1. 判断对象是否为空
const obj = {};
if (Object.keys(obj).length === 0) {
console.log(‘对象为空’);
} else {
console.log(‘对象不为空’);
}
2. 给空json对象赋值
var obj = {};
obj[‘hello’] = ‘word’;
3. 遍历json对象
var obj = {‘hello’:‘word’, ‘demo’: 0};
for (var key in obj) {
console.log(key);
console.log(obj[key]);
}
4. 循环map
① 获取key
for (let key of myMap.keys()) {
console.log(key)
}
② 获取value
for (let value of myMap.values()) {
console.log(value)
}
③ 获取key和value
for (let [key, value] of myMap.entries()) {
console.log(key + “=” + value)
}
5. 数组根据下标获取值
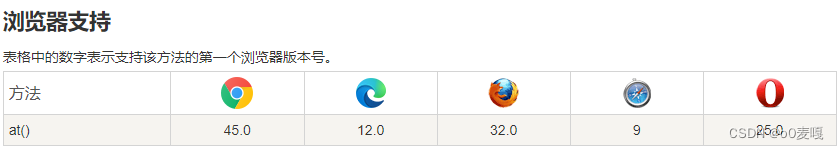
有浏览器限制,目前支持的浏览器:

var obj = [‘hello’, ‘word’, ‘demo’];
console.log(obj.at(0)); // hello
6. 数组赋值问题
var arr = [0, 1, 2];
var arr0 = [];
使用=进行赋值操作:arr0 = arr;
arr中的值发生变化,则arr0中的值也会同样变化;
可以使用clone进行赋值:arr0 = […arr];
这样arr中值发生变化,arr0不会发生改变




















 305
305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








