文章目录
项目搭建
搭建前需要确保node.js已经安装配置完毕。
查看是否安装node -v;
如果有版本号 说明已经安装,反之则无;安装可参考nodejs中文网

vue3的项目搭建;官网也有详细的教程vue.js快速上手
根据官网的步骤进行项目的搭建vue官网
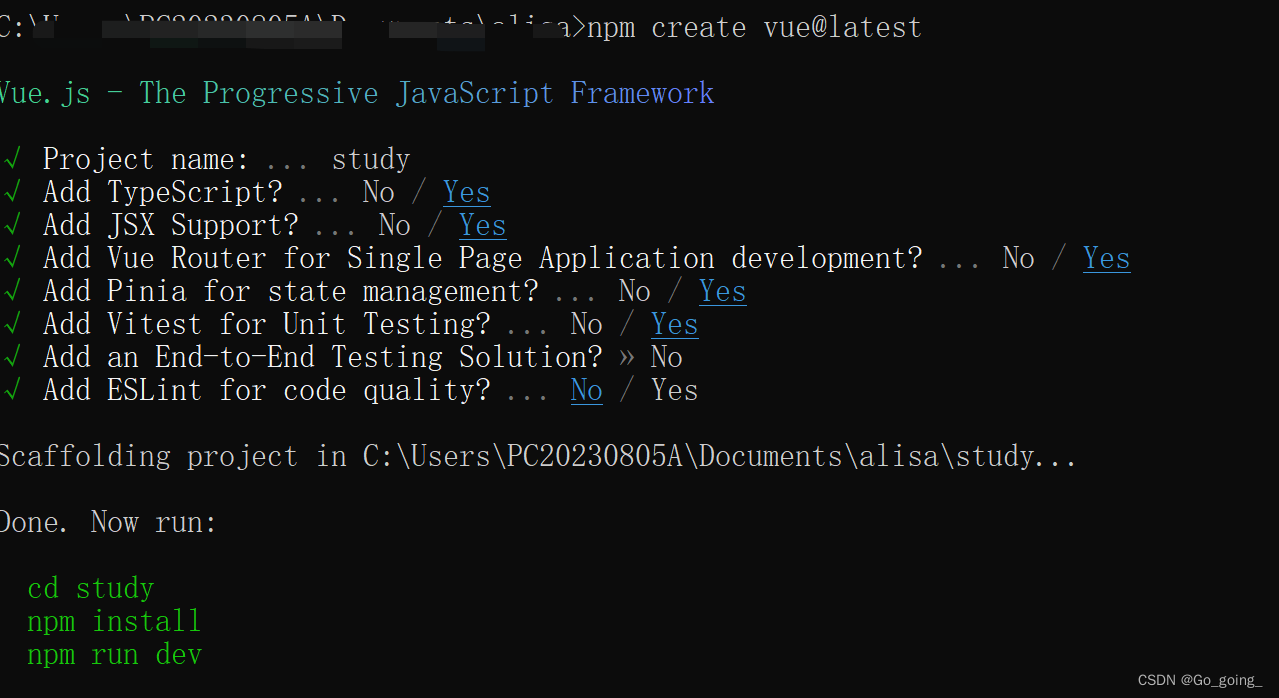
- 搭建项目 图中的yes/no可以自行选择 都是no 也没关系
如果需要系统路由的可以在第四个router 选择yes 这样后期可以方便一点,系统会自动生成前期的路由结构。

- 之后根据窗口提示,运行 就能在浏览器看到运行效果
npm run dev

- 查看目录。到这里我们的项目就已经搭建好了。之后就能执行自己的代码了。
ref 和 reactive 的区别
定义:
ref 用来定义 基本数据 类型和 对象加粗样式数据类型
reactive 定义 对象数据类型
使用
ref 创建变量必须使用.value
(可以使用volar插件自动添加.value)
- 响应式数据ref
直接赋值和使用,使用必须要用.value
import {
ref} reactive from 'vue'
let person = ref("name":"仙子")
//
person.value.name = '长生'
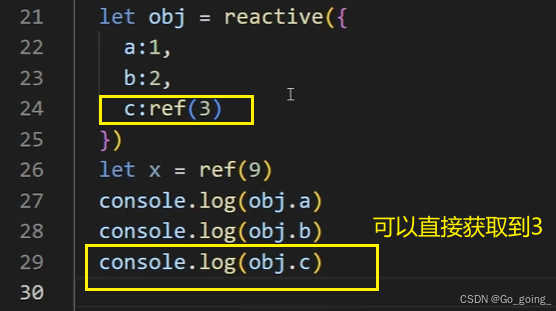
但是在reactive中,ref会被自动拆包

