
三种写法:
行内式:<input type="button" value="点击弹出对话" onclick="alert('JS的简单实现办法')">
嵌入式:<script>alert('内嵌式写法,直接script中写')</script>
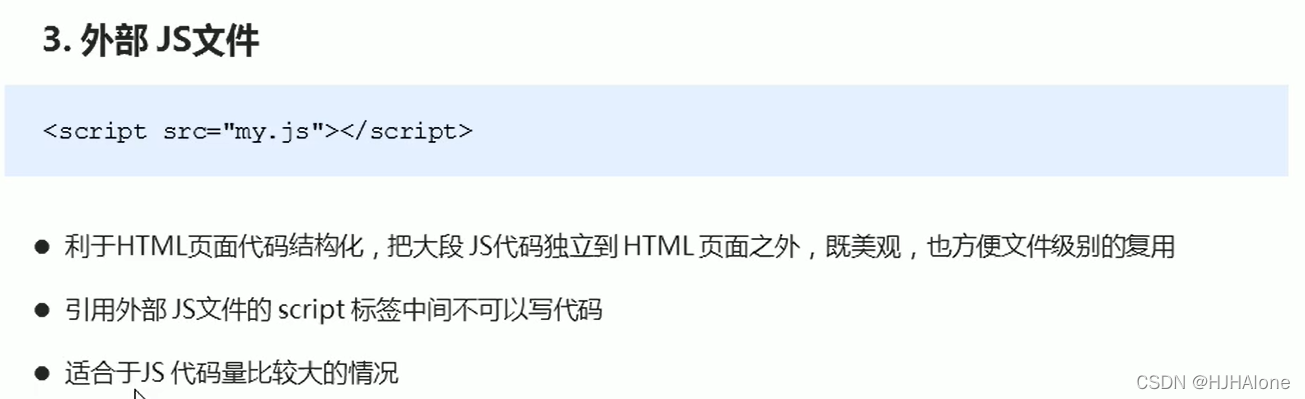
外部文件:
多行注释快捷键:shift+alt+a
JS变量
1.js变量命名:
var age;
age = 10;


prompt输入的变量时string类型的
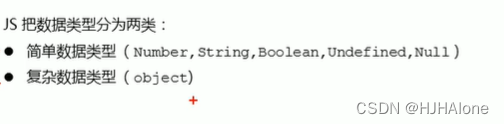
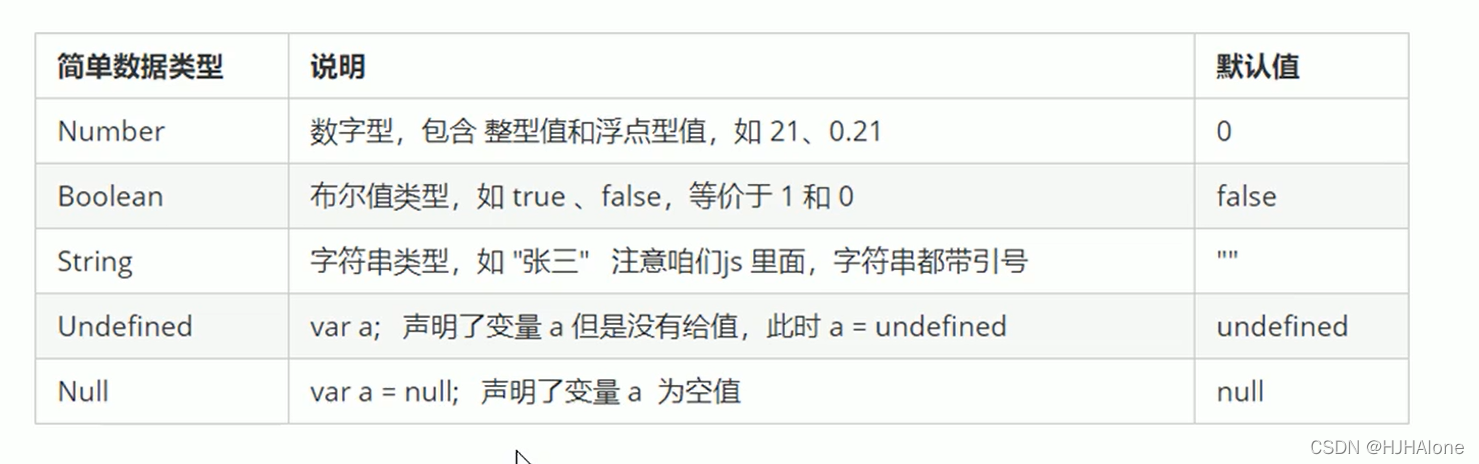
2.JS变量的数据类型
js的变量的数据类型根据 = 右边的变量的数据类型来判断的
js变量的数据类型是可以变化的,根据最后一个数据类型来确定。


