背景色不生效的问题。
背景渐变色:
div {
background: linear-gradient(to right, #0f0, #ff0);
}
很简单的效果,但是偶尔会遇到背景颜色不生效的问题,至少我是在给最外层或者body设置背景渐变色的时候,遇到了不生效的问题。
解决方法也很简单,就是给html和body以及设定背景颜色的容器加一个高度,这个高度可以是一个固定值,也可以是一个百分比的值。例如:
<!-- ...多余代码就不写了,主要看背景的效果 -->
<style>
html {
/* height: 100%; */
}
body {
margin: 0;
padding: 0;
/* height: 100%; */
}
.con {
/* height: 100%; */
background: linear-gradient(45deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4,#03a9f4, #f441a5, #ffeb3b, #03a9f4,#03a9f4, #f441a5, #ffeb3b, #03a9f4);
}
</style>
<!-- ... -->
<body>
<div class="con">
<button>Button</button>
</div>
</body>
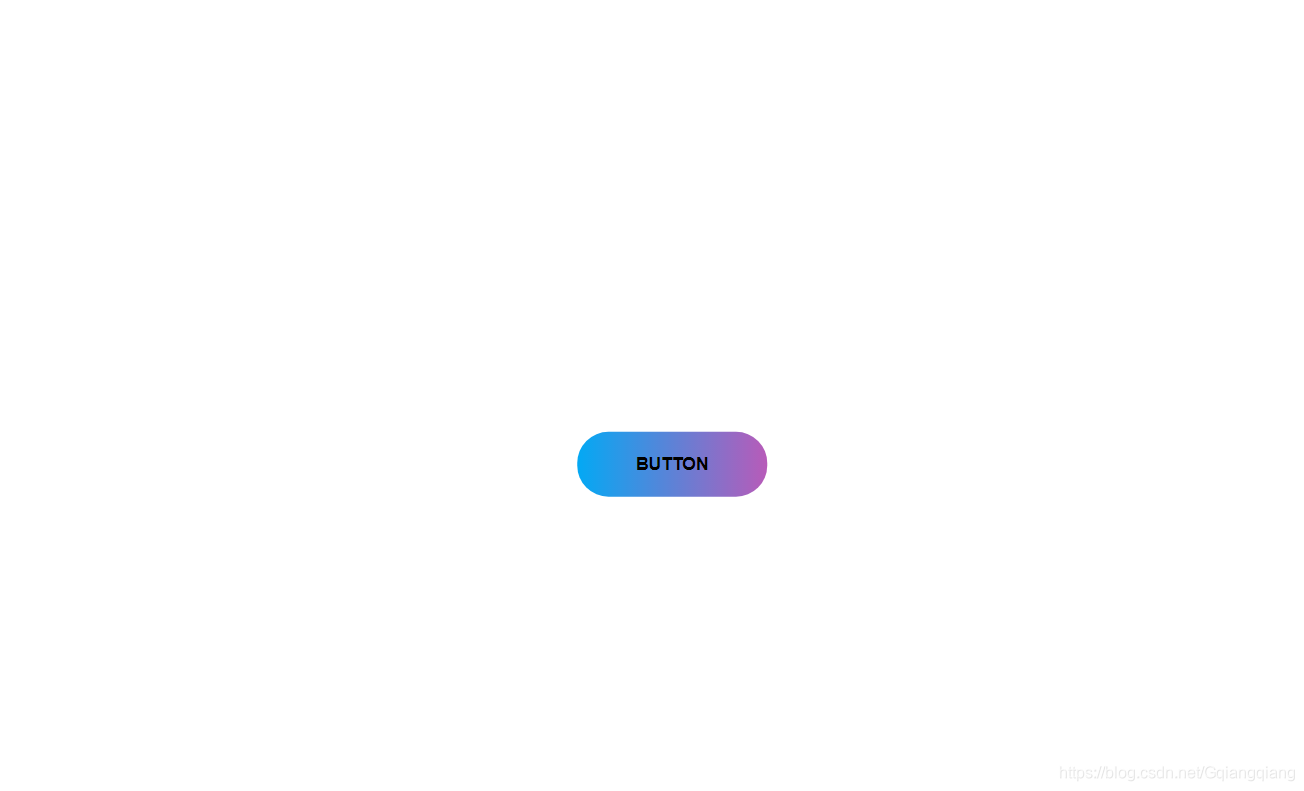
我们给class为con的div加一个背景的渐变色。但是,在容器没有设定高度的时候,是没有效果的。

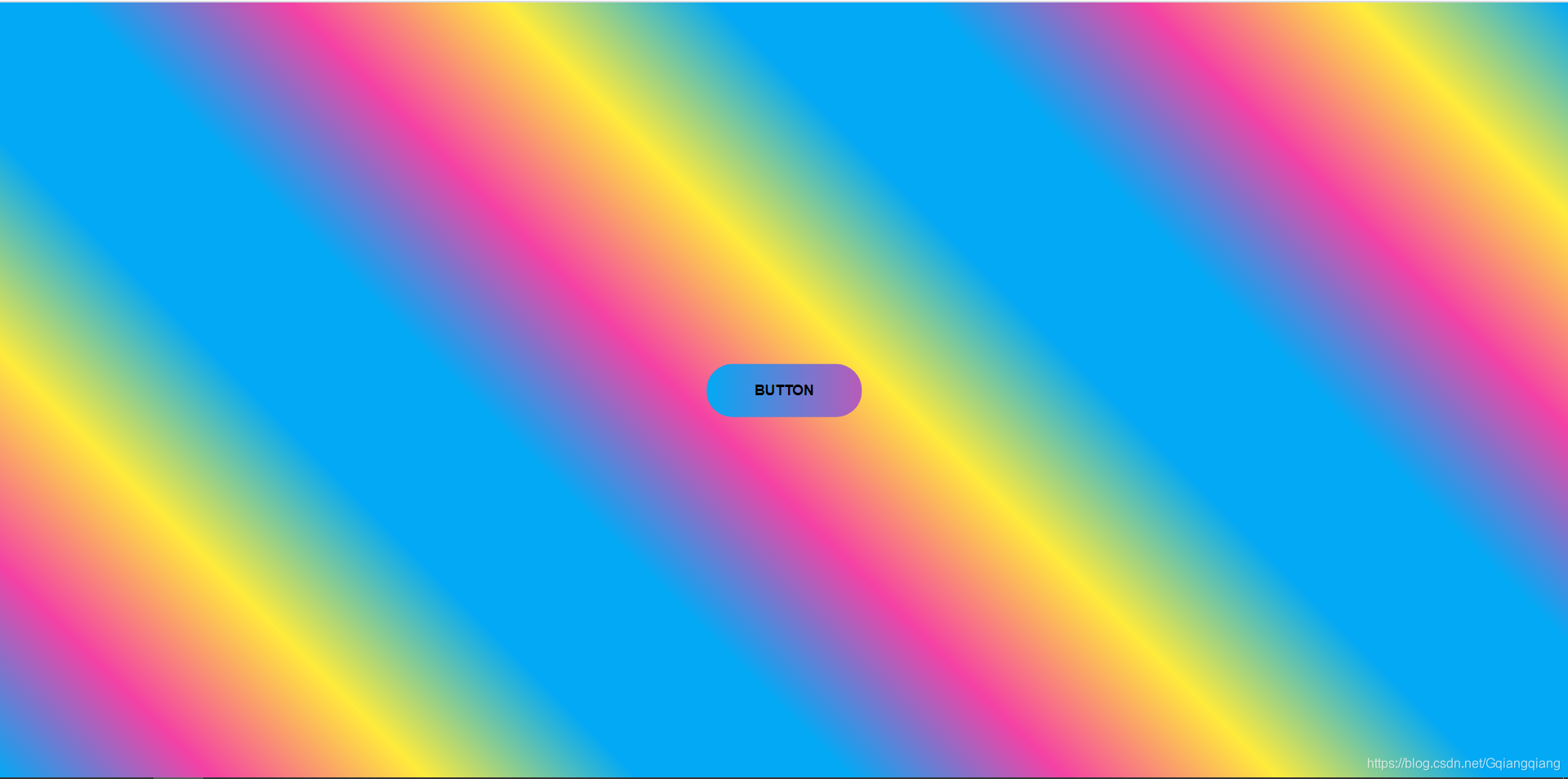
然而当我们把其中任意一项的高度加上,也同样不行,必须是三个容器同样加入高度,或者给.con加入一个固定高度。这样就可以把背景颜色成功加上 。
html {
height: 100%;
}
body {
margin: 0;
padding: 0;
height: 100%;
}
.con {
height: 100%;
/*height: 100px;*/
background: linear-gradient(45deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4,#03a9f4, #f441a5, #ffeb3b, #03a9f4,#03a9f4, #f441a5, #ffeb3b, #03a9f4);
