短引用 :<q>引用的内容</q> 属于块元素
长引用:<blockquote> 浏览器通常会对长引用进行缩进处理。</blockquote> 属于行内元素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>肥肥大梅子</title>
</head>
<body>
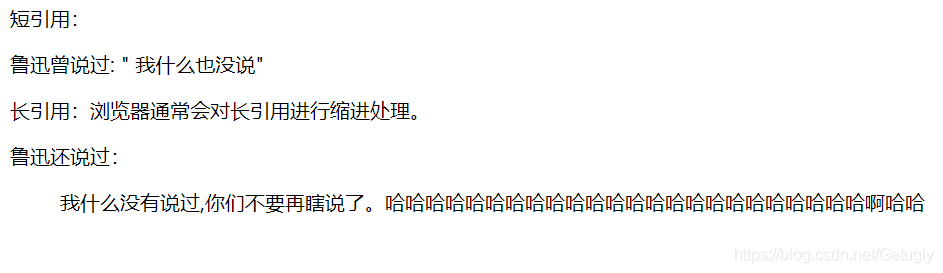
短引用:
<p> 鲁迅曾说过: <q> 我什么也没说</q> </p>
长引用:浏览器通常会对长引用进行缩进处理。
<p> 鲁迅还说过:<blockquote> 我什么都没有说过,你们不要再瞎说了。哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈</blockquote></p>
</body>
</html>






 本文深入探讨了HTML中短引用&q;和长引用<blockquote>的使用方法及浏览器显示效果。通过具体示例,展示了鲁迅名言的不同引用方式,帮助读者理解引用元素的特性。
本文深入探讨了HTML中短引用&q;和长引用<blockquote>的使用方法及浏览器显示效果。通过具体示例,展示了鲁迅名言的不同引用方式,帮助读者理解引用元素的特性。
















 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








