!























 361
361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