}
👆 效果图

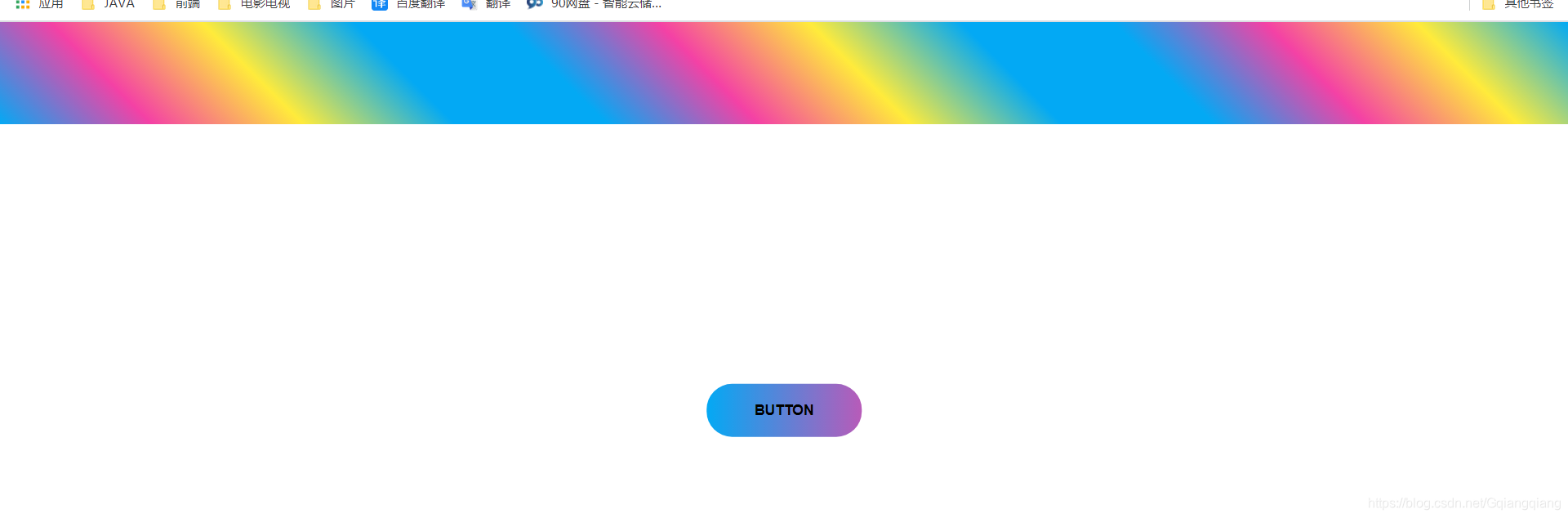
height: 100px;:
html {
/* height: 100%; */
}
body {
margin: 0;
padding: 0;
/* height: 100%; */
}
.con {
/* height: 100%; */
height: 100px;
background: linear-gradient(45deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4,#03a9f4, #f441a5, #ffeb3b, #03a9f4,#03a9f4, #f441a5, #ffeb3b, #03a9f4);
}
👆 效果图

完





















 986
986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








