
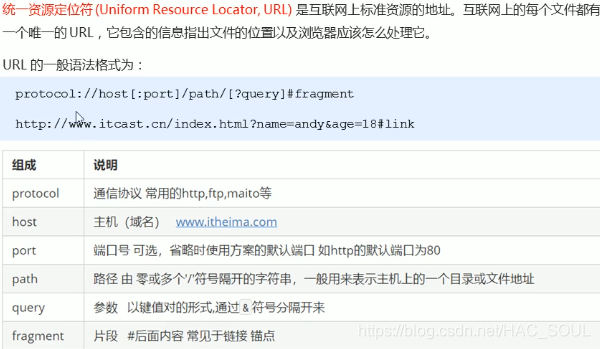
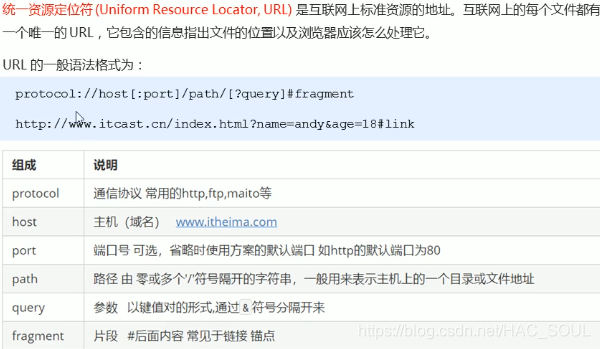
1.location的相关属性:

注解:锚点链接:

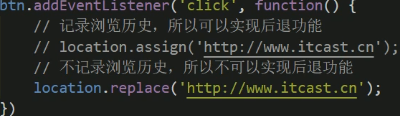
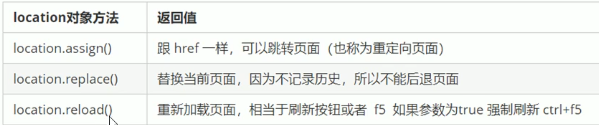
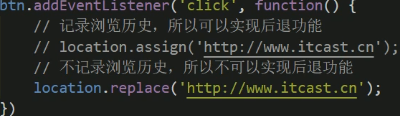
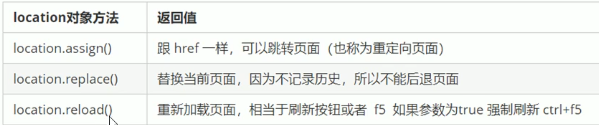
2.页面跳转的两种方法:assign和replace。

3.页面的重载方法:

4.navigator对象

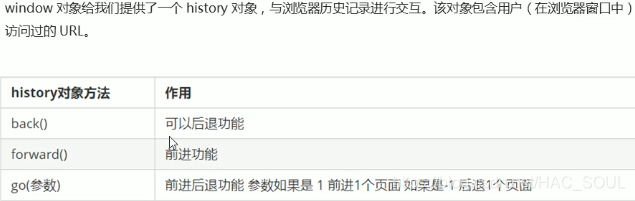
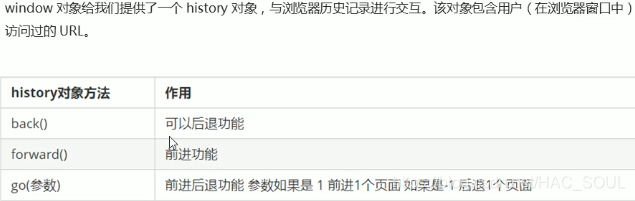
5.history对象

 本文将深入解析JavaScript中location对象的属性,讲解页面跳转的assign和replace方法,介绍页面重载的技巧,并剖析navigator和history对象在网页交互中的关键作用。适合Web开发者了解前端控制流程。
本文将深入解析JavaScript中location对象的属性,讲解页面跳转的assign和replace方法,介绍页面重载的技巧,并剖析navigator和history对象在网页交互中的关键作用。适合Web开发者了解前端控制流程。

1.location的相关属性:

注解:锚点链接:

2.页面跳转的两种方法:assign和replace。

3.页面的重载方法:

4.navigator对象

5.history对象

 597
597
 687
687
 1771
1771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


