flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
采用flex布局的元素,称为flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称“项目”。
flex布局原理:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
常见父项属性
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-warp:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了flex-direction和flex-warp
flex-direction设置主轴的方向
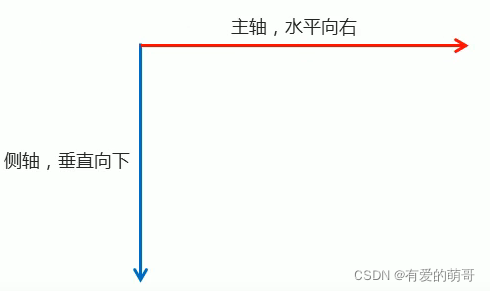
主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
默认主轴方向就是x轴方向,水平向右
默认侧轴方向就是y轴方向,水平向下

属性值
flex-direction属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
| row | 默认值从左到右 |
| row-recerse | 从右到左 |
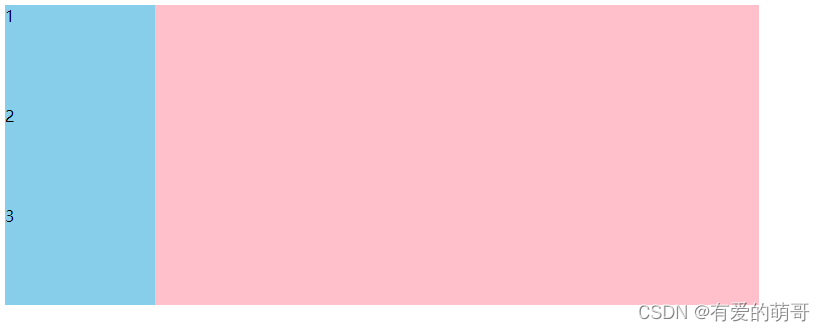
| column | 从上到下 |
| column-reverse | 从下到上 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
/* 给父级添加flex属性 */
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 默认的主轴是x轴 flex-direction: row; */
flex-direction: column;
}
div span{
width: 150px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

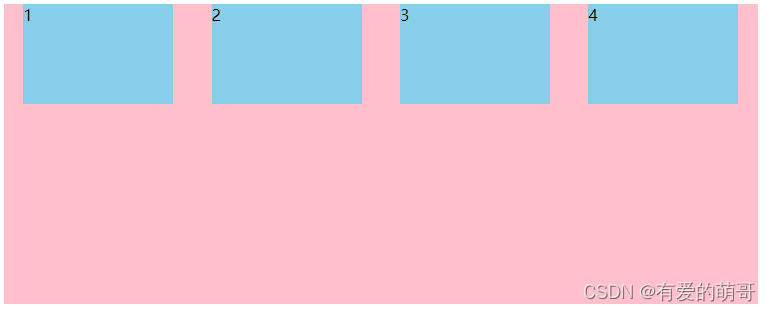
justify-content设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个
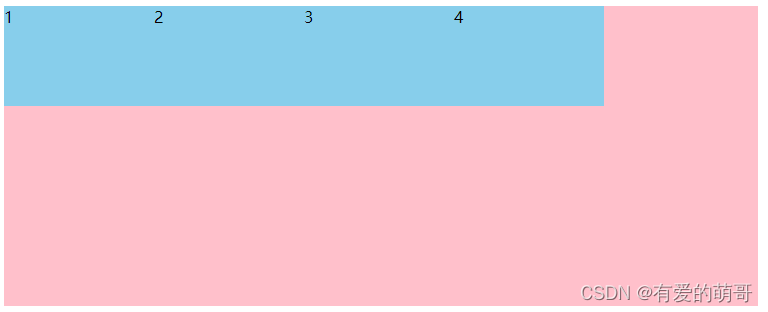
| flex-start | 默认值从头部开始,如果主轴是x轴,则从左到右 |
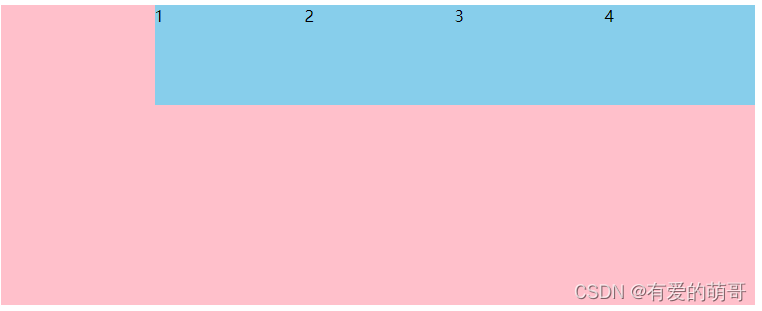
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
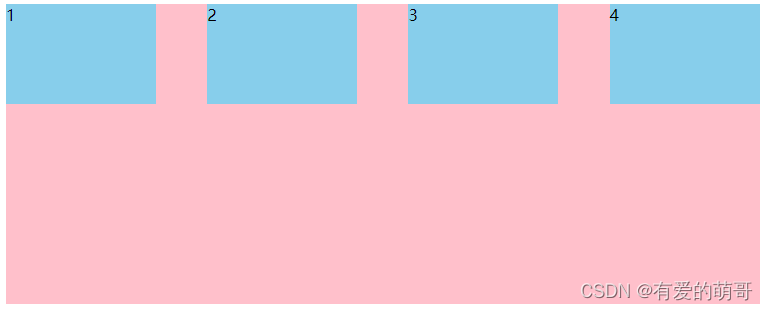
| space-between | 先两边贴边,再平分剩余空间(重要) |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
/* 给父级添加flex属性 */
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 默认的主轴是x轴 */
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-around; */
/* justify-content: space-between; */
}
div span{
width: 150px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>





