1.html文档后缀名为.html或者.htm,是一种超文本标记语言: HyperText Markup Language
2.HTML 标签通常是成对出现的,比如<b>和 </b>。标签对中的第一个标签是开始标签,第二个标签是结束标签。
3.目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。如:<meta charset="UTF-8">
4.html中标签定义的具体是什么?
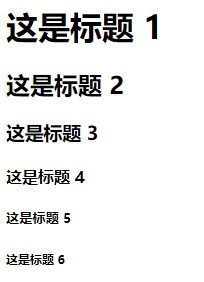
(1)HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。eg:
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
输出如下:标题大小不断变化,<h1> 定义最大的标题。 <h6> 定义最小的标题。

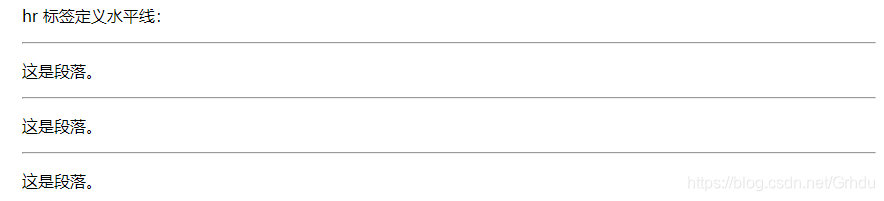
(2)标签<p>和</p>定义段落。<hr> 标签在 HTML 页面中创建水平线。如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签:
<p>hr 标签定义水平线:</p>
<hr />
<p>这是段落。</p>
<hr />
<p>这是段落。</p>
<hr />
<p>这是段落。</p>
输出如下:
<p>这个<br>段落<br>演示了分行的效果</p>
输出如下:

(3)HTML 链接是通过标签 <a> 来定义的。
<a href="https://www.runoob.com"></a>
href 为属性可以设置,属性和属性值对大小写不敏感。
(4)HTML 图像是通过标签 来定义的.
<img loading="lazy" src="/images/logo.png" width="258" height="39" />
(5)html注释功能<!-- 这是一个注释 -->
(6)HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体
<b>加粗文本</b><br><br>
<i>斜体文本</i><br><br>





 本文介绍了HTML的基本概念,包括文档格式、标签使用、字符集声明、文本格式化等,并详细讲解了如何使用不同标签来实现文本标题、段落划分、水平线插入、链接跳转及图片展示等功能。
本文介绍了HTML的基本概念,包括文档格式、标签使用、字符集声明、文本格式化等,并详细讲解了如何使用不同标签来实现文本标题、段落划分、水平线插入、链接跳转及图片展示等功能。
















 2717
2717

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