1)数字型:
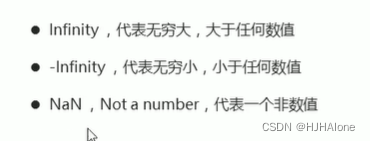
数字型的三个特殊格式:

isNaN(),用来判断是否为非数字
2) string字符串型:
字符串使用时有个嵌套类型,内单外双‘内双外单。’
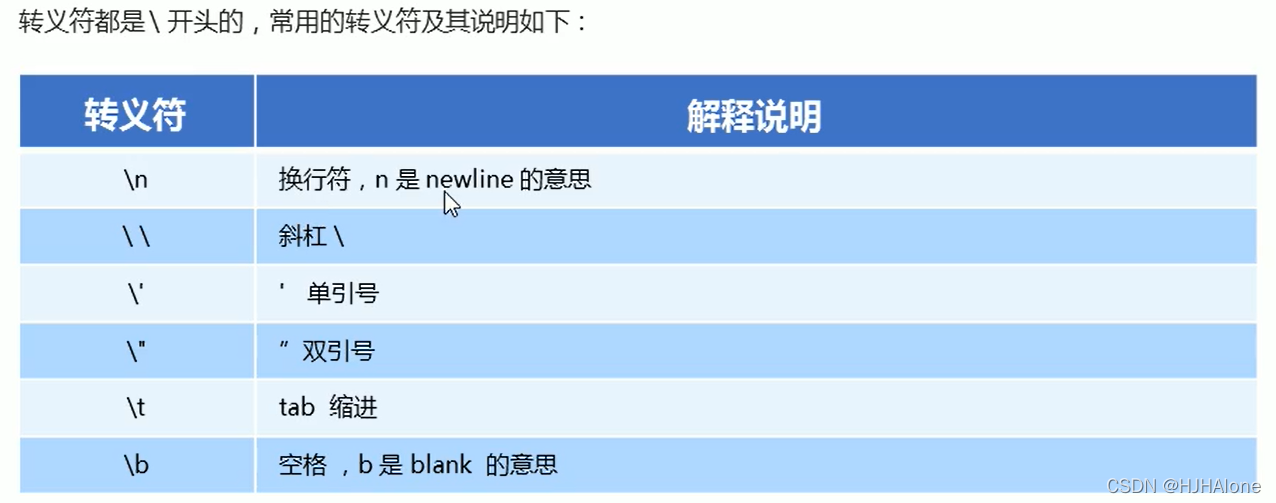
字符串转义符:

字符串长度检测:
str.length

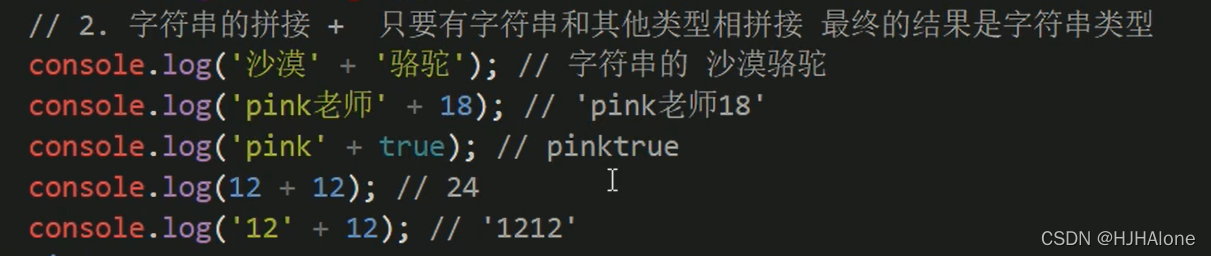
字符串拼接:数值相加,字符相连
console.log(typeof num),“typeof空格变量,检测变量的类型。”
3.数据类型转换
1)转换为字符串

