#先上代码,从本期开始标签详解,我会将我学到的5-10个标签汇聚为一个笔记,并分享给大家。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
1.<DOCTYPE html>文档类型声明,作用是告诉浏览器使用哪种HTML版本来显示网页。
- <DOCTYPE html>声明位于文档重的最前面位置,处于html标签之前。
- <DOCTYPE html>不是HTML标签,只是声明标签。
2.lang定义了文档语言为中文或者英文(代码中为英文,中文为:zh-CN),而这会影响网页的文字类型。
3.字符集charset,一般使用UTF-8。
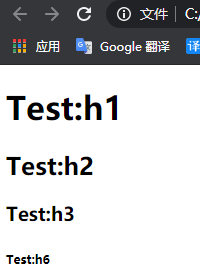
4.标题标签<h1>-<h6>,作为标题使用,标签可以使得标题加黑加大。详细显示如下:

5.段落标签<p>(原意:paragraph),如下图所示:

6.换行标签<br/>(原意:break)
7.文本格式化标签。
<strong>这里加粗了</strong>
<em>这里倾斜了</em>
<del>这里有删除线</del>
<ins>这里有下划线</ins>
![]() (这里是展示效果)
(这里是展示效果)





 本文介绍了HTML的基本标签及其用途,包括文档类型声明、语言属性、字符集设置、标题标签、段落标签、换行标签及文本格式化标签等,适合初学者入门学习。
本文介绍了HTML的基本标签及其用途,包括文档类型声明、语言属性、字符集设置、标题标签、段落标签、换行标签及文本格式化标签等,适合初学者入门学习。

















 2247
2247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