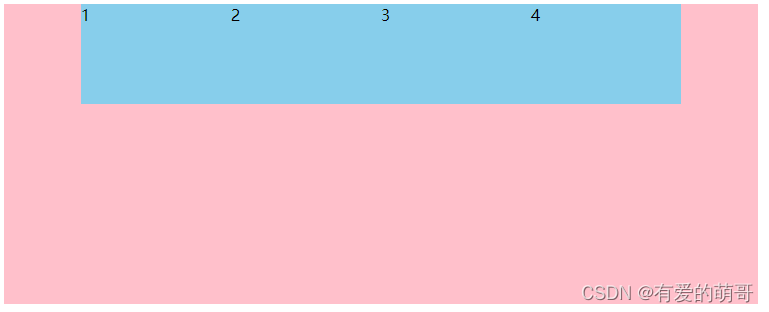
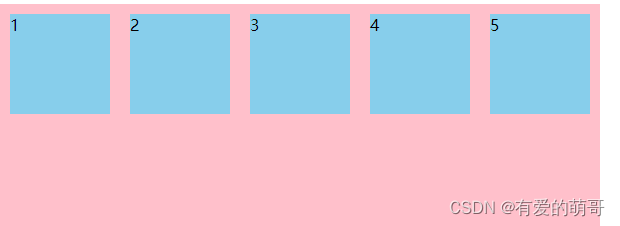
flex-wrap设置子元素是否换行
默认情况下,项目都排在一条线上(又称“轴线”)。flex-wrap属性定义,flex布局中默认是不换行的。
| nowrap | 默认值,不换行 |
| wrap | 换行 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
/* 给父级添加flex属性 */
display: flex;
width: 600px;
height: 400px;
background-color: pink;
/* flex布局中,默认的子元素是不换行的。如果装不开,会缩小子元素的宽度,放到父元素里面 */
flex-wrap: nowrap;
/* flex-wrap: wrap; */
}
div span{
width: 150px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>


