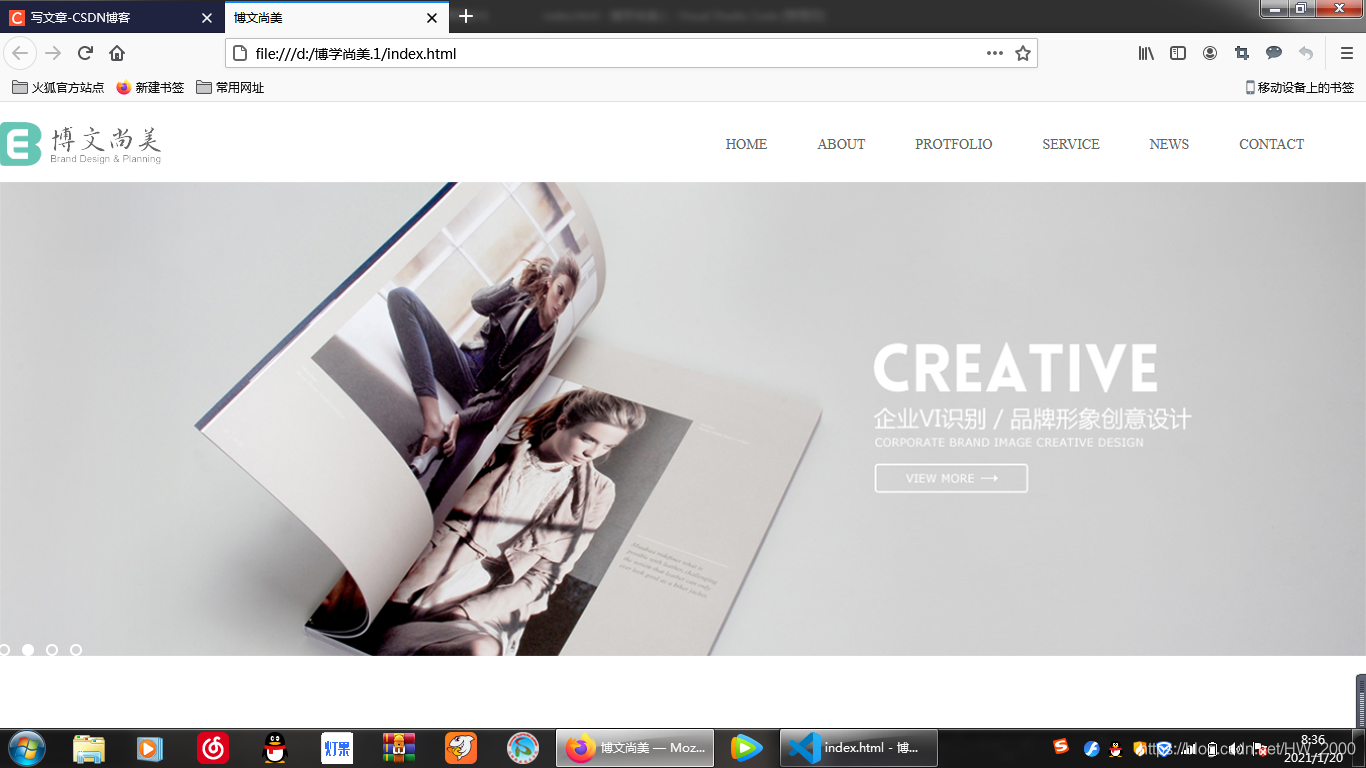
一、目前小圆点在居中正下方

二、水平垂直
通过改变控件bottom:50%和right:0来改变控件位置
改变代码如下
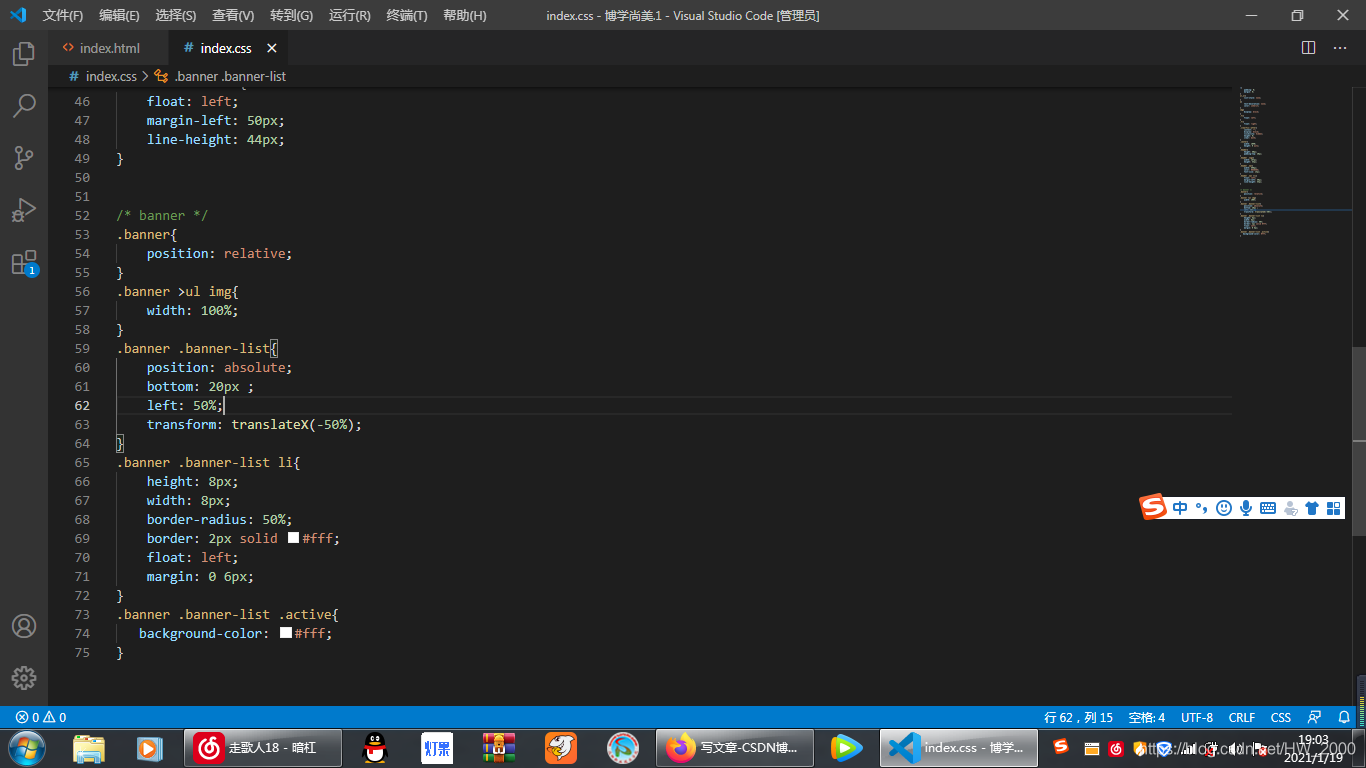
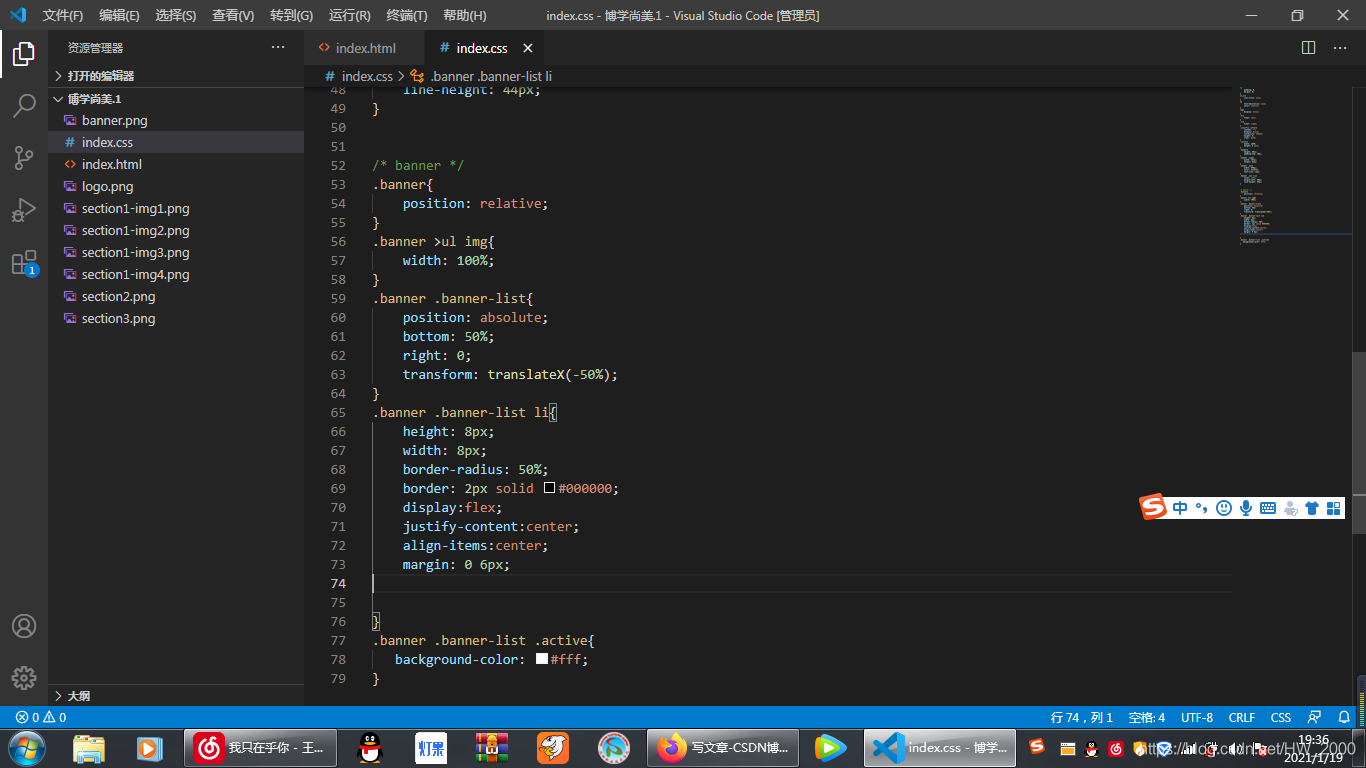
