摘要: 通过过滤、分配、忽略、删除功能,将错误一个个搞定!
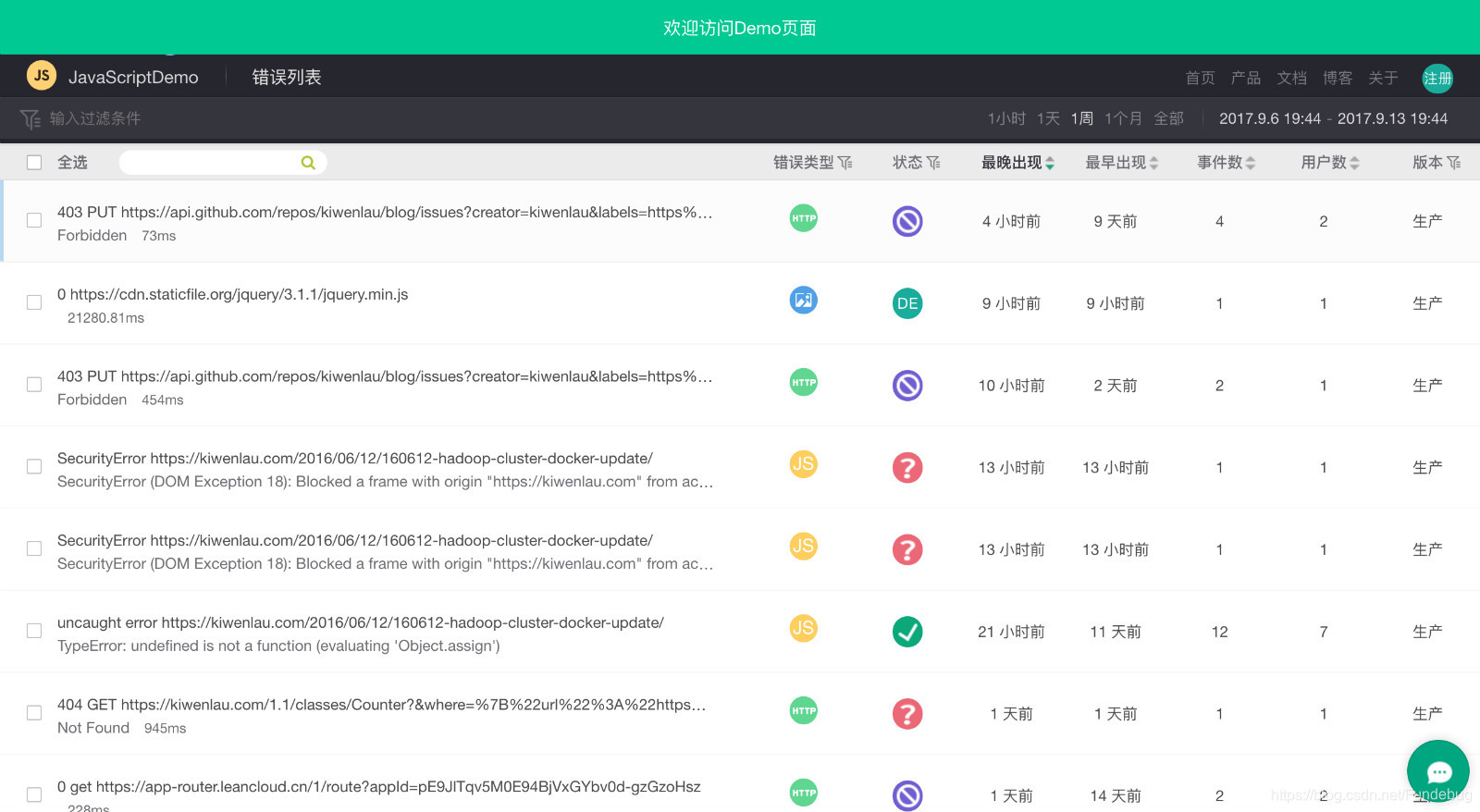
一天下来收到的错误是很多的,满屏幕的各种花色的错误(HTTP请求错误,JS错误,资源加载错误),累积多了看着就会变得心烦懒得去理。然而,中间可能隐藏着某些严重的错误需要识别出来,赶紧解决。就像这个Demo的数据:

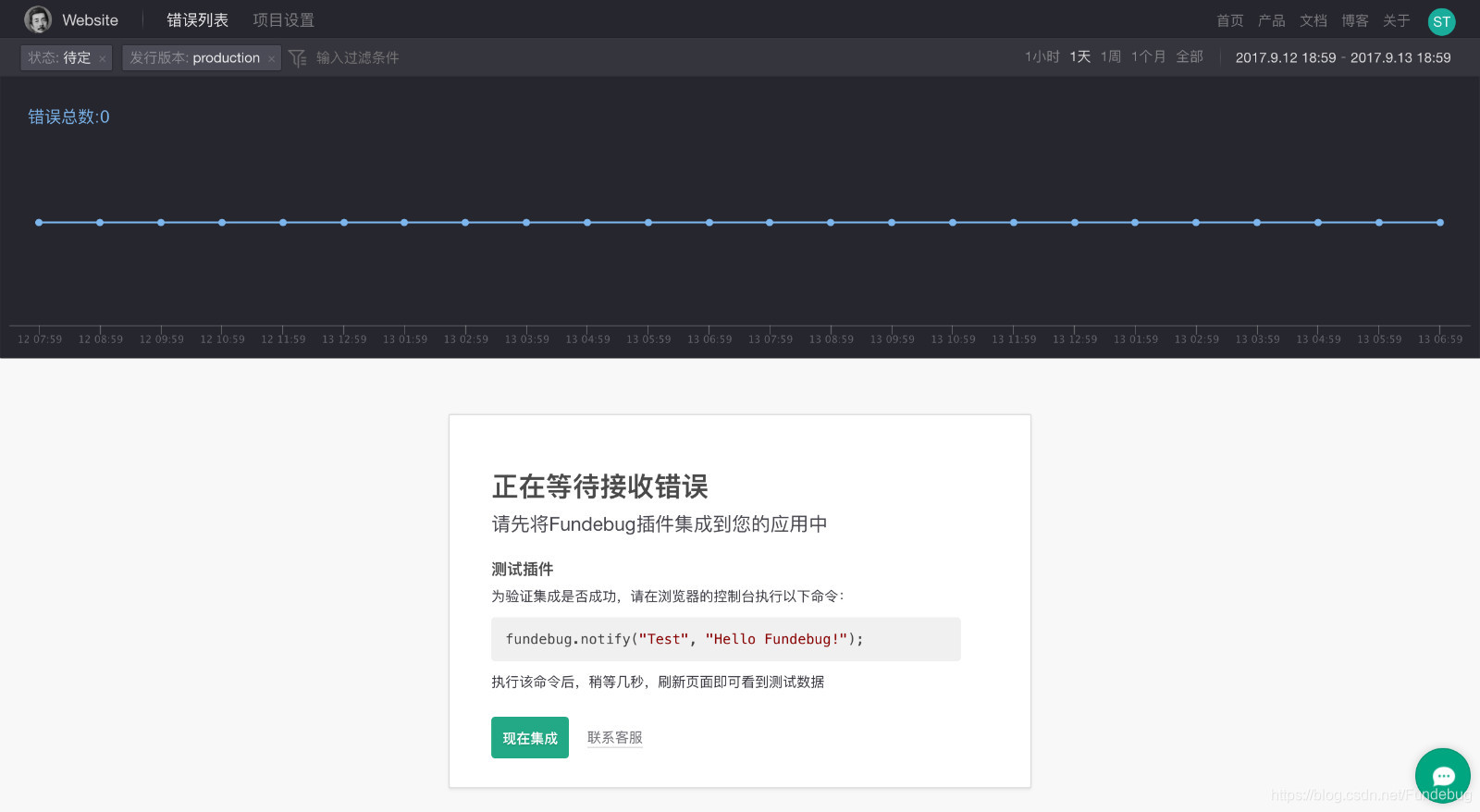
而我,每天都会力图将我们前端网站所有新接收的错误处理掉,就像将电子邮箱中所有的未读邮件处理掉一样。只有看到“正在等待接收错误”,才让我感到舒心。

我会将它们通通干掉:哪些是严重的错误,需要谁去Debug;哪些是不重要但是又会一直出现的错误,将它忽略;哪些是无关痛痒的错误,将它删掉。
具体怎么办呢?
在这里我教你几招:
- 活用过滤器
- a. 将状态设为待定,发行版本设为"production":只关心线上还未处理的错误。将已经处理的或则开发中的错误过滤掉。
- b. 选择小时间区段,缩小出错范围。我一般首先选择一个小时,将最近一个小时的错误处理完毕;再改为最近三个小时。以此类推。
- 将错误分配出去
- 点击错误到详情页,通过错误信息和用户行为等大致判断该错误的严重性,谁的锅;
- 需要解决的错误分配给相应的开发人员;
- 暂时不想处理的错误设为稍后再改;
- 无关痛痒但是又重复出现的错误标记为忽略;
- 那些不想再见到的错误直接删除;
只要这两招,足矣!赶紧去试试吧!
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了7亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

版权声明
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/09/15/zero-your-inbox/##





 通过过滤、分配、忽略、删除功能,高效处理前端网站错误。掌握过滤器使用技巧,快速识别并处理严重错误,提高网站稳定性。
通过过滤、分配、忽略、删除功能,高效处理前端网站错误。掌握过滤器使用技巧,快速识别并处理严重错误,提高网站稳定性。
















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