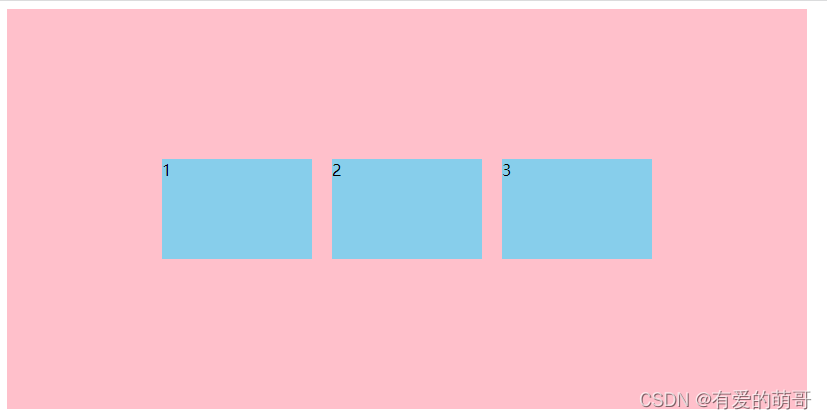
align-items设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用。
| flex-start | 默认值,从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
/* 给父级添加flex属性 */
display: flex;
width: 800px;
height: 400px;
background-color: pink;
justify-content: center;
align-items: center;
/* 拉伸,子盒子不要给高度 */
/* align-items: stretch; */
}
div span{
width: 150px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

