从0开始验证Python官网博客,我也不知道想验证什么东西。想到什么就写什么吧。先把官网博客给搭建起来。中间遇到坑就记录下来。官网地址
一、准备:
工具:pycharm+Anacondar
环境:Django3+python3.7
二、创建项目:
pycharm->file->new project->Django
->Location设置项目路径+项目名称
Exsiting interpreter设置环境目录,这里用的是Anaconda然后自行创建环境,找到"envs/环境名称/python.exe"
Application name设置为"blog"
目录结构如下
blog #APP应用名和目录
│ admin.py #对应应用后台管理配置文件。
│ apps.py #对应应用的配置文件。
│ models.py #数据模块,数据库设计就在此文件中设计。后面重点讲解
│ tests.py #自动化测试模块,可在里面编写测试脚本自动化测试
│ views.py #视图文件,用来执行响应代码的。你在浏览器所见所得都是它处理的。
│ __init__.py
│
├─migrations #数据迁移、移植文目录,记录数据库操作记录,内容自动生成。
│ │ __init__.py
myblog #项目配置目录
│ __init__.py #初始化文件,一般情况下不用做任何修改。
│ settings.py #项目配置文件,具体如何配置后面有介绍。
│ url.py #项目URL设置文件,可理解为路由,可以控制你访问去处。
│ wsgi.py #为Python服务器网关接口,是Python与WEB服务器之间的接口。
myblogvenv #Pycharm创建的虚拟环境目录,和项目无关,不需要管它。
templates #项目模板文件目录,用来存放模板文件
manage.py #命令行工具,通过可以与项目与行交互。在终端输入python manege.py help,可以查看功能。
三、修改项目配置:
在myblog/settings.py文件
1. ALLOWED_HOSTS = ['*'] #修改后,表示任何域名都能访问。如果指定域名的话,在''里放入指定的域名即可
2. 设置TEMPLATES里的'DIRS',添加模板目录templates的路径:'DIRS': [os.path.join(BASE_DIR, 'templates')]
3. 数据库暂时不动,后面会改动
4. 在INSTALLED_APPS添加APP应用名称:'blog.apps.BlogConfig',#注册APP应用
5. 修改项目语言和时区:
LANGUAGE_CODE = 'zh-hans' #语言修改为中文
TIME_ZONE = 'Asia/Shanghai' #
6.在项目根目录里创建static和media,两个目录。static用来存放模板CSS、JS、图片等静态资源,media用来存放上传的文件
STATIC_URL,然后在后面一行加上如下代码:
#设置静态文件目录和名称
STATIC_URL = '/static/'
#加入下面代码
#这个是设置静态文件夹目录的路径
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
#设置文件上传路径,图片上传、文件上传都会存放在此目录里
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
Django博客开发教程:欢迎页面
点击在Pycharm左下角底部的Terminal,启动终端窗口类似一下就是正确的: (startFromBlog) G:\PythonWorkspace\myblog>
四、输入代码进行数据库迁移:
python manage.py makemigrations
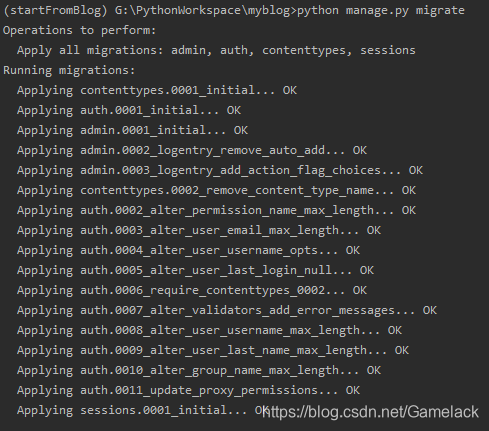
python manage.py migrate
第一个命令执行失败,因为没有设置模型
第二个命令执行成功

五、迁移数据之后,网站目录里自动会创建一个数据库文件db.sqlite3,里面存放着我们的数据。
之后输入下面命令创建管理帐号和密码:
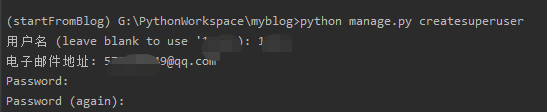
python manage.py createsuperuser

注意:密码不要太简单或者和电子邮件相似,不然Django会有风险提示。
最后,我们输入下面有命令,启动我们的Django项目:
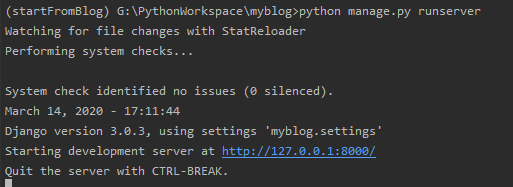
python manage.py runserver #默认使用8000端口
python manage.py runserver 8080 #指定启动端口
python manage.py runserver 127.0.0.1:9000 #指定IP和端口

提示启动成功,然后我们在浏览器里输入:http://127.0.0.1:8000/
就可以查看到Django默认的欢迎页面!
之后,我们在浏览器里面访问:http://127.0.0.1:8000/admin 就可以进入Django自带的后台管理。
输入刚才我们创建的帐号与密码,点击登录。
进入到管理后台,这个后台功能十分强大。后面我们会对其进行详细介绍。
点击下载本项目代码





 本文详细介绍了使用Django3和Python3.7在PyCharm环境下搭建博客网站的过程,包括项目配置、数据库迁移、静态资源管理及后台访问,适合初学者跟随实践。
本文详细介绍了使用Django3和Python3.7在PyCharm环境下搭建博客网站的过程,包括项目配置、数据库迁移、静态资源管理及后台访问,适合初学者跟随实践。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