.banner .banner-list{
position: absolute;
bottom: 50%;
right: 0;
transform: translateX(-50%);
}
.banner .banner-list li{
height: 8px;
width: 8px;
border-radius: 50%;
border: 2px solid #000000;
display:flex;
justify-content:center;
align-items:center;
margin: 0 6px;

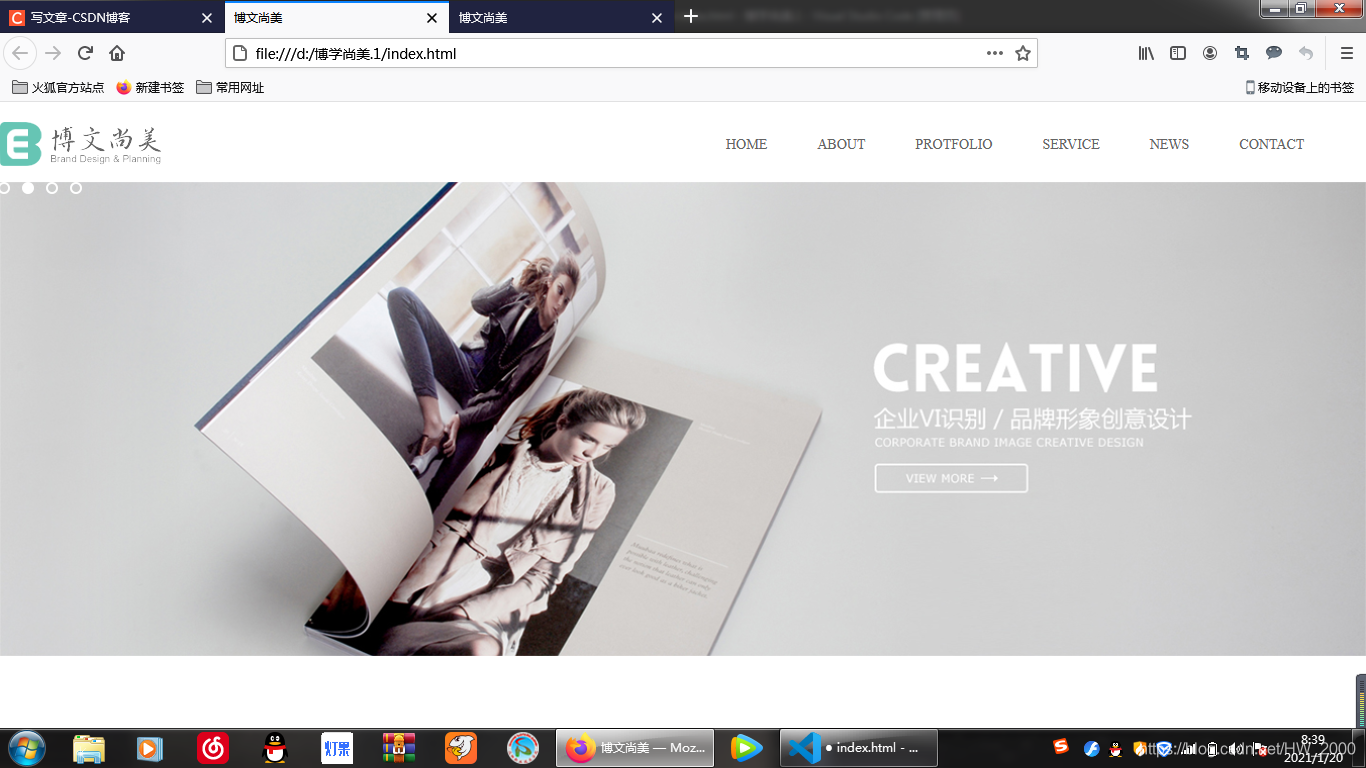
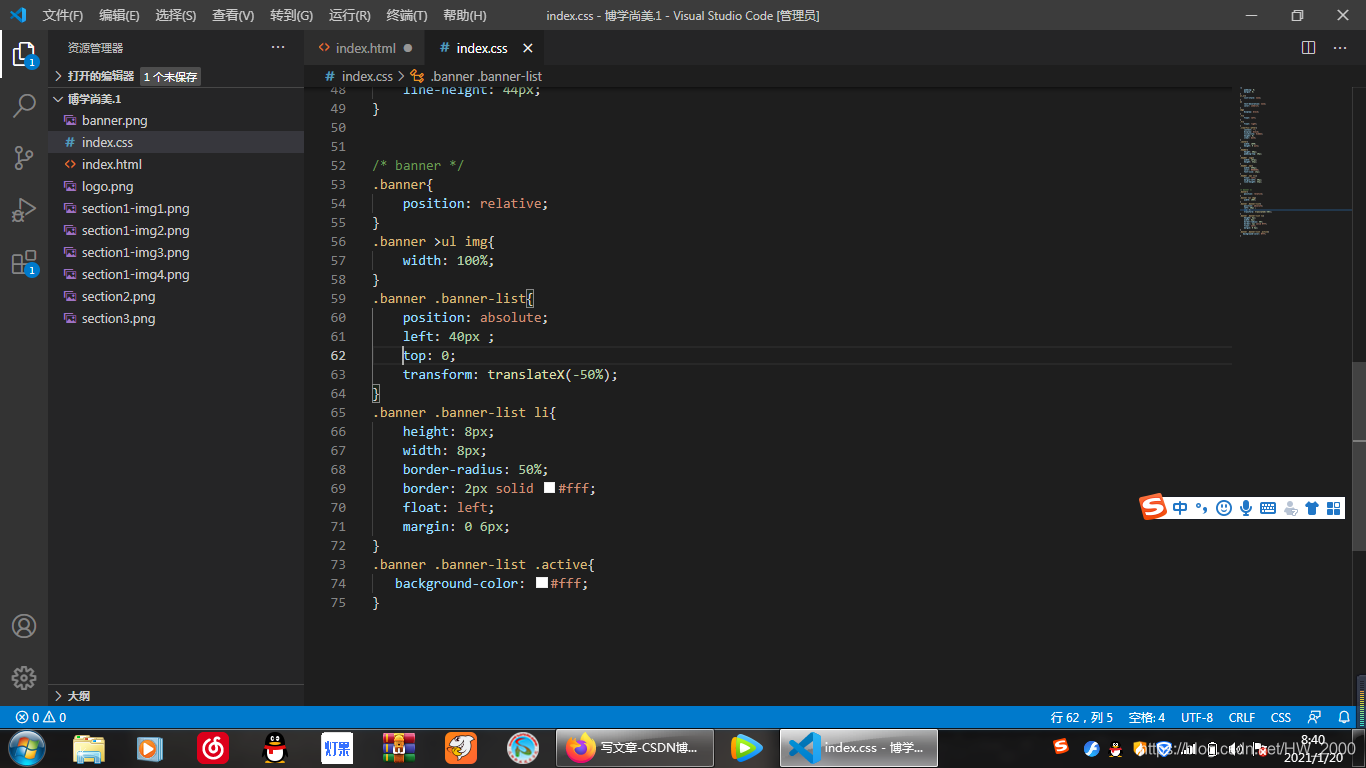
 三、小圆点位于左上角