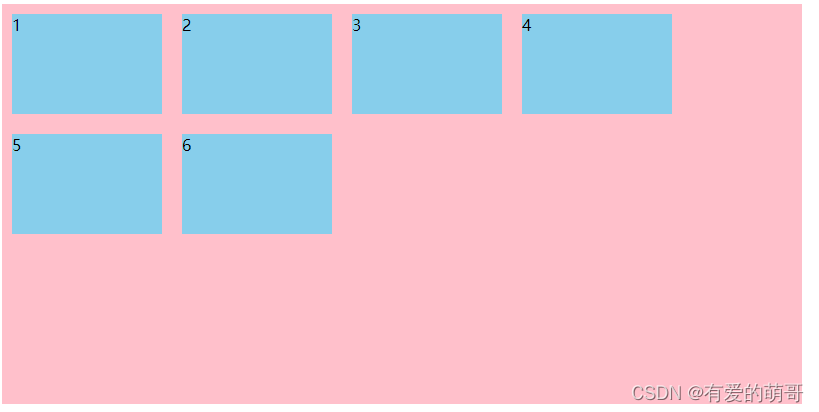
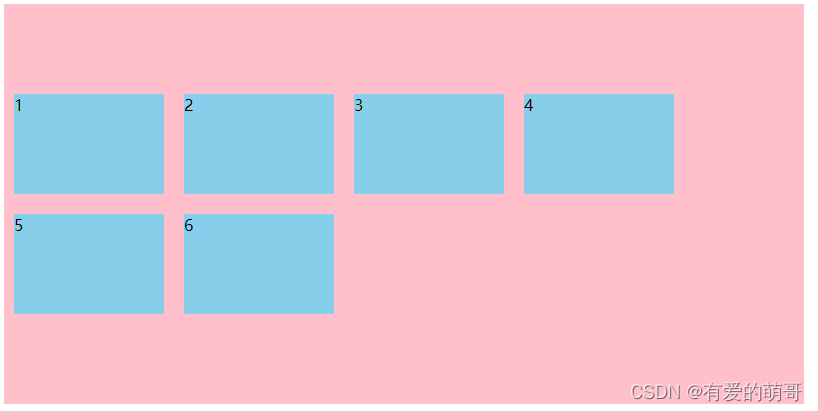
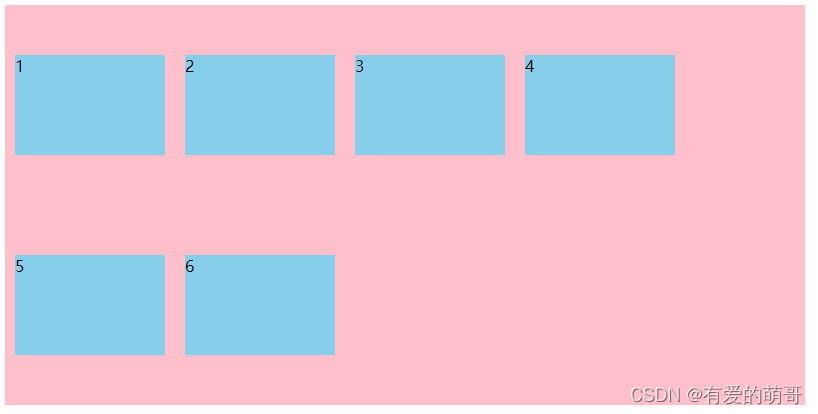
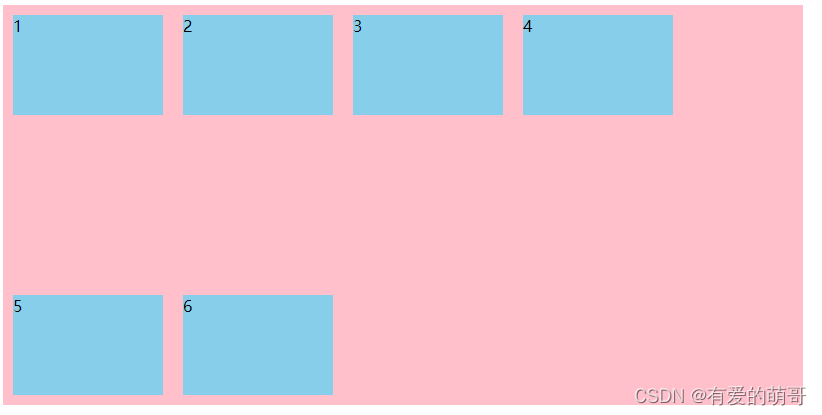
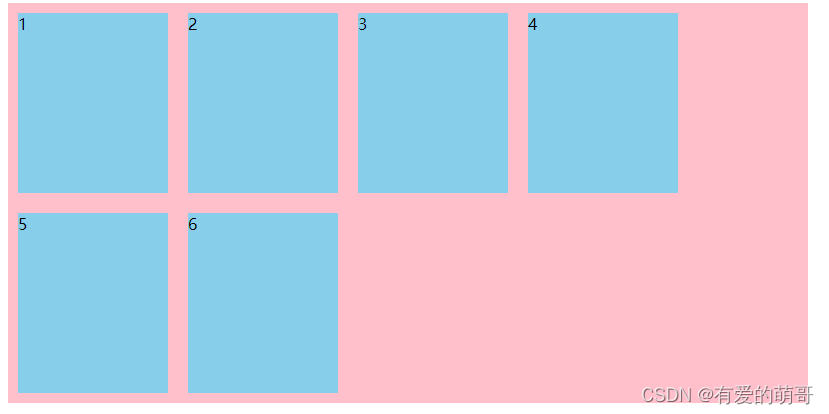
align-content设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴的中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分部在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
/* 给父级添加flex属性 */
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 换行 */
flex-wrap: wrap;
align-content: flex-start;
/* align-content: center; */
/* align-content: space-around; */
/* align-content: space-between; */
/* align-content: stretch; */ /* 拉伸,子盒子不要给高度 */
}
div span{
width: 150px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>