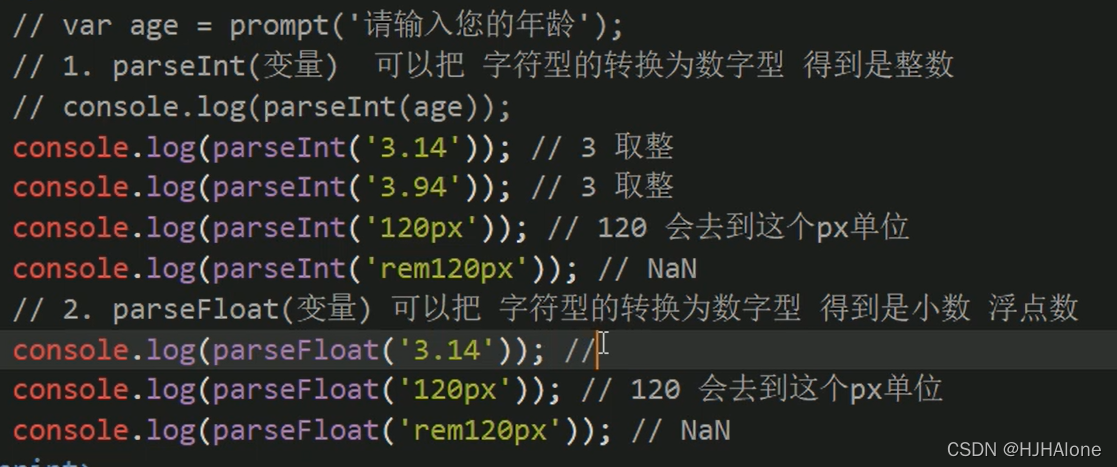
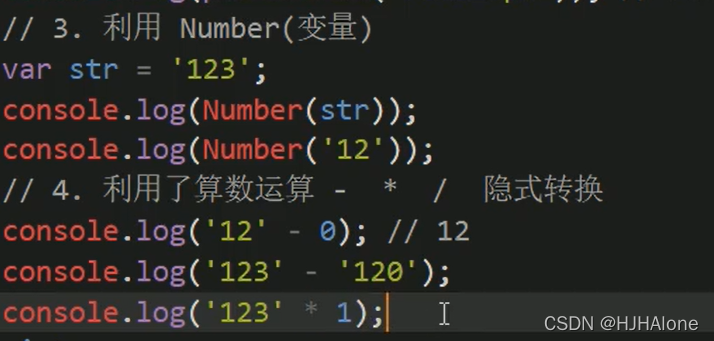
2)转换为数字型


parseInt转换120px,可以将px去掉,只得到数字型的120
隐式转换时 - * /都可以,+ 不可以,因为会当成两个字符串拼接
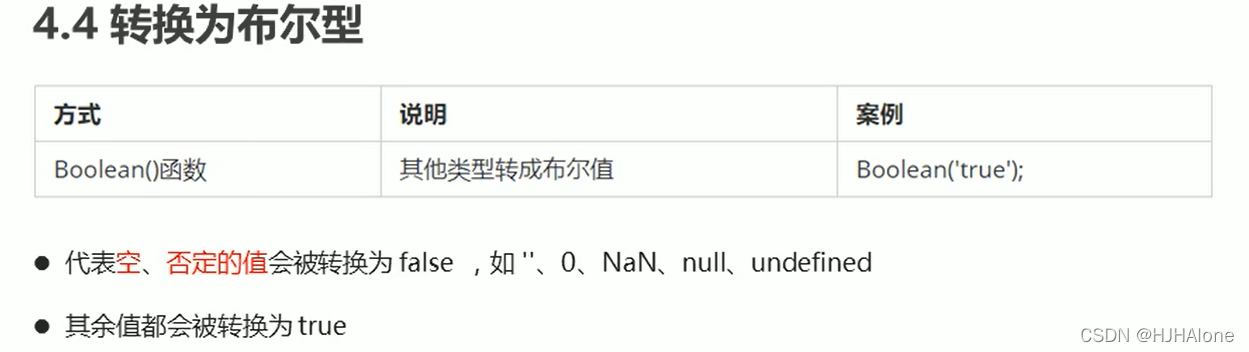
3)转换为布尔型

4.运算符
p = 10
++p和p++
consloe.log(++p + 10) = 21
p = 11
加号在前就先加再运算,数字在前就先运算再加
consloe.log(p++ + 10) = 20
p = 11
5.比较运算符
== 默认数据类型转换,会把字符串类型的数据转换为数字型数据
(18 == '18')
特殊: === !==
要求值以及数据类型都相等
6.逻辑运算符
&& || !
逻辑与的短路运算
表达式1 && 表达式2,逻辑中断,表达式1为真则返回表达式2,否则就返回表达式1
逻辑或的短路运算
表达式1 && 表达式2,逻辑中断,表达式1为真则返回表达式1,否则就返回表达式2
7.运算符优先级





















 13万+
13万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