三、小圆点位于左上角
通过改变left为40px
top为零
来改变小圆点的位置


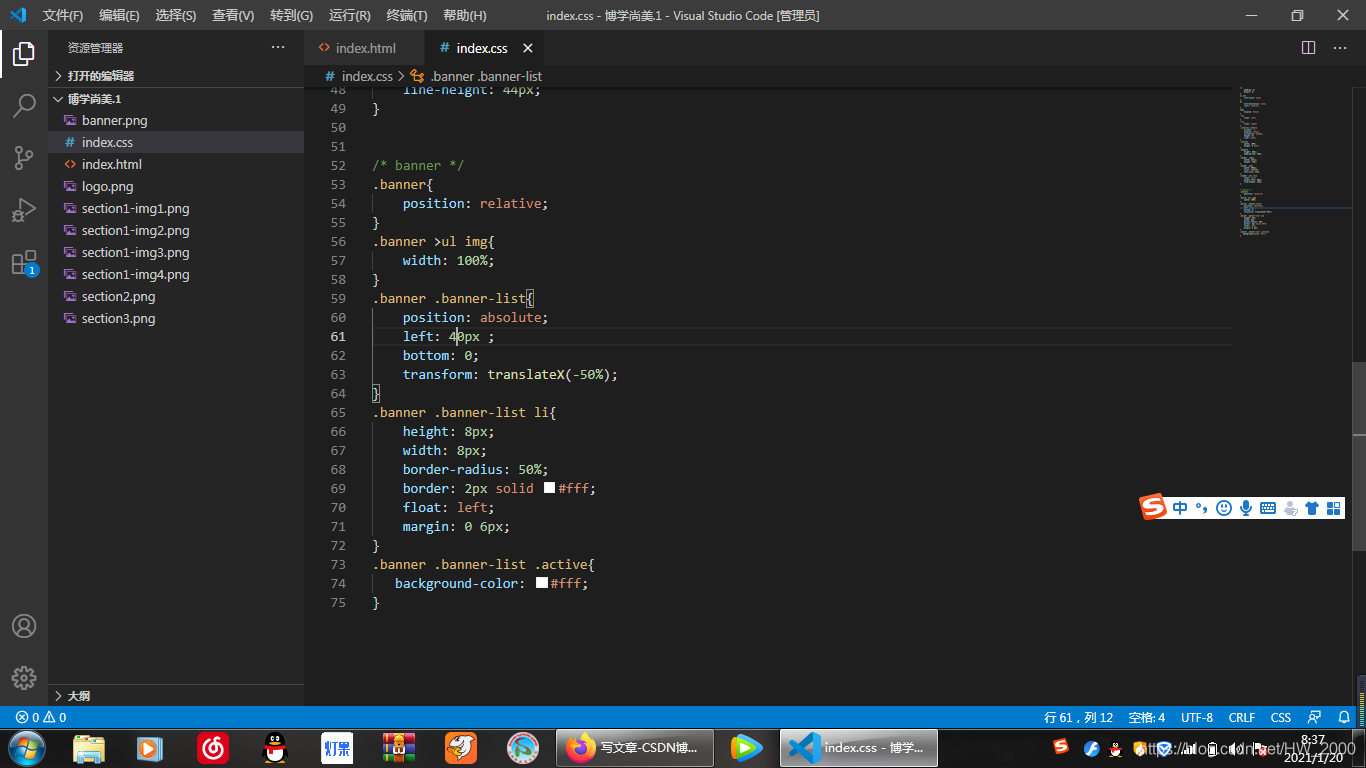
四、小圆点位于左下
和左上一样left为40个px
bottom为零来把小圆点置低






 本文介绍了如何调整轮播图小圆点的位置,包括从居中正下方到水平垂直居中,再到左上角和左下角的具体代码实现,涉及到CSS布局和定位属性的使用。
本文介绍了如何调整轮播图小圆点的位置,包括从居中正下方到水平垂直居中,再到左上角和左下角的具体代码实现,涉及到CSS布局和定位属性的使用。
















 1313
1313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








