在 ESP32 上使用 Espruino 实现天气监测系统
目录

引言
在这个示例中,我们将使用 ESP32 和 Espruino 创建一个天气监测系统。该系统将连接到 DHT22 温湿度传感器,读取温度和湿度数据,然后通过 Wi-Fi 将这些数据发送到网络服务器。这个例子将演示如何使用 JavaScript 处理传感器数据和进行网络通信。
硬件准备
你需要以下硬件:
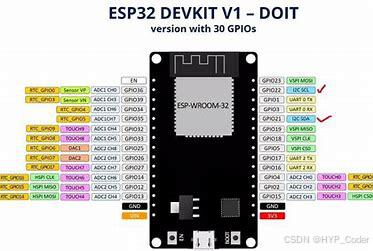
- ESP32 开发板:如 ESP32 DevKit v1。
- DHT22 温湿度传感器。
- 连接线:用于将传感器连接到 ESP32。
硬件连接
- DHT22 传感器引脚:
- VCC:连接到 ESP32 的 3.3V。
- GND:连接到 ESP32 的 GND。
- DATA:连接到 ESP32 的 GPIO4(你可以选择其他 GPIO,但需要在代码中进行相应调整)。
软件准备
你需要以下软件工具:
- Espruino 固件:用于在 ESP32 上运行 JavaScript。
- Espruino IDE:用于编写和上传 JavaScript 代码。
- 网络服务器:用于接收和存储传感器数据(可以使用简单的 HTTP 服务器)。
安装 Espruino 到 ESP32
-
下载 Espruino 固件:
- 访问 Espruino 的下载页面 下载适用于 ESP32 的固件。
-
烧录固件:
- 连接 ESP32 开发板到计算机,使用以下命令烧录 Espruino 固件:
bash
- 连接 ESP32 开发板到计算机,使用以下命令烧录 Espruino 固件:





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








