1.使用Compass创建工程
一般情况下可以在编辑器中直接创建Sass或者Scss文件。如果项目比较复杂那么我们可以使用Compass创建工程,命令如下:
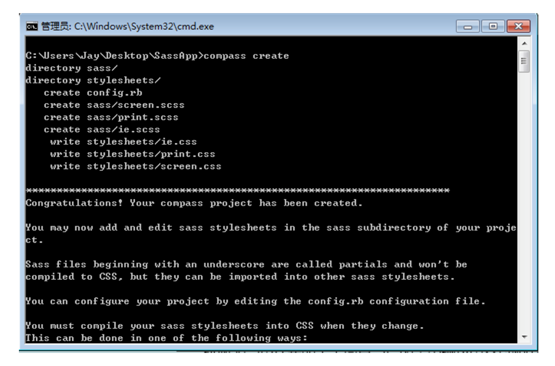
compass create

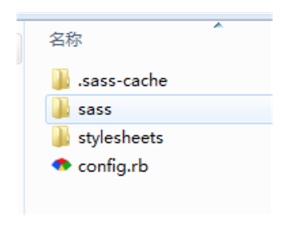
这样创建出的项目会自带几个文件夹:

sass文件夹存放sass文件或scss文件,stylesheets存放css文件,config.rb是设置文件,后面会有介绍。
同时,可以带参数创建:
compass create --bare --sass-dir "sass" --css-dir "css" --images-dir "img" --javascripts-dir "js"
很明显其中的各个参数是分别设置 sass文件、css文件、图片文件和js文件的保存路径。
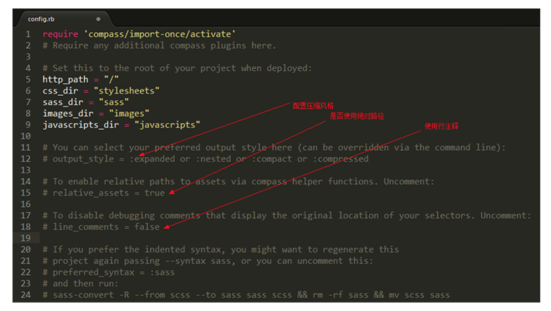
config.rb文件是设置文件,内容如下:

可以分别修改配置参数以便修改保存目录。
2.使用sass命令编译生成css文件
编译单个文件
sass <sass file> <css file> --style [nested|expanded|compact|compressed]
编译监视单个文件
sass --watch <sass file>:<css file>
编译监视文件夹
sass --watch <sass folder>:<css folder>
3.使用compass命令编译生成css文件
compass compile
此命令只会编译有变化的Sass文件,如果要强制编译所有的Sass文件,可以使用:
compass compile --force
监视文件夹:
compass watch
4.编译的四种风格
不管是sass方式编译还是compass方式编译,都可以设置所生成的css文件的代码风格。
操作方式是在命令行中添加 --style 参数 ,参数的取值可以是 nested、expanded、compact 和 compressed四种,分别如下:
nested

expanded

compact 单行

compressed 压缩

5. Sass文件中的注释
单行注释 //注释
多行注释 /*注释*/
重要注释 /*!xxx*/ 重要注释,压缩模式也会编译到css文件。
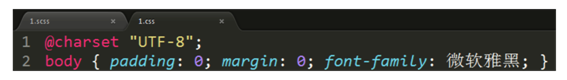
中文注释
注释中如果有中文,编译时会出错。需要设置sass的字符集为utf-8.
设置方式是修改engine.rb文件,在文件中添加如下内容
Encoding.default_external = Encoding.find('utf-8')
如有任何问题欢迎加群523916260一起交流学习,有经验丰富的技术大牛坐镇~
engine.rb文件路径:
C:Ruby22-x64lib ubygems .2.0gemssass-3.4.15libsass

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








