具体项目内容和依赖包安装就不叙述了,讲几个自己遇到的问题。
项目在development时可以运行,但是打包后得到的html文件打开后出现错误。
1.vue-router在开发和生产时的配置变更,在开发时一般会采用history模式,打包后若不依赖服务端,直接打开html文件会出现问题,最简单的方法直接去掉模式设置或者改为hash模式。也可以保留history模式,需要服务端支持,https://github.com/bripkens/connect-history-api-fallback

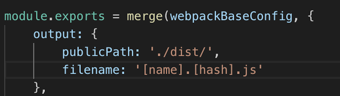
2.打包后chunk的路径问题,问题在webpack.prod.config.js中设置publicPath为绝对路径,之后bundle.js在内部会按照绝对路径查找chunk,实际上二者打包在同一目录下,所以用相对路径可以解决该问题。可能也有方法将其配置成完整路径,但本人不太了解。
这一点在使用服务器进行静态托管后反而变得累赘,dist文件夹被托管后服务器会直接在静态目录下查找chunk,所以可以直接使用绝对路径打包,若使用相对路径,当地址变化后也会相对地址发生变化,产生bug。

(don't do this)
3.HtmlwebpackPlugin路径,注意使用相对路径

4.最后打包得到的文件可以部署到node环境中,用express.static静态托管
5.此外还有一些是插件版本带来的问题,如extract-text-webpack-plugin,在新版本的webpack中应该采用npm install extract-text-webpack-plugin@next --save-dev安装测试版。
![]()
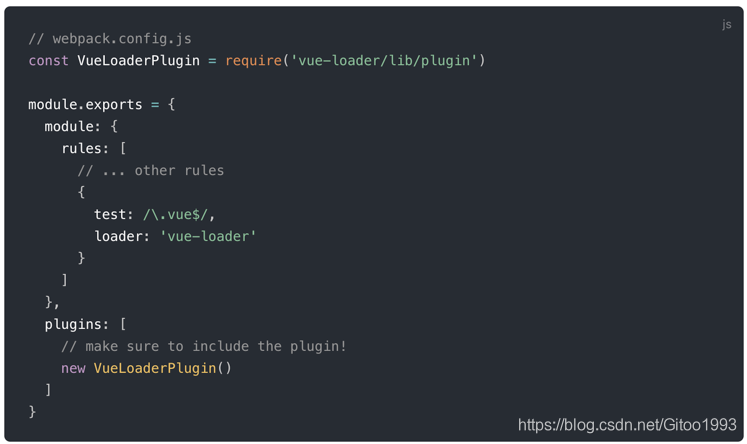
还有vue-loader v15版本和webpack@4+版本使用时,相对于vue-loader v14,写法有变动,https://vue-loader.vuejs.org/guide/#manual-setup

6.在vue-router使用history模式时,需要在配置文件中的webpack-dev-server添加 --history-api-fallback
7.使用vue-router时,设置模版的样式时css需要用绝对路径导入,否则之后路径中出现 ‘/’时会以相对路径计算,路径会发生错误
同第2点,静态托管后就不应该采用相对路径了,否则会出错。
8.服务端支持history模式,nodeJS环境中需要依赖模块 https://github.com/bripkens/connect-history-api-fallback
![]()
将页面全都导向index.html,对于一些ajax请求,在rewrite规则中写明排除。





 本文探讨了Vue项目从开发到生产过程中常见的打包部署问题,包括路由模式切换、chunk路径配置、HtmlWebpackPlugin使用、静态资源托管及插件版本冲突解决方案。
本文探讨了Vue项目从开发到生产过程中常见的打包部署问题,包括路由模式切换、chunk路径配置、HtmlWebpackPlugin使用、静态资源托管及插件版本冲突解决方案。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