align-content和align-items区别
align-items适用于单行情况下,只有上对齐、下对其、居中和拉伸。
align-content适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
总结就是单行找align-items,多行找align-content。
flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性。
flex-flow:row wrap;
flex布局子项常见属性
flex子项目占的份数
align-self控制子项目自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
flex属性
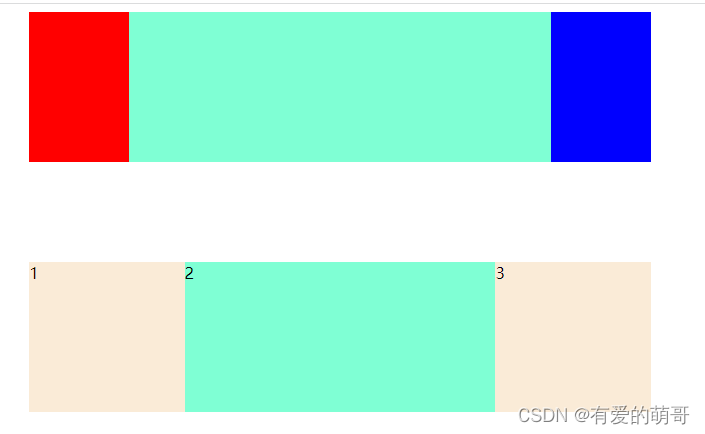
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。(默认:0)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
section{
display: flex;
width: 60%;
height: 150px;
background-color: antiquewhite;
margin: 0 auto;
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2){
flex: 1;
background-color: aquamarine;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: blue;
}
p{
display: flex;
width: 60%;
height: 150px;
background-color: antiquewhite;
margin: 100px auto;
}
p span{
flex: 1;
}
p span:nth-child(2){
flex: 2;
background-color: #7FFFD4;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>

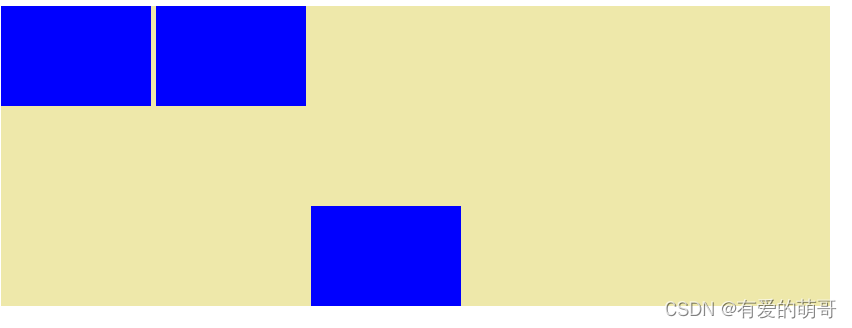
align-self控制
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
display: flex;
width: 80%;
height: 300px;
background-color: palegoldenrod;
/* 让三个子盒子沿着侧轴底侧对齐 */
/* align-items: flex-end; */
/* 只让3号盒子下来底侧 */
}
div span{
width: 150px;
height: 100px;
background-color: #0000FF;
margin-right: 5px;
}
div span:nth-child(3){
align-self: flex-end;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>

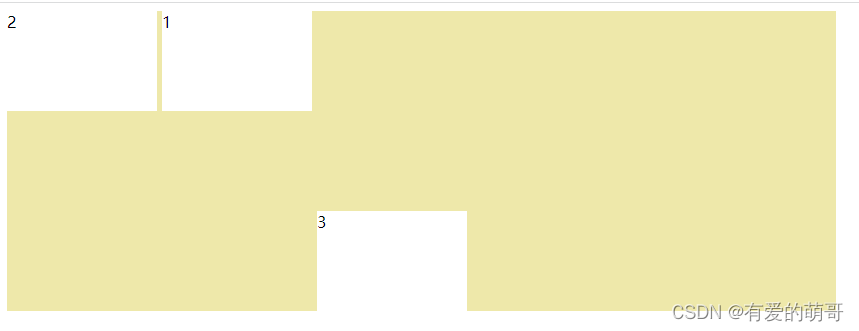
order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0.
注意:和z-index不一样。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
display: flex;
width: 80%;
height: 300px;
background-color: palegoldenrod;
/* 让三个子盒子沿着侧轴底侧对齐 */
/* align-items: flex-end; */
/* 只让3号盒子下来底侧 */
}
div span{
width: 150px;
height: 100px;
background-color: white;
margin-right: 5px;
}
div span:nth-child(2){
/* 默认是0 -1比0小所以在前面 */
order: -1;
}
div span:nth-child(3){
align-self: flex-end;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>






















 581
581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








