环境:layui 2.4.5版本 这里使用的是 2.4.5版本与2.5及以上版本树形菜单文档有一定的差别,使用时注意环境和文档差别
2.5及以上版本用这个文档:
链接:layui2.5及以上版本树形菜单文档点此处

2.5以下版本:
链接:layui2.5一下版本树形菜单文档点此处
此处使用2.5一下版本

使用需求:
生成下拉框分级菜单样式,默认展开。如图:

使用方法:
1.根据文档引入layui tree 组件
2.引入下拉数据:
两种数据方式:静态和动态。
静态数据形式就是直接写分级菜单名称:
数据在nodes节点下。生成节点的格式就是外层name 对应父节点名称,内层子节点使用children包住。
layui.tree({
elem: '#demo' //传入元素选择器
,nodes: [{ //节点
name: '父节点1'
,children: [{
name: '子节点11'
},{
name: '子节点12'
}]
},{
name: '父节点2(可以点左侧箭头,也可以双击标题)'
,children: [{
name: '子节点21'
,children: [{
name: '子节点211'
}]
}]
}]
});
动态数据就是指前端根据后端返回的数据生成多级下拉菜单。
layui.use(["tree"],function() {
var $=layui.jquery,tree=layui.tree;
//获取后端返回的数据data
var test = {!! $data !!};
var department = {!! $department !!};
var departments = {!! $departments !!};
// console.log(test);
//其它操作可忽略
if(department.parent_id == 1 ){
$("#treeclass").text('顶级渠道')
test[0]['name']='顶级渠道'
}
//其它操作可忽略
$.each(departments,function(index,value){
if (department.parent_id == value.id) {
$("#treeclass").text(value.name)
}
});
/使用时直接将数据放置到对应的nodes 节点上
tree({
elem: "#classtree",
nodes:test,//这儿的数据返回格式也要像静态数据格式一样,否则不能生成菜单树
//菜单中的点击事件可参考文档
click: function (node) {
var $select = $($(this)[0].elem).parents(".layui-form-select");
$select.removeClass("layui-form-selected").find(".layui-select-title span").html(node.name).end().find("input:hidden[name='parent_id']").val(node.id);
}
});
$(".downpanel").on("click", ".layui-select-title", function (e) {
$(".layui-form-select").not($(this).parents(".layui-form-select")).removeClass("layui-form-selected");
$(this).parents(".downpanel").toggleClass("layui-form-selected");
layui.stope(e);
}).on("click", "dl i", function (e) {
layui.stope(e);
});
$(document).on("click", function (e) {
$(".layui-form-select").removeClass("layui-form-selected");
});
});
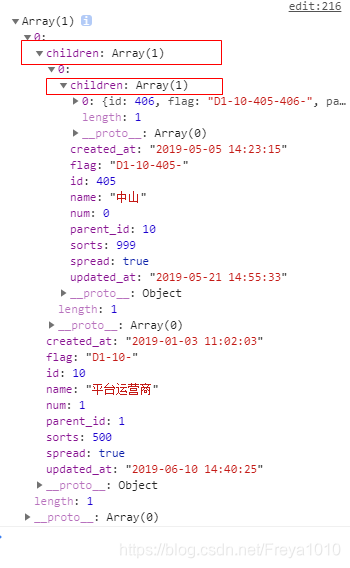
返回数据格式示例:
 layui 节点是默认收缩的值为false 如果现在想要数据默认展开,再在返回数据中新增加字段 spread : true
layui 节点是默认收缩的值为false 如果现在想要数据默认展开,再在返回数据中新增加字段 spread : true






 本文介绍了在layui 2.4.5环境下创建展开的树形下拉菜单的方法。包括两种数据引入方式:静态数据直接书写分级菜单,动态数据则需要根据后端返回的数据生成。在layui 2.5以下版本,如果要实现默认展开,需在返回数据中增加'spread': true字段。
本文介绍了在layui 2.4.5环境下创建展开的树形下拉菜单的方法。包括两种数据引入方式:静态数据直接书写分级菜单,动态数据则需要根据后端返回的数据生成。在layui 2.5以下版本,如果要实现默认展开,需在返回数据中增加'spread': true字段。
















 5916
5916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








