当我新建一个cesium的ts项目时,初始化地图出现了二次渲染
(之前加载二维地图初始化是也出现过相同问题)
componentDidMount = () => {
//初始化cesium地图
const viewer = new Cesium.Viewer("cesiumContainer")
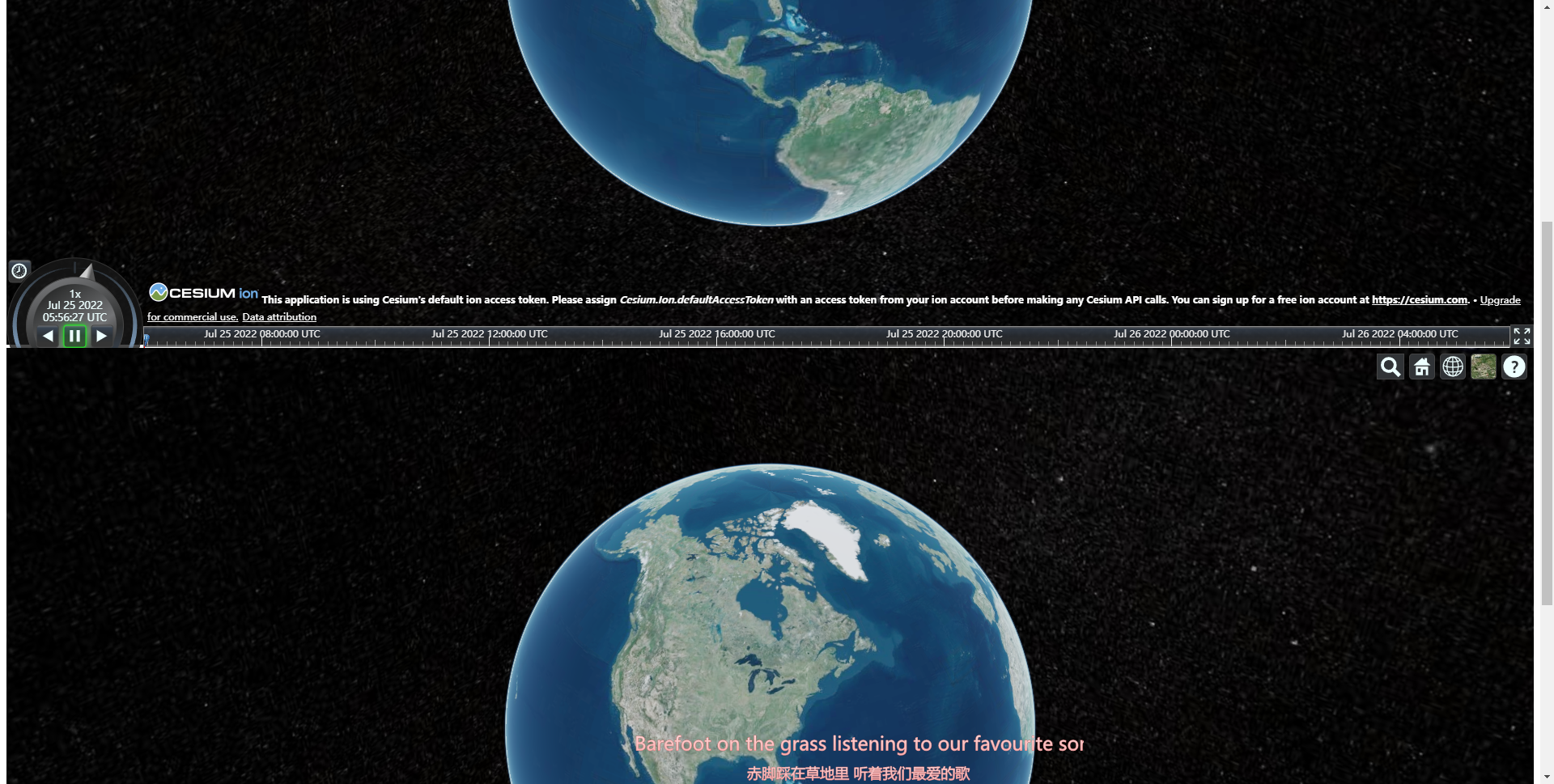
}效果图:

这个原因是 react刻意导致的,并发模式下在dev 时render-phase会执行两次
详情原因请参考:https://github.com/facebook/react/issues/17786
在react渲染组件中 , 初始化的index.tsx文件里,存在一个<React.StrictMode>标签,
这个是react的一个用来突出显示应用程序中潜在问题的工具(严格模式)
有一项检测意外的副作用,严格模式不能自动检测到你的副作用,但它可以帮助你发现它们,使它们更具确定性。通过故意重复调用以下函数来实现的该操作。
注意:这仅适用于开发模式。生产模式下生命周期不会被调用两次。
所以只需要把这个标签去掉就可以了
更多详情可以参考react的官网:
中文:https://zh-hans.reactjs.org/docs/strict-mode.html#detecting-unexpected-side-effects
官网:https://reactjs.org/docs/strict-mode.html
(注:在调用setState更改状态时,也是会重新渲染两次的)
本文章如果有描述不对或者不准确的地方请指出,谢谢





 在创建Cesium的TS项目时,遇到地图初始化二次渲染的问题,这与React的严格模式有关。严格模式在开发模式下会重复调用生命周期函数以检测副作用。解决方案是移除`<React.StrictMode>`标签。本文介绍了这个问题的原因和解决方法,并提供了React官方文档链接以获取更多详情。
在创建Cesium的TS项目时,遇到地图初始化二次渲染的问题,这与React的严格模式有关。严格模式在开发模式下会重复调用生命周期函数以检测副作用。解决方案是移除`<React.StrictMode>`标签。本文介绍了这个问题的原因和解决方法,并提供了React官方文档链接以获取更多详情。
















 2143
2143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