- 响应式对象reactive
reactive重新分配一个新对象,会失去响应式(可以使用Object.assign去整体替换)
import {
reactive} from 'vue'
let person = reactive({
"name":"仙子","skill":'fly'})
//重新分配对象
function changePerson(){
//否则里面的数据无效
Object.assgin(person,{
name:'来福',age:3})
}
使用原则:
基本类型的响应数据,必须使用
ref
响应对象,层级不深,ref,reactive都可以
响应对象,层级较深,使用reactive
响应式结构
toRefs 和 toRef
import {
toRefs,toRef} from 'vue';
let person = reactive({
name:'灵剑山',
age:3000,
})
//解构数据 如果不用toRefs 结构出的数据不会响应到页面上
let {
name, age } = toRefs(person);
//如果只是想要其中的一个数据进行响应 也可以使用toRef
let iden = toRef(person,'name');
计算属性 computed
默认情况下,计算属性是只读属性;通常使用计算属性来描述依赖响应式状态的复杂逻辑。
返回值为一个计算属性 ref,所以在script中使用 需要 .value()
计算属性存在缓存,相同的数据多次调用只会被调用一次,增加效率;
import {
computed} from 'vue'
let a = ref(3);
let b = ref(5);
//定义只读计算属性
let sum = computed(() =>{
return a+b
})
//定义可读可写 计算属性
//sum 是一个ref的属性
let sum = computed(() =>{
get(){
return a + b;
}
set(val){
[befa,aftb] = val.split(+);
a.value = befa;
b.value = aftb;
}
})
//定义函数赋值
function changesun(){
sun.value = 5 + 8;
}
如果需要对特定的响应式数据进行处理,也可以通过计算属性。
例如:
父子通信,需要响应式数据。可以结合 v-model,computed,和 emit实现,父子通信的双向绑定
父组件:
v-model:drawer 已经自动处理了子组件的emit update:drawer 事件 不需要额外写 @update:drawer=“handleDraw” 接收 emit
<!-- v-model 双向绑定 。 -->
<Child v-model:drawer="drawer" />
子组件:
需要获取一个 动态控制组件的数据,比如 抽屉el-drawer
其中toggleDrawer需要是一个动态数据
<el-drawer v-model="toggleDrawer" direction="ltr" :show-close=false>
<template #header>
//标题
</template>
<Menu></Menu>
</el-drawer>
子组件 接收父组件,并通过计算属性computed 修改数据
//接收父组件传值 drawer
const props = defineProps({
drawer: {
type: Boolean,
required: true,
},
})
// 定义emit事件
const emit = defineEmits<{
(e: 'update:drawer', value: Boolean): void
}>()
const toggleDrawer = computed({
//只读父组件传值
get: () => props.drawer,
//更新抽屉显示状态
set: (value) => emit('update:drawer', value)
})
const handerDrawer = () => {
toggleDrawer.value = !toggleDrawer.value;
}
- 注意:
在handerDrawer 中无法实时查看toggleDrawer的值,因为 emit是 异步
数据监视 watch
参数 watch(‘监视数据’,‘回调函数’,‘配置对象’)
监视 ref 定义的 对象类型 数据,监视的是对象的地址值,若想监视对象内部属性的变化,需要手动开启deep
const animal = ref({
name: 'cat',
like: 'sleep'
})
function changeAnimal() {
animal.value = {
name: 'dog', like: 'eat' }
}
// 监视
// {deep}深度监视 immediate 立即监视
watch(animal, (newValue, oldValue) => {
console.log('监视animal的数据变化', newValue, oldValue)
}, {
deep: true, immediate: true })
注意:
若修改的是ref定义的对象中的属性,newValue和oldValue都是新的值,因为他们是同一个对象;
若修改的是整个ref定义的对象,newValue是新值,oldValue是旧值,因为对象地址被改变
监视reactive定义的数据
监视reactive定义的对象类型数据,且默认开启深度监视
const person = reactive(




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1790
1790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








